


#मॉड्यूल 1 - तैयारी: आवश्यक उपकरण और ट्यूटोरियल
) 1.1 कैसे करें: सिंपल Node.js एप्लीकेशन। लोकल होस्ट
1.1 कैसे करें: सिंपल Node.js एप्लीकेशन। लोकल होस्ट
) 1.2 कैसे करें: सिंपल React.js एप्लीकेशन
1.2 कैसे करें: सिंपल React.js एप्लीकेशन
) 1.3 कैसे करें: Git, GitHub और Heroku
1.3 कैसे करें: Git, GitHub और Heroku
) 1.4 कैसे करें: वेव्स कीपर
1.4 कैसे करें: वेव्स कीपर
) 1.5 पहली चुनौती (एक बॉयलरप्लेट प्रोजेक्ट)
1.5 पहली चुनौती (एक बॉयलरप्लेट प्रोजेक्ट)

1.1 कैसे करें: सिंपल Node.js एप्लीकेशन। लोकल होस्ट

इस पाठ में हम सीखेंगे कि एक साधारण वेब (html) एप्लीकेशन कैसे शुरू करें Node.js पैकेज - express.js का उपयोग करके। हम उपयोग करेंगे Sublime कोड एडिटर लेकिन आप अपनी पसंद के किसी का भी उपयोग कर सकते हैं।
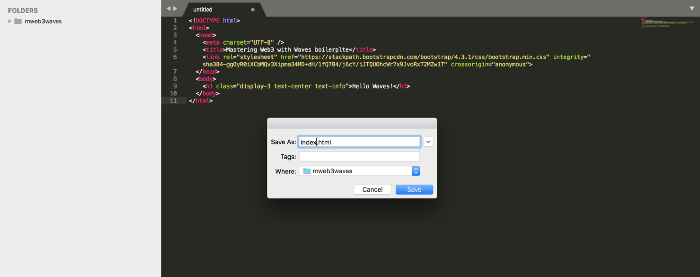
Step 0: एक नया फ़ोल्डर बनाएं- mweb3waves और इस फोल्डर में Sublime एडिटर खोलें।
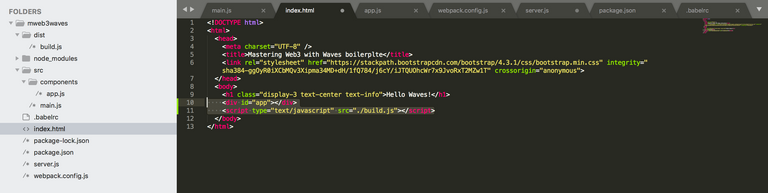
Step 1: कोई नया HTML फ़ाइल बनाएं - index.html फ़ाइल mweb3waves फोल्डर में।

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Mastering Web3 with Waves boilerplate</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<h1 class="display-3 text-center text-info">Hello Waves!</h1>
</body>
</html>
Step 2: इंस्टॉल करें Node.js सॉफ्टवेयर जैसा कि इस वेबसाइट में वर्णित है।

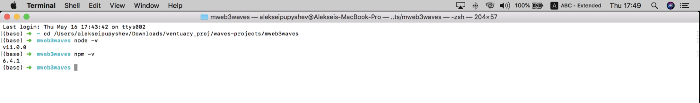
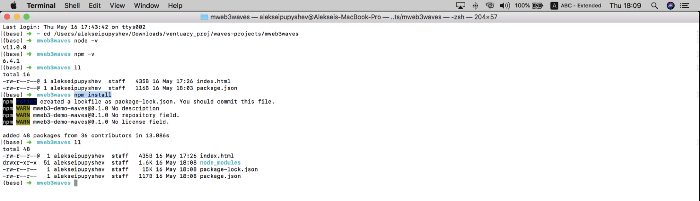
Step 3: टर्मिनल / कमांड लाइन खोलें और node.js और उसके पैकेज मैनेजमेंट टूल एन-पी-एम (npm) के वर्शन की जांच करें |

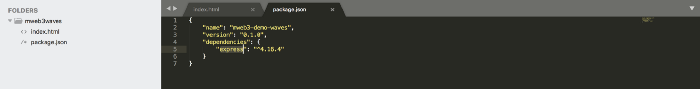
Step 4: एक package.json फ़ाइल बनाएँ। इस फ़ाइल में हमारे एप्लीकेशन में उपयोग किए जाने वाले सभी node.js packages पैकेज हैं।

