डी-एप के लिए RIDE के साथ अभ्यास करना
यह ऑनलाइन पाठ्यक्रम “मास्ट्रिंग वेब 3 वेव्स के साथ” का मॉड्यूल 4 है।
इस मॉड्यूल में हम स्मार्ट कॉन्ट्रैक्ट्स के साथ अभ्यास करेंगे और हम यह भी सीखेंगे कि वेव्स मेन लाइब्रेरीज़ के साथ कैसे काम करें।
इस मॉड्यूल के विषय:
स्मार्ट कॉन्ट्रैक्ट और डीएप(dApps)
कूपन बाज़ार Web3.0 डीएप(dApps)
कमिट-रिवील वोटिंग
क्विज़ और चैलेंजेज
एक स्मार्ट कॉन्ट्रैक्ट एक कंप्यूटर सोर्स कोड या प्रोग्राम होता है जिसे ब्लॉकचेन नेटवर्क जैसे वितरित वातावरण में निष्पादित किया जा सकता है। सभी ऑपरेशन और निष्पादन परिणाम ब्लॉकचेन में संग्रहीत किए जाते हैं।
इस परिभाषा में, एक स्मार्ट कॉन्ट्रैक्ट पार्टियों के बीच एक कॉन्ट्रैक्ट नहीं है, लेकिन यह स्मार्ट कॉन्ट्रैक्ट सोर्स कोड में वर्णित नियमों के अनुसार उपयोगकर्ताओं, उपयोगकर्ता और कंप्यूटर या कंप्यूटर और कंप्यूटर के बीच सहयोग का एक प्रोटोकॉल है।
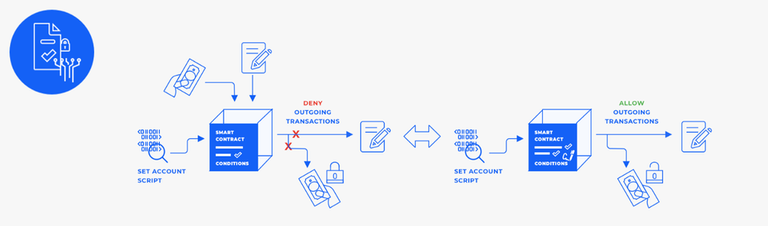
वेव्स स्मार्ट कॉन्ट्रैक्ट्स को दो अलग-अलग प्रकारों द्वारा दर्शाया जाता है: स्मार्ट एकाउंट और स्मार्ट एसेट्स। किसी भी वेव्स एकाउंट को एक विशेष एकाउंट -स्क्रिप्ट लागू करके स्मार्ट एकाउंट में परिवर्तित किया जा सकता है। एकाउंट स्क्रिप्ट RIDE भाषा पर लिखा गया एक प्रोग्राम कोड होता है जिसमें विभिन्न प्रकार के आउटगोइंग ट्रांसक्शन की अनुमति देने और अस्वीकार करने के लिए शर्तों का एक सेट होता है।
