Hello, Steemians!

If you follow me already, you might know that I design websites. Well- yeah. I design websites. I haven't yet coded one. I don't think you need to be able to code and program to be a good web designer. This is why I still consider web-building platforms such as Weebly and Wix very valuable. They provide designers with the capability and functions needed to make a website look good.... and that's what designers do. So I don't think platforms like this should be overlooked.
I feel like there has been an everlasting debate between designers and programmers.
I think a lot of programmers are so focused in the numbers and code that a lot of designers feel like they don't spend as much time on the aesthetic aspects of a site as they do the functional aspects.
Aannnd... I think a lot of designers are so focused on the aesthetic aspects of a website that a lot of programmers feel like they aren't that original at what they do because they don't write the code themselves.
Alas, I think there is a balance to be reached here.
And that's my specialty, balancing (I'm a Libra) LOL.
I don't think either is wrong. One shouldn't be considered better, or more involved than the other. They are just very very different areas of expertise.
I have always been more on the designers side of this (obviously). I feel like you don't need to know how to write code to make things look good, and platforms like Weebly and Wix have nice functions you can build right into a site without needing to know how to code. But why is this? Because coders have written those functions for us already.
I think most times coders and designers don't work well together working on the same project because coders are more focused on function and designers are more focused on looks. Well, platforms like Weebly and Wix help integrate these two ideas by giving designers pre-written functions to add to the aesthetic portion. And I work well with this! It makes it easy for me to go in, and change something around until it functions well and looks good (plus, without messing with the code!)
I don't think using platforms like Weebly and Wix make you an amateur designer, either. Just because they make it easy for every day people to use, doesn't mean you can't get really, really good at it. There's always room to improve. If you're a designer, you design. I wouldn't consider a designer amateur because they don't know how to code.
But, nonetheless, if you are building websites coding is going to come into it somewhere, whether you write it yourself or adapt a pre-existing template.
I design websites, but since there's always room to learn and expand your knowledge, I am taking a course to learn the basics of building a website with HTML. I figure, even if I don't write all of my websites' codes from scratch, it will give me the knowledge to edit pre-existing code if I need to, to make it more original and whatnot. But, this class is teaching me to write a whole website from scratch, so we will see how that goes! Plus, it fascinates me so I enjoy learning about it.
So, I have written my first functional HTML code!!!
I am so proud of myself. If you are a programmer, you will probably laugh because this is probably stupid simple to you. But I have never done it before like this, and it worked!