{
"name": "mweb3-demo-waves",
"version": "0.1.0",
"dependencies": {
"express": "^4.16.4"
}
}
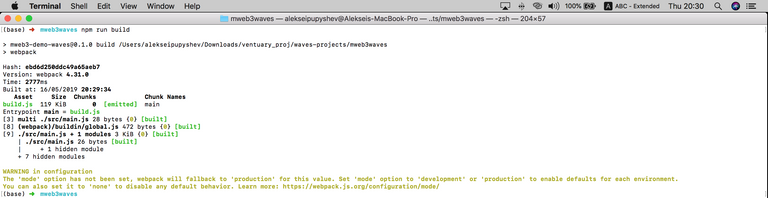
Step 5: चले इस express.js पैकेज को इंस्टॉल करें। टर्मिनल खोलें और mweb3waves फ़ोल्डर में "npm install" चलाएं |

जैसा कि आप नया फ़ोल्डर देख सकते हैं - node_modules में हमारे सभी निर्भरता पैकेज और मॉड्यूल (packages and modules) के लिए सोर्स कोड है।
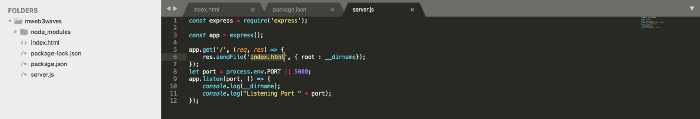
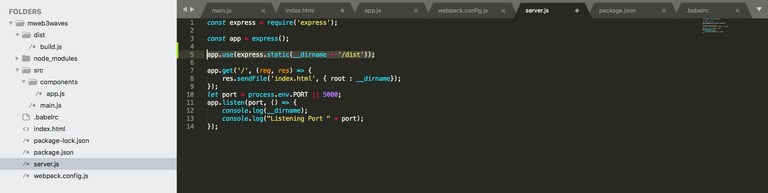
Step 6: हम अपना पहला सरल सर्वर "वन पेज" एप्लिकेशन बनाने के लिए तैयार हैं। एक server.js फ़ाइल बनाएँ। उपयोगकर्ता द्वारा वेब-साइट पेज खोलने के बाद हमारे सर्वर में केवल एक ही कार्यक्षमता होती है - सूचकांक(index.html)।

const express = require('express');>
const app = express();id="3b41" class="qm gr cn bd qn b ch qu qv qw qx qy qp s qq" data-selectable-paragraph="">app.get('/', (req, res) => {
res.sendFile('index.html', { root : __dirname});
});
let port = process.env.PORT || 5000;
app.listen(port, () => {
console.log(__dirname);
console.log("Listening Port " + port);
});
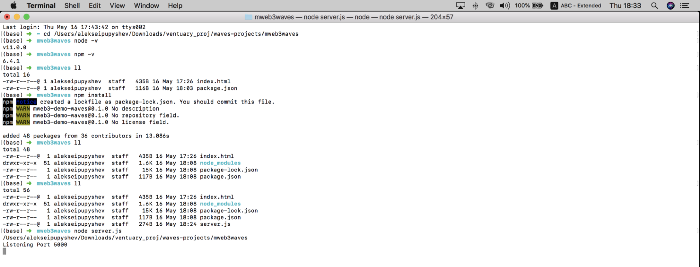
Step 7: चले "node server.js" कमांड से अपना सर्वर Node.js एप्लिकेशन चलाएं |

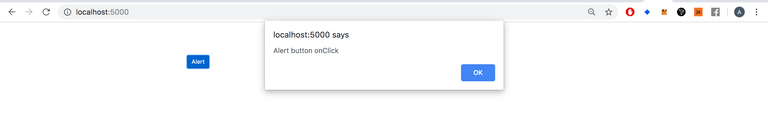
इस http://localhost:5000/ url का उपयोग करके हम अब एक "वन पेज एप्लिकेशन" ब्राउज़र में खोल सकते हैं।

पहला node.js "सिंगल पेज एप्लिकेशन " (SPA) अब तैयार है!