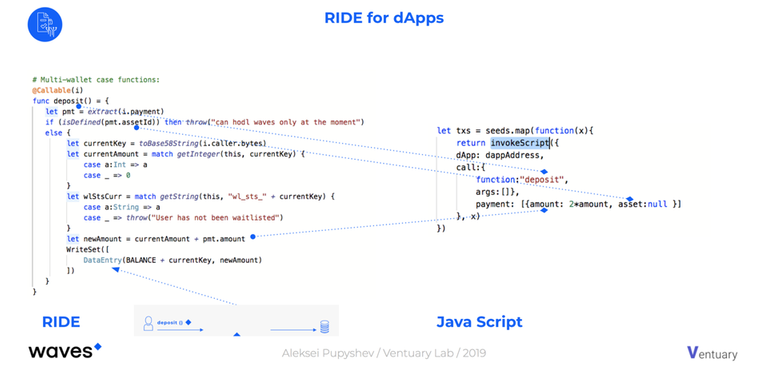
डेवलपर्स के लिए डीएप विकास प्रक्रिया को आसान बनाने के लिए, RIDE- (वेव्स स्मार्ट कॉन्ट्रैक्ट लैंग्वेज) में दो प्रकार के फंक्शन्स हैं:
@Callable फंक्शन्स को बाहर से उपयोगकर्ताओं द्वारा बुलाया जा सकता है। निष्पादन के परिणामस्वरूप, नई जानकारी डीएप की-वैल्यू डेटा स्टोरेज में डाली या अपडेट की जा सकती है और / या फंड डीएप लॉजिक के आधार पर डीएप बैलेंस से कॉलर या किसी अन्य पते पर स्थानांतरित किया जा सकता है। हमारे मामले में डीएप और स्मार्ट एकाउंट एक ही एंटिटी हैं।
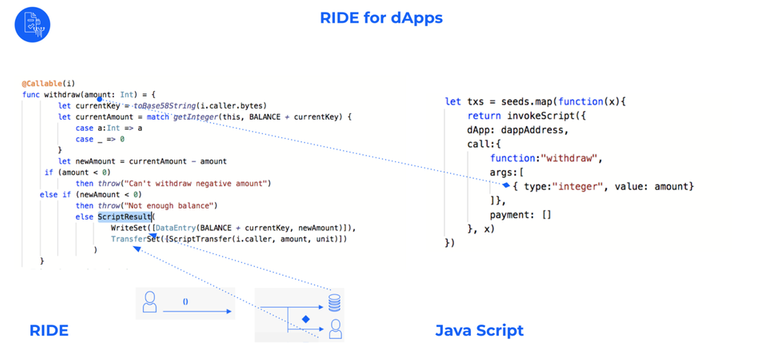
@Callable() फंक्शन्स दो प्रकार के इनपुट तर्कों के साथ काम करते हैं: आर्ग(args) और पेमेंट(payment)। वेव्स एपीआई में @Callable फ़ंक्शन — invokeScript () के साथ काम करने के लिए एक विशेष फ़ंक्शन है। नीचे दिए गए उदाहरण को देखें: “यहां आप RIDE स्मार्ट कॉन्ट्रैक्ट कोड में WriteSet() देख सकते हैं। इसका मतलब है कि इस इन्वोकेशनण का परिणाम dApp के की-वैल्यू स्टोरेज में लिखा जाएगा।”
नीचे दिए गए दूसरे उदाहरण को देखें: “यहां आप RIDE स्मार्ट कॉन्ट्रैक्ट्स कोड में TransferSet() और ScriptResult() देख सकते हैं। इसका मतलब है कि इस इन्वोकेशनण का परिणाम डीएप के की-वैल्यू स्टोरेज में लिखा जाएगा और कुछ फंड भी उसी समय एक निश्चित पते पर स्थानांतरित कर दिया जाए ”।
