Greetings to all readers of this great platform, in this opportunity I want to show you the steps to follow to add liquidity, using the SunSwap platform, and adding the TRX-WoX pair, in order to have a better understanding of how the liquidity process is done, to avoid any mistakes that can be made when making the investment.
 The image used is the author's own @chucho27 using the Canva application and Bitmoji. |
|---|

The first step we must perform is to enter our TronLink wallet, and enter the option that says Swap, this will send us to the exchange platform called SunSwap in which we are going to perform the process, as shown below.
 Screenshot taken at: SunSwap |
|---|
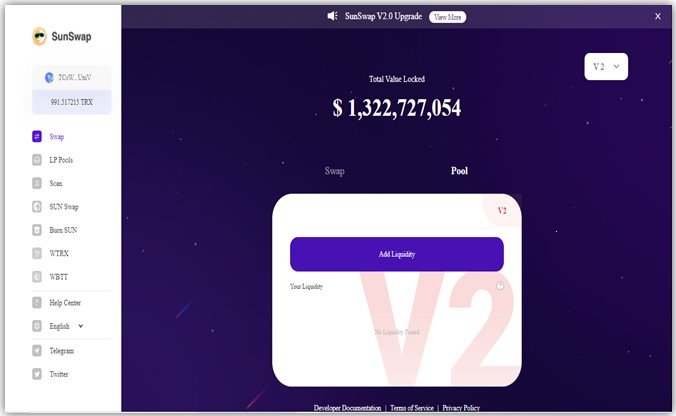
To add liquidity we must verify that it is in the V2 version, which we get in the upper right part, highlight it with a green box, from there in the middle part we enter in the option that says pool, and we press where it says add Liquidity.
 Screenshot taken at: SunSwap |
|---|
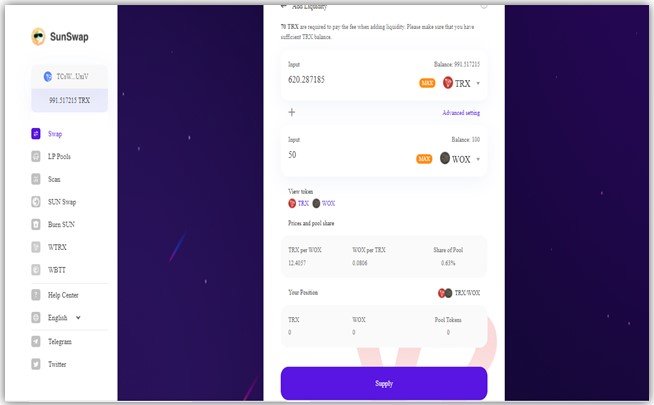
When we click on Add Liquidity, a window will be displayed to select the tokens with which we are going to invest in the pool, in the upper line would go the TRX token, and in the lower part would go the WoX token, remembering that we must invest the same amounts in both tokens to be able to adhere the liquidity.
 Screenshot taken at: SunSwap |
|---|
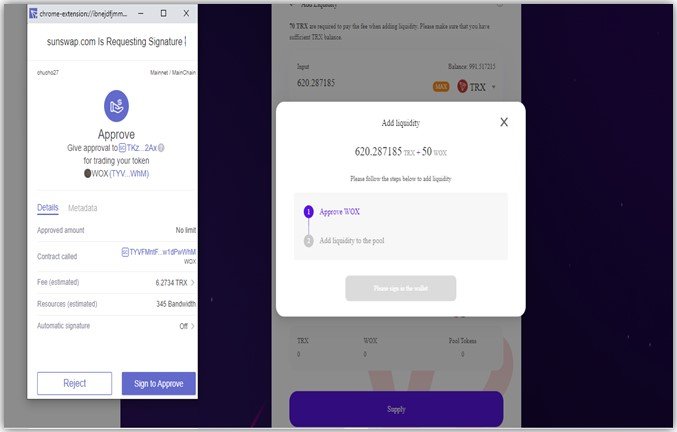
When we are going to adhere this liquidity, we will be asked to confirm with our TronLink wallet, to approve the contract of these 2 tokens.
 Screenshot taken at: SunSwap |
|---|
Once the tokens contract is approved, we must confirm the liquidity to be added, confirm the process, confirm in the wallet, as shown in the following image.
 Screenshot taken at: SunSwap |
|---|
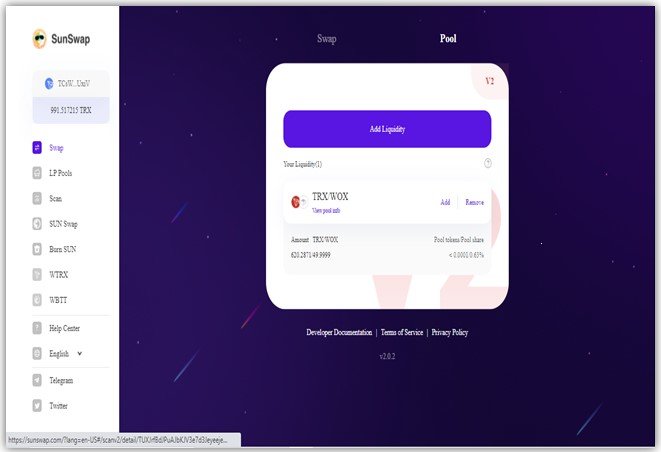
By confirming this process we will have completed the process of adding the liquidity, it will show us a screen where you can see the liquidity that we add in the platform.
 Screenshot taken at: SunSwap |
|---|


.gif)