1.2 कैसे करें: सिंपल React.js एप्लीकेशन

हमारा "वन पेज एप्लिकेशन" अच्छा है, लेकिन, एक ही समय में, यह थोड़ा बेकार है। चले यहाँ कुछ उपयोगकर्ता इंटरैक्शन तर्क जोड़ते हैं!
जावास्क्रिप्ट - एक भाषा है जिसका उपयोग विभिन्न अनुप्रयोगों के मामलों और इंटरैक्टिव यूआई-कम्पोनेंट्स (उपयोगकर्ता इंटरफ़ेस) के साथ "स्थिर HTML" पृष्ठों को गतिशील पृष्ठों में बदलने के लिए किया जाता है। React.js समृद्ध इंटरैक्टिव सिंगल पेज वेब एप्लिकेशन (SPA) के निर्माण के लिए एक बहुत शक्तिशाली जावास्क्रिप्ट ढांचा (फ्रेमवर्क) है।
इस मॉड्यूल के पिछले पाठ में हमने देखा है: "npm" पैकेज मैनेजर और पैकेज कॉन्फिगर फाइल - "package.json" का उपयोग करके हमारे सर्वर एप्लिकेशन को पैकेज से कैसे इकट्ठा किया जा सकता है। क्लाइंट-साइड (ब्राउज़र) जावास्क्रिप्ट कोड के साथ भी इसी तरह के तर्क काम करते हैं।
Step 0: चले प्रारंभिक संरचना बनाते हैं। फ़ाइलें बनाएँ: {webpack.config.js, .babelrc, main.js, app.js} और फ़ोल्डर्स: {src, Components}

Step 1: उपयोगकर्ता इंटरफ़ेस (UI) कम्पोनेंट्स को ठीक से बनाने के लिए, नए पैकेजों को "package.json" में जोड़ा जाना चाहिए और "npm install" के साथ स्थापित किया जाना चाहिए।
{
"name": "mweb3-demo-waves",
"version": "0.1.0",
"scripts": {
"build": "webpack",
"watch": "webpack --watch"
},
"dependencies": {
"@babel/preset-env": "^7.1.0",
"@babel/preset-react": "^7.0.0",
"babel": "^6.23.0",
"babel-core": "^6.26.3",
"react": "^16.5.2",
"react-dom": "^16.5.2",
"express": "^4.16.4"
},
"devDependencies": {
"@babel/core": "^7.1.2",
"@babel/runtime-corejs2": "^7.0.0",
"babel-loader": "^8.0.4",
"babel-preset-es2015": "^6.24.1",
"cross-env": "^5.2.0",
"webpack": "^4.17.2",
"webpack-cli": "^3.1.0"
}
}

Step 2: आइए UI और असेंबली लॉजिक कॉम्पोनेन्ट का हिस्सेा बनाते हैं।webpack.config.js
module.exports = {
entry: [
'./src/main.js'
],
output: {
filename: 'build.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
.babelrc
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
Step 3: आइए एप्लीकेशन में कुछ तर्क जोड़ें।app.js
import ReactDOM from "react-dom";
import React from 'react';class App extends React.Component {
constructor(props) {
super(props);
this.state = {}
}
render() {
return (
<div className="container">
<input className="btn btn-primary" type="submit" value="Alert" onClick={() => {alert("Alert button onClick");}}/>
</div>
)
}
}
main.js
import './components/app';
Step 4: चले कमांड का उपयोग करके जावास्क्रिप्ट मॉड्यूल का निर्माण करते हैं - "npm run build".


हम एक नया ऑटो-जेनरेट किया गया फ़ोल्डर "dist" और उसके भीतर एक नई फ़ाइल "build.js" देख सकते हैं - कोड असेंबली से।
Step 5: अब, हमें मुख्य HTML- पृष्ठ में इकट्ठे build.js तर्क को एकीकृत करना चाहिए।


Step 6: सर्वर चलाएं और http://localhost:5000/, खोलें, बटन पर क्लिक करें। Enjoy

हमारा पहला ReactJS+NodeJS वेब एप्लिकेशन तैयार है!