हम सभी संयोजनों WriteSet(), TransferSet() या दोनों का उपयोग ScriptResult() मेथड्स का उपयोग कर सकते हैं।
All operations are atomic!
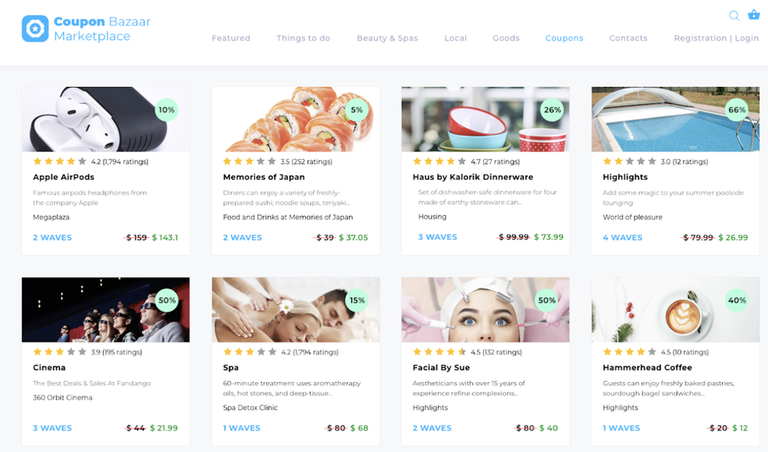
याद रखें: हम एक विकेंद्रीकृत Web3 कूपन बाज़ार का निर्माण कर रहे हैं — “कूपन बाज़ार”।
उपयोगकर्ता उन वस्तुओं और सेवाओं के लिए छूट की तलाश कर रहे हैं जिन्हें वे बाज़ार में थोड़ी कीमत पर खरीद सकते हैं।
प्रत्येक कूपन — एक डिजिटल एसेट है जो आपूर्तिकर्ता द्वारा पेश किए गए विशेष छूट का प्रतिनिधित्व करता है।
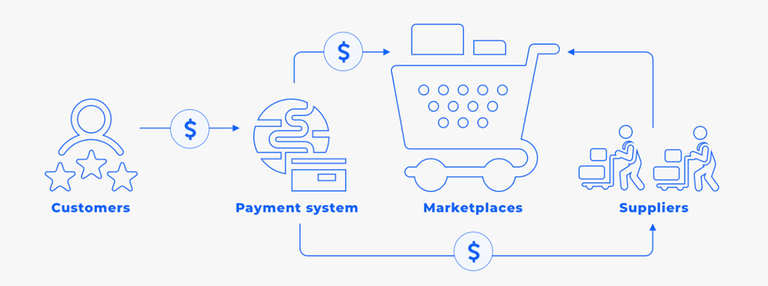
“कूपन बाज़ार” एक बाज़ार है। यह आपूर्तिकर्ताओं और ग्राहकों के बीच मिलान, भुगतान संचालन और डिलीवरी सेवा प्रदान करता है।
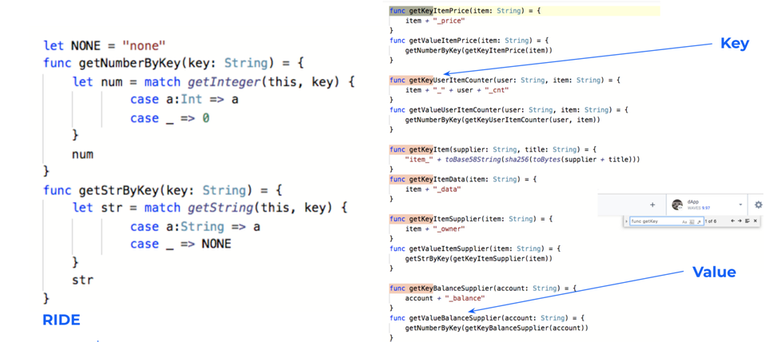
चले सभी वर्णित फंक्शनैलिटीज को dApp में लागू करने के लिए @Callable फंक्शन्स का उपयोग करें! लेकिन, सबसे पहले, नीचे दिए गए कोड को देखें: “आप देख सकते हैं कि हम RIDE में किसी भी कस्टम फ़ंक्शन को डिक्लेअर कर सकते है। हम ज्यादातर dApp की-वैल्यू स्टोरेज के साथ काम कर रहे हैं, तो चलिए उसके लिए कुछ फ़ंक्शन लागू करते हैं।”
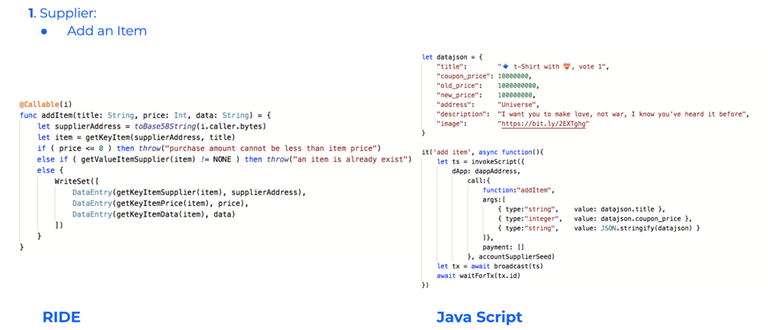
अब, हम आपूर्तिकर्ताओं के लिए फंक्शनलिटी लागू करने के लिए तैयार हैं: “ऐड आइटम”।
कृपया, वेव्स आईडीई IDE खोलें और इस फंक्शनलिटी को जोड़ें।