My first assignment to write HTML was to write a basic news article with it. I had to use headers, bold, italics, line breaks, and insert a quote. I won't lie, Steemit actually assisted me a lot getting started. Since I already know the very basics from writing Steemit posts (to add headers, bold, italics, center, and line breaks), it did make it easier for me to catch on I think. Plus, I already knew how to center my article thanks to Steemit, and they hadn't even taught me that yet!
I first started out writing my HTML in my Notepad app (I'm on Windows right now). But then my class referred me to Neocities for the code writing AND to get my works online in a place where my teacher can see them. I have discovered I like writing my code more in Neocities, because it makes it easer to organize it, and will tell you if there is a mistake that needs fixed in your code. So if you, too, are just getting started in HTML, definitely recommend Neocities.
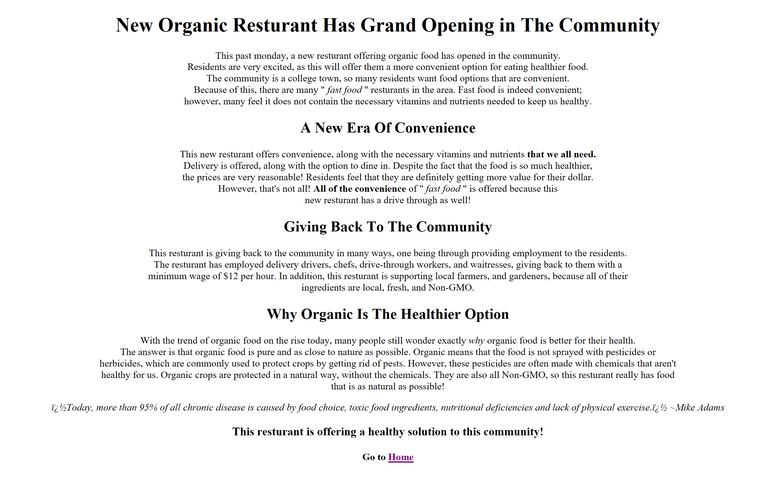
And so, here it is: my first ever coded page!!
I just had to make up a news article, the focus was on the HTML, not the content. I was SO frustrated at first, it took me forever to get anything to show up on the page at all. But, once I got the hang of it, it actually wasn't as difficult as I thought it would be.
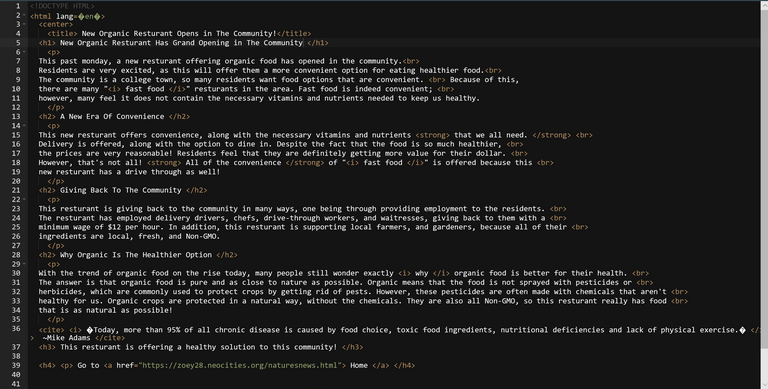
This is what this webpage looks like in HTML (this is in the Neocities editor):
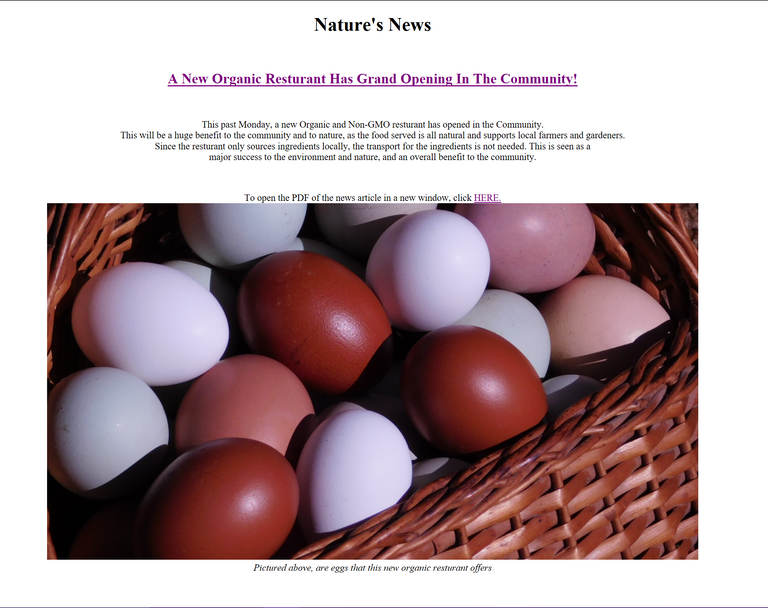
And then, I had to make a homepage to my "news website" and link my first page to it. So I had to learn how to add links that open in the same window, and links that open in a new tab. This is my homepage that I coded:
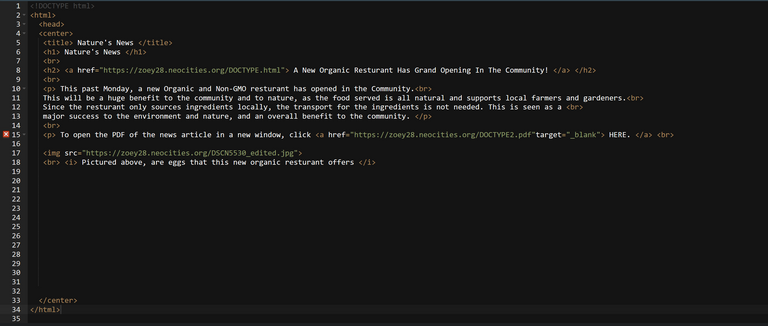
And this is what it looks like in the editor:
You see that little x on line 15? It's telling me I need to correct that line. This is why I think this editor is super helpful, since I don't yet know a ton about this.
So, yeah! I'm super excited I have learned this so far. I will be posting more as I learn more. I was thinking I might even do a post on the very basics of the different HTML tags I have learned so far. What do you think?
Until next time!


For more feel free to check out my website!
Also, I am working on launching my own web design business. As a student building my portfolio I can give you a really great deal on a website. If you or anyone you know needs a website feel free to contact me! Will accept payments in STEEM :)
Until next time,
~Zoey





Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Zoey from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations @zoeyartanddesign! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHere's a good analogy.
A web designer is like the architect or the head boss of a building project. The programmers are like the landscapers, carpenters, builders. So, that is probably why they call those programs web builders.
So, I've done some coding.
Some HTML, etc. But mostly HTML. I mostly know how to find code with Google or Duck Duck Go. I can copy & paste. I understand some of it. But I'm mostly a designer, too. Generally, the designer is more big picture. The programmer is more into the details.