1.3 कैसे करें: Git और GitHub
इस पाठ में हम डेवलपर्स के लिए "महत्वपूर्ण" टूल का अभ्यास करेंगे - Git.
सॉफ्टवेयर विकास के दौरान स्रोत कोड में परिवर्तन पर नज़र रखने के लिए Git एक वितरित संस्करण-नियंत्रण प्रणाली है। यह प्रोग्रामर के बीच समन्वय कार्य के लिए डिज़ाइन किया गया है, लेकिन इसका उपयोग फ़ाइलों के किसी भी सेट में परिवर्तन को ट्रैक करने के लिए किया जा सकता है।
चलो हमारे बॉयलरप्लेट वेब ऐप के लिए एक रिपॉजिटरी बनाएं! हम GitHub का उपयोग करेंगे - Git रिपॉजिटरी के लिए सबसे लोकप्रिय ऑनलाइन सेवा।
Step 0: Git इंस्टॉल करें और git वर्जन चेक करें |

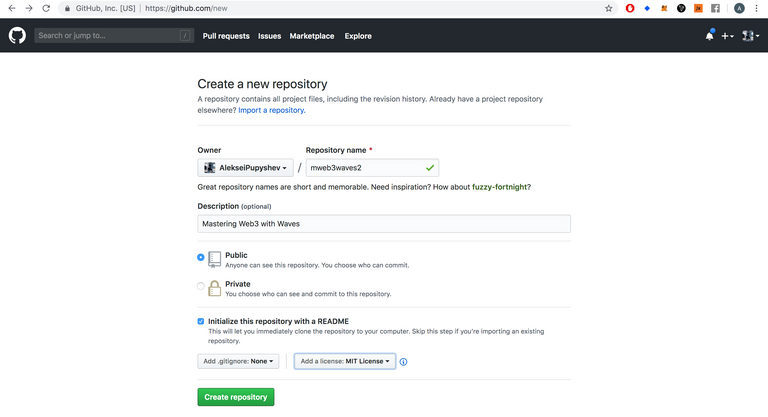
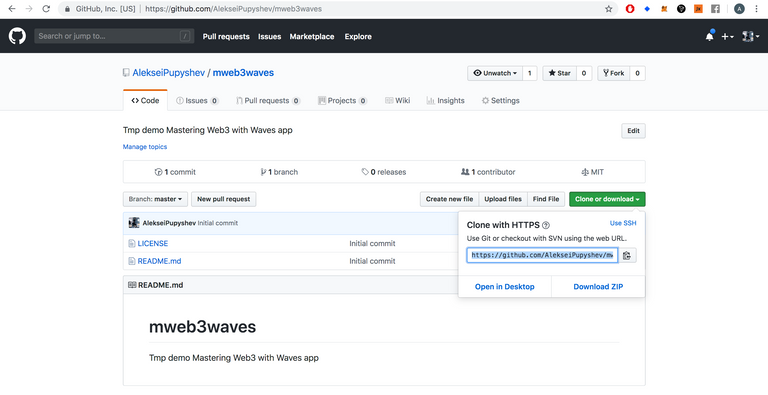
Step 1: GitHub पर एक नया रिपॉजिटरी बनाएँ।

Step 2: फ़ोल्डर का नाम बदलें और इस रिपॉजिटरी को क्लोन करें |
mv mweb3waves/ mweb3waves_/
git clone https://github.com/AlekseiPupyshev/mweb3waves.git

इस रिपॉजिटरी रूट में प्रोजेक्ट फाइल / फोल्डर को स्थानांतरित करें।
mv mweb3waves_/dist/ mweb3waves/dist/;
mv mweb3waves_/node_modules/ mweb3waves/node_modules/;
mv mweb3waves_/src/ mweb3waves/src/;
mv mweb3waves_/index.html mweb3waves/index.html;
mv mweb3waves_/package.json mweb3waves/package.json;
mv mweb3waves_/package-lock.json mweb3waves/package-lock.json;
mv mweb3waves_/server.js mweb3waves/server.js;
mv mweb3waves_/webpack.config.js mweb3waves/webpack.config.js;
mv mweb3waves_/.babelrc mweb3waves/.babelrc;
(!- यह दृष्टिकोण दूरस्थ उत्पत्ति के साथ .git उपयोग का सबसे अच्छा अभ्यास नहीं है। मास्टेरिंग गिट या अन्य उपकरण इस माहिर वेब 3 ऑनलाइन पाठ्यक्रम के दायरे से बाहर हैं। हालाँकि, कृपया अपनी व्यक्तिगत परियोजनाओं या कोड-चुनौतियों के लिए किसी भी सर्वोत्तम अभ्यास का उपयोग करने के लिए स्वतंत्र महसूस करें। )
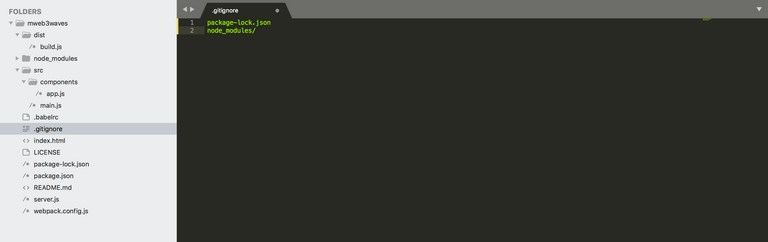
Step 3: रिपॉजिटरी फोल्डर की रूट में .gitignore फ़ाइल बनाएँ
package-lock.json
node_modules/