पिछले स्टेप से डीएप स्क्रिप्ट को डेप्लॉय करें और जावास्क्रिप्ट टेस्ट फ़ाइल पर “ऐड आइटम” को कॉल करें।
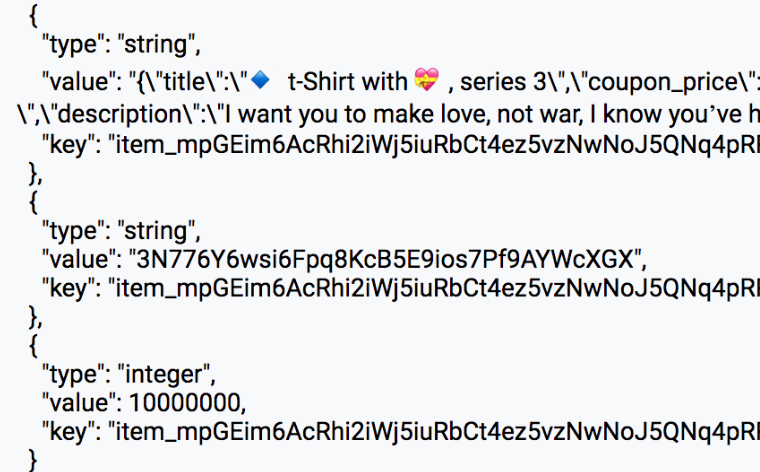
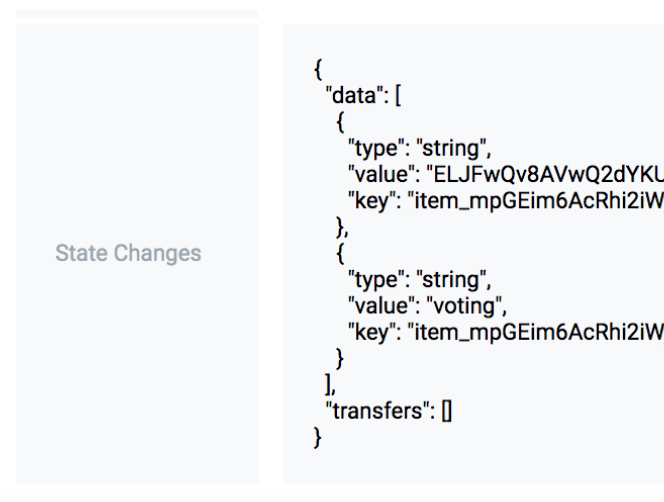
वेव्स एक्सप्लोरर में डीएप का डेटा स्टोरेज खोलें और परिणाम यहां डालें:
उपयोगकर्ता वस्तुओं और सेवाओं के लिए छूट की तलाश कर रहे हैं और वे बाज़ार से थोड़ी कीमत में खरीद सकते हैं।
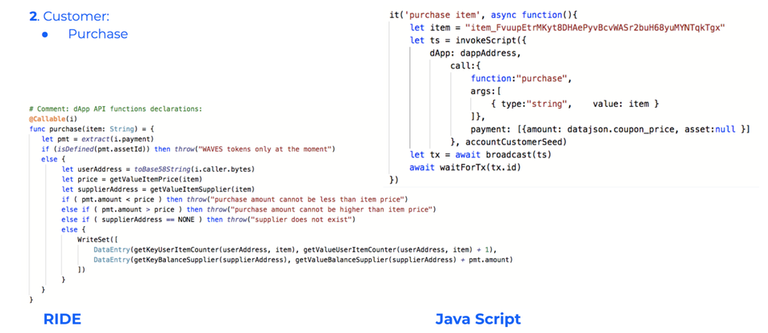
चलो ग्राहकों के लिए “खरीद” विकल्प लागू करते हैं।
जैसा कि आप देख सकते हैं कि हमारे dApp के पास आपूर्तिकर्ता के संतुलन के लिए एक विशेष कुंजी है। साथ ही, ग्राहक कई बार एक ही कूपन खरीदने में सक्षम होता है। सभी खरीद डीएप(dApp) स्टोरेज में दर्ज की जाएंगी।
खरीद की फंक्शनलिटी को लागू करें और यहां tx-explorer से स्टेट चेंज डालें।

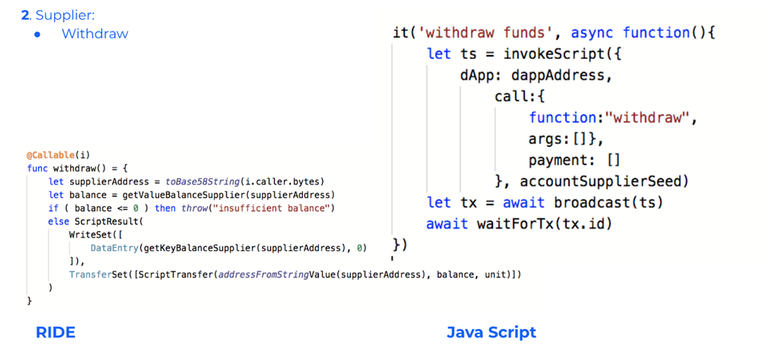
“कूपन बाज़ार” डीएप(dApp) में लेखा आपूर्तिकर्ता के शेष के लिए एक विशेष कुंजी है। आपूर्तिकर्ता के व्यक्तिगत खाते में धनराशि निकालने के लिए हमें विथड्रॉ फंक्शन को लागू करना चाहिए। चलो करते हैं:

विथड्रॉ की फंक्शनलिटी को लागू करें और यहां tx-explorer से स्टेट चेंज डालें।

आगे देखते हुए, आइए कल्पना करें कि “कूपन बाज़ार” समुदाय के सदस्य कुछ उत्पादों के प्रचार या हटाने के लिए वोट करना चाहें। वे निजी मतदान प्रक्रिया का उपयोग करके ऐसा कर सकते हैं।
लेकिन … एक पल रुकिए ….
