STEEM2NATIVE
A chrome based web-extension for converting USD to ones preferred native currencies in steemit.com and steemkr.com website.
Project ideology
Just like blockchains,we steemians are also distributed in nature, shortly borderless.I saw myself literally converting USD to my native fiat currency.This Steem2Native chrome based web extension will let the user to set preferred currency.The selected currency will be dynamically reflected on steemit.com page.
Other project on this idea
Steem2fiat, is a chrome web extension.But I had hard time working in my system,still i am facing loader gif issue.After reviewing code , I thought I have simpler approach.
https://chrome.google.com/webstore/search/steem2fiat
Github
https://github.com/yashwanth2804/Steem2Native
Technology Stack
Javascript,html,css that runs in Chrome Extension.
Installation / usage
By following this link, will redirects to chrome store
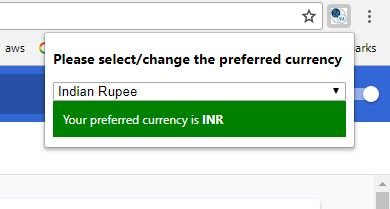
https://chrome.google.com/webstore/detail/steem2native/mncgfeacfpcakjbgihaahnhccfjdgbppClick on the extension icon and select preferred currency
screenshots