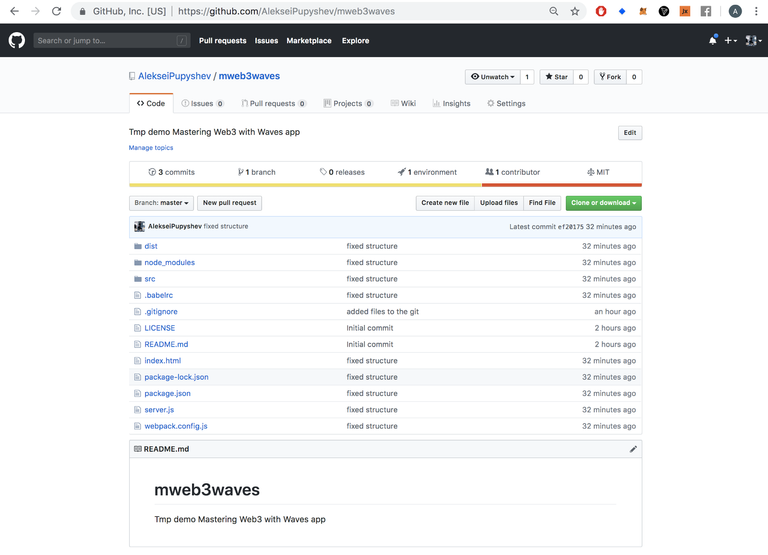
Step 4: गिट ट्रैक करने के लिए फ़ाइलों को जोड़ने और दूरस्थ GitHub सर्वर के लिए प्रतिबद्ध पुश करे |
git add -A;
git commit -m 'add project files';
git push origin master;

GitHub रिपॉजिटरी तैयार है!
कैसे करें: Heroku
लोकलहोस्ट अच्छा है, लेकिन अन्य उपयोगकर्ताओं या दोस्तों के साथ अपने वेब एप्लिकेशन को साझा करने में सक्षम होने के लिए हमें इसे क्लाउड में कहीं डेप्लॉय करना होगा।
Heroku - एक कंटेनर-आधारित क्लाउड प्लेटफ़ॉर्म है जो सेवा (PaaS) के रूप में है। डेवलपर्स आधुनिक ऐप्स को डेप्लॉय करने, प्रबंधित करने और पैमाने पर करने के लिए हरोकू का उपयोग करते हैं। यह 5 सरल परियोजनाओं के लिए मुफ़्त है। चलो इसका इस्तेमाल करते हैं!
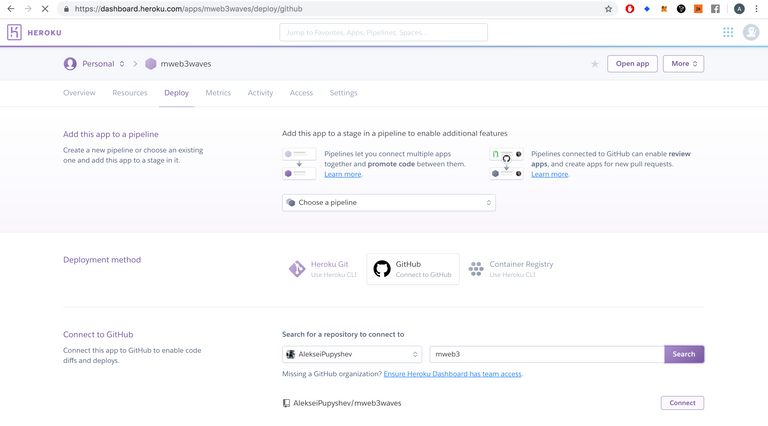
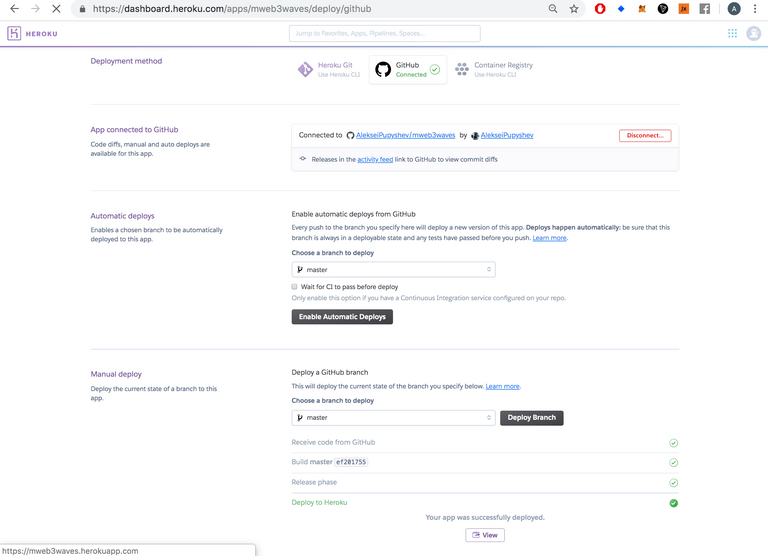
Step 1: रजिस्टर और डैशबोर्ड खोलें, एक नया प्रोजेक्ट बनाएं। सेलेक्ट "import from GitHub".