सार्वजनिक ब्लॉकचेन नेटवर्क में सब कुछ सार्वजनिक और पारदर्शी है। इसलिए, चुनाव के दौरान कोई भी वोट दूसरों के लिए खुला होगा, और एक सदस्य के वोट दूसरों के फैसले को प्रभावित करने में सक्षम हो सकते हैं।
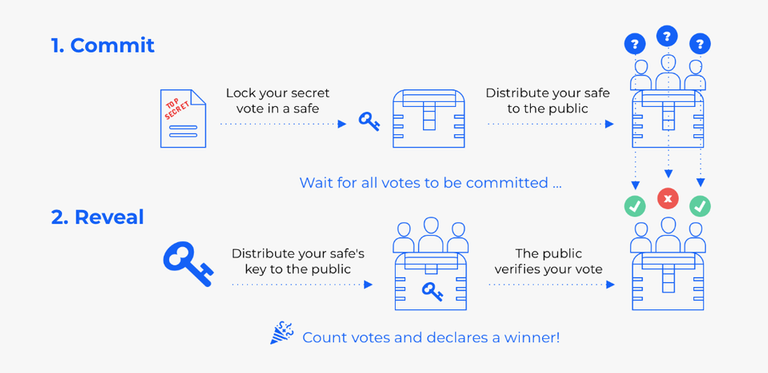
“कमिट-रिवील” स्कीम से हमें मदद मिलेगी।
अब हमारे पास दो स्टेप हैं:
Commit स्टेप — यहाँ हम एक हैश फ़ंक्शन और कुछ रैंडम स्ट्रिंग (सॉल्ट) का उपयोग करके एन्क्रिप्टेड वोट एकत्र कर रहे हैं।
Reveal स्टेप — यहां हम डिक्रिप्ट किए गए वोट एकत्र कर रहे हैं और रिकॉर्ड किए गए हैश के साथ उनके हैश की तुलना कर रहे हैं।
जैसा कि आप देख सकते हैं कि एक कमिट कदम समाप्त होने के बाद वोट को बदलने का कोई तरीका नहीं है। रिवील कदम के प्रदर्शन से पहले वोट परिणाम का किसी को पता नहीं है।
सबसे पहले हमें वेरिएबल और फंक्शन्स को डिक्लेअर करना होगा:
Commit step — यहाँ हम एक हैश फ़ंक्शन और कुछ रैंडम स्ट्रिंग (सॉल्ट) का उपयोग करके एन्क्रिप्टेड वोट एकत्र कर रहे हैं। :
next
let commits = ["G8ZMEiXEGefpEdgEFN5mYr6oEEABJrtcBBLkZf6Ujmcq",
"Bf2yysmAoroXAzVidK1wxuVYpRGLy1nWe6cNAGXBf5Hi",
"ACHSFMGY7bp3aHryCLYc499XvojeGrgBp59zSvwgLnkQ"]
let reveals = ["delisted", "featured", "featured"]
let salts = ["random1", "random2", "random3"]
हमारे डीएप (में ऊपर कोड से हैश और वोट का उपयोग) करके कमिट फंक्शनलिटी को लागू करें और यहां ट्रांसक्शन स्टेट से परिवर्तन डालें:
