It was about time that new image formats appear for the web. I found out about BPG completely by chance and it was a remarkable find!
BPG stands for “Better Portable Graphics” and it aims to replace JPG, PNG and GIF.
BPG (Better Portable Graphics) is a new image format. Its purpose is to replace the JPEG image format when quality or file size is an issue. Its main advantages are:
- High compression ratio. Files are much smaller than JPEG for similar quality
- Supported by most Web browsers with a small Javascript decoder (gzipped size: 56 KB)
- Based on a subset of the HEVC open video compression standard
- Supports the same chroma formats as JPEG (grayscale, YCbCr 4:2:0, 4:2:2, 4:4:4) to reduce the losses during the conversion. An alpha channel is supported. The RGB, YCgCo and CMYK color spaces are also supported
- Native support of 8 to 14 bits per channel for a higher dynamic range.
- Lossless compression is supported.
- Various metadata (such as EXIF, ICC profile, XMP) can be included.
- Animation support.
I have seen compression results and they are simply amazing!
Compression


These images use highest possible compression and as you can see, while JPG is completely falling apart, BPG is quite usable. Especially in first example.
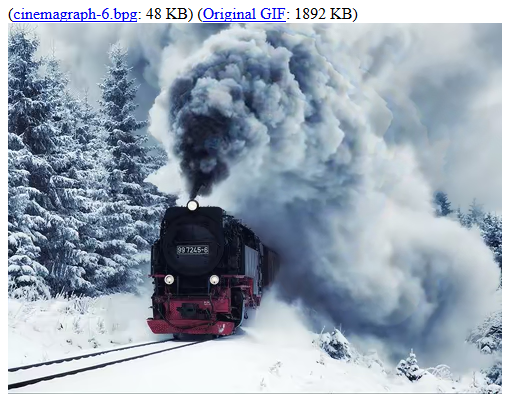
Next stop — animations.
Yes, BPG can do that as well. Did I mention that both images and animations have 8-bit alpha channel (support for transparency)?

Obviously, animations won't work here, but if you go to their animation page you will witness this awesomeness for yourself.
Best part is — we can already use some of this in our own creations. All we need is HTML5 capable browser and we can display these images and animations inside of CANVAS elements. You can find JS needed to display these images embedded in example pages.Web is looking better each time I look at it :)
Nice Find! You can get your hands on the encoder software here: http://bellard.org/bpg/
That is amazing! Thanks for the tip.
You're welcome ;) I hope browsers start to support natively it sooner than later.