Step 2: क्लिक डेप्लॉय फ्रॉम मास्टर ब्रांच . Click on "View".

https://ipfs.busy.org/ipfs/QmR5WNzuc5aDtCMAaqMRHAhYZ8LD1GrqFuBTzzVgk1iwdg
Done!

1.4 कैसे करें: वेव्स कीपर
इस तैयारी मॉड्यूल का अंतिम पाठ है "वेव्स कीपर को कैसे एकीकृत किया जाए?"।
वेव्स कीपर एक ब्राउज़र एक्सटेंशन है जो उपयोगकर्ताओं को अपने खातों (कुंजियों) को प्रबंधित करने और वेव्स-सक्षम वेब सेवाओं और डीएप के साथ सुरक्षित और मूल रूप से बातचीत करने की अनुमति देता है।
Step 0: वेव्स कीपर स्थापित करें और एक खाता बनाएं या इम्पोर्ट करें
निर्देश का पालन करें यहाँ.
Step 1: app.js फ़ाइल में कोड परिवर्तन जोड़ें। जब उपयोगकर्ता ऑथेंटिकेशन बटन दबाएगा तो हम ऑथेंटिकेशन के लिए वेव्स कीपर को बुलाएंगे।
import ReactDOM from "react-dom";
import React from 'react';class App extends React.Component {
constructor(props) {
super(props);
this.state = {}
this.authFunc = this.authFunc.bind(this);
}
authFunc() {
const authData = { data: "Auth on my site" };
if (WavesKeeper) {
WavesKeeper.auth( authData )
.then(auth => {
console.log( auth ); //displaying the result on the console
/*...processing data */
}).catch(error => {
console.error( error ); // displaying the result on the console
/*...processing errors */
})
} else {
alert("To Auth WavesKeeper should be installed.");
}
}
render() {
return (
<div className="container">
<input className="btn btn-primary" type="submit" value="Auth" onClick={this.authFunc}/>
</div>
)
}
}const app = document.getElementById('app');
if(app){
ReactDOM.render(<App/>, app);
}
फिर क्लाइंट-साइड जावास्क्रिप्ट कोड का पुनर्निर्माण करें:
npm run build
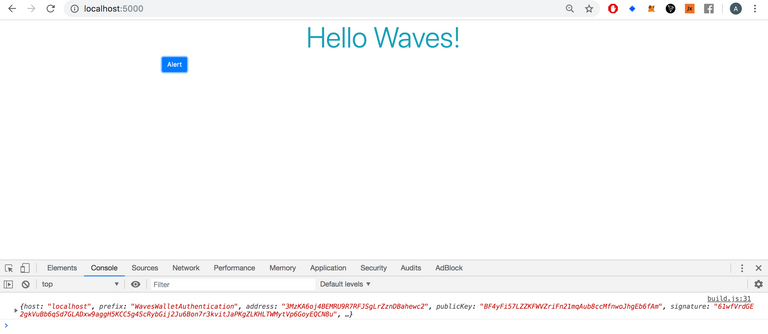
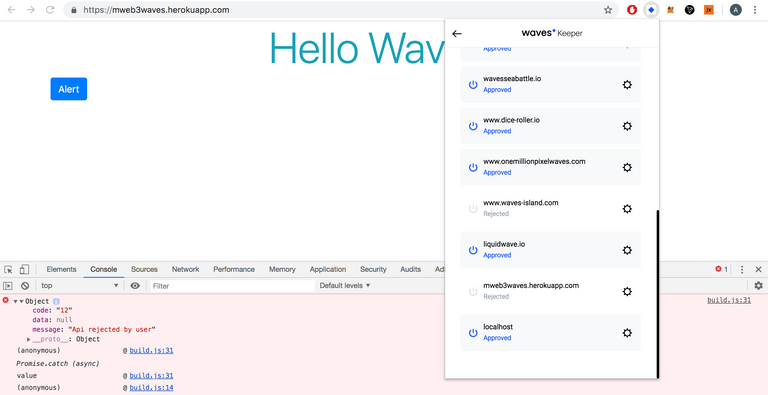
आइए इसे चलाते हैं और इसे http://localhost:5000/. पर खोलते हैं। कीपर से लौटी हुई ऑब्जेक्ट को देखने के लिए "डेवलपमेंट टूल्स: कंसोल" खोलें।
node server.js