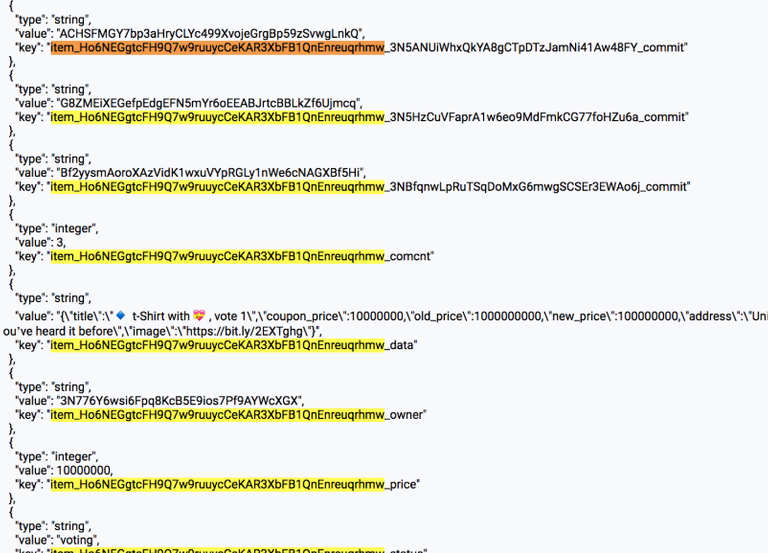
विभिन्न एकाउंट्स (पिछले चरण के डेटा के साथ) से तीन कमिट बनाने का प्रयास करें और यहां dApp स्टोरेज से की-वैल्यू key-value डेटा डालें:
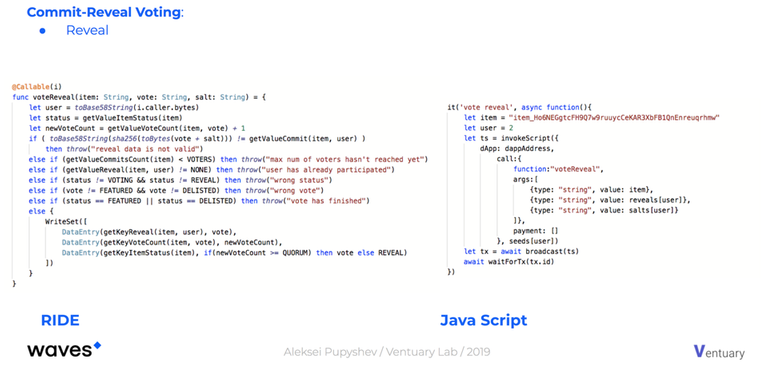
Reveal step — यहां हम डिक्रिप्ट किए गए वोट एकत्र कर रहे हैं और रिकॉर्ड किए गए हैश के साथ उनके हैश की तुलना कर रहे हैं।
जैसा कि आप देख सकते हैं कि कमिट कदम समाप्त होने के बाद वोट को बदलने का कोई तरीका नहीं है।
रिवील कदम से पहले वोटों को कोई नहीं जानता। रिवील चरण के बाद हम स्थिति परिवर्तन के रूप में मतदान परिणाम देखेंगे।
विभिन्न एकाउंट्स (पिछले चरणों के डेटा के साथ) से तीन रिवील पुनरावृत्तियों को बनाने की कोशिश करें और तीसरे “वोट रिवील” -इनवोकेशन ट्रांसक्शन से “स्टेट चेंजेस” डालें:

याद रखें: हम एक विकेंद्रीकृत Web3 कूपन बाज़ार का निर्माण कर रहे हैं — “कूपन बाज़ार”।
उपयोगकर्ता वस्तुओं और सेवाओं के लिए छूट की तलाश कर रहे हैं और वे उन्हें इस बाजार में थोड़ी कीमत से खरीद सकते हैं।
प्रत्येक कूपन — एक डिजिटल एसेट है जो आपूर्तिकर्ता द्वारा पेश किए गए विशेष छूट का प्रतिनिधित्व करता है।
इस चरण में, हम “मॉड्यूल 1” से अपने बॉयलरप्लेट ऐप को बेहतर बनाने का प्रयास करेंगे।
GitHub खोलें और mweb3waves रिपॉजिटरी को फोर्क करें (https://github.com/AlekseiPupyshev/mweb3waves) अपने GitHub अकाउंट में .
इसे अपने लोकल कंप्यूटर पर क्लोन करें और bchintegration ब्रांच में स्विच करें।
git clone https://github.com/youraccount*/mweb3waves.git;
git checkout bchintegration;
npm install;
npm run build;
npm run server;
उसके बाद npm कमांड चलाएं और खोलें http://localhost:5000/. यह “कूपन बाज़ार” के लिए एक नया बॉयलरप्लेट प्रोजेक्ट है।
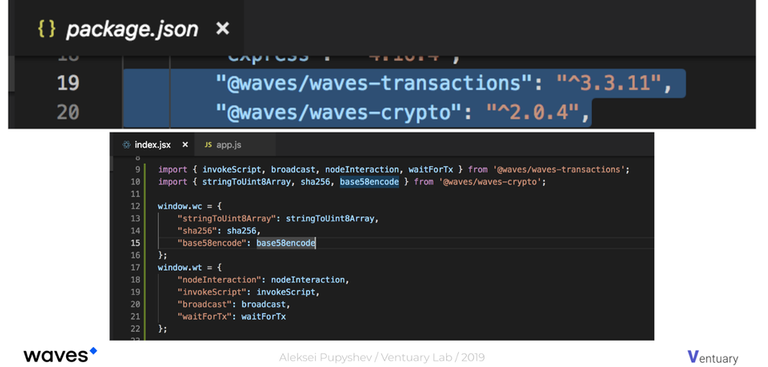
सोर्स कोड देखें (package.json and index.jsx):
यहाँ आप कुछ बदलाव देख सकते हैं:
नए महत्वपूर्ण लाइब्रेरीज को परियोजना में शामिल किया गया था — waves-transactions and waves-crypto।
सबसे महत्वपूर्ण फंक्शन्स रियेक्ट एप्लीकेशन के लिए इम्पोर्ट किए गए थे।
आप पहले से ही परिचित हैं : { invokeScript, broadcast, waitForTx } फंक्शन्स और जावास्क्रिप्ट टेस्ट केसेस IDE से .
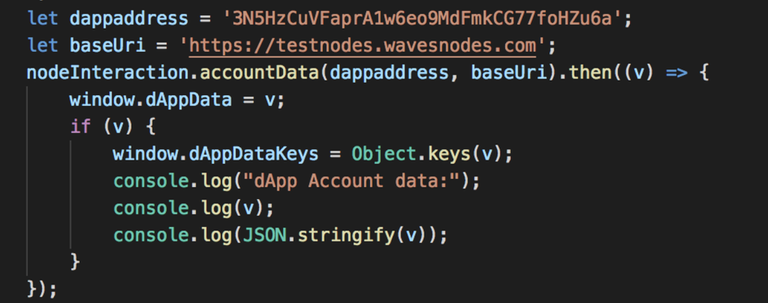
nodeInteraction — हमें dApp की-वैल्यू संग्रहण से डेटा प्राप्त करने में सक्षम करेगा।
http://localhost:5000/ में डेवलपर कंसोल खोलें और कंसोल का मुद्रित परिणाम console.log(JSON.stringify(v)) डालें।
from:
कमिट स्टेप इम्प्लीमेंटेशन के लिए हैश कैसे प्राप्त करें?
let commits = ["G8ZMEiXEGefpEdgEFN5mYr6oEEABJrtcBBLkZf6Ujmcq", "Bf2yysmAoroXAzVidK1wxuVYpRGLy1nWe6cNAGXBf5Hi", "ACHSFMGY7bp3aHryCLYc499XvojeGrgBp59zSvwgLnkQ"]
let reveals = ["delisted", "featured", "featured"]
let salts = ["random1", "random2", "random3"]
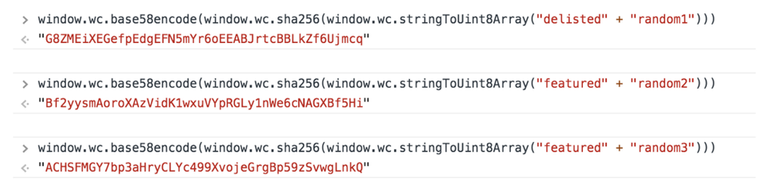
http://localhost:5000/ में डेवलपर कंसोल खोलें और “क्रिप्टो(crypto)” फ़ंक्शन को कॉल करने का प्रयास करें:
यहाँ हैश लिखे :
"delisted" + "random4"
nodeInteraction ऑब्जेक्ट का उपयोग करके current ब्लॉकचेन ब्लॉक नंबर (height) प्राप्त करने के लिए कोड डालें:
Hint:
https://wavesplatform.github.io/waves-transactions/globals.html