Step 2: Git ट्रैकर में परिवर्तन जोड़ें, मॉड्यूल 1.3 पर रिमोट GitHub रिपॉजिटरी में कमिट और पुश करें। हरोकू खोलें और फिर से मास्टर ब्रांच से "डेप्लॉय" पर क्लिक करें। वेब एप्लिकेशन खोलें।
git add -A;
git commit -m 'Waves Keeper Auth integrated';
git push origin master;

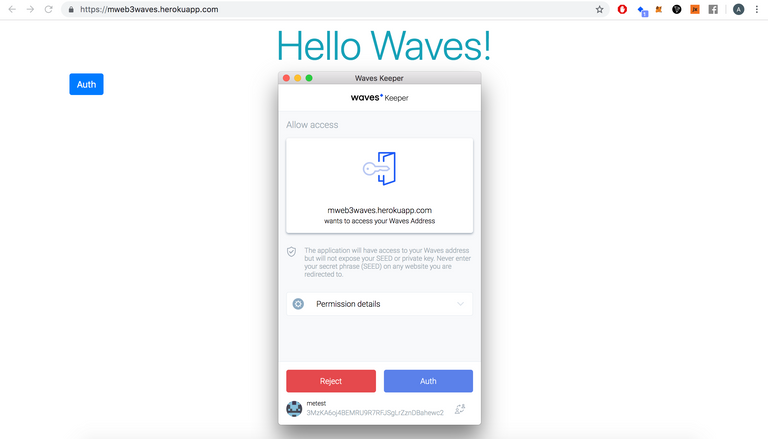
Step 3: कीपर गोपनीयता सेटिंग्स में विश्वसनीय संसाधनों के लिए हेरोकू डोमेन जोड़ें "अस्वीकृत" -एरर's को रोकने के लिए |

Done!

कोंग्रटुएशन्स !
यह इस पाठ्यक्रम पर आपकी पहली ऑनलाइन चुनौती है: "पिछले पाठों के अनुसार कृपया एक" बॉयलरप्लेट "वेब एप्लिकेशन बनाएं, इसे गीथहब पर पुश करें , इसे हरोकू पर डेप्लॉय करें और अपने गीथहॉब रिपॉजिटरी और हरोकू डेप्लॉयड के लिंक साझा करें।
Good luck!"
https://ipfs.busy.org/ipfs/QmNzVUBSixi5XqD7kJmxaWVf8zCXQoXNzx6XWTrT6uPfsL
Congratulations @s5k! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Congratulations @s5k!
Your post was mentioned in the Steem Hit Parade for newcomers in the following category:
I also upvoted your post to increase its reward
If you like my work to promote newcomers and give them more visibility on the Steem blockchain, consider to vote for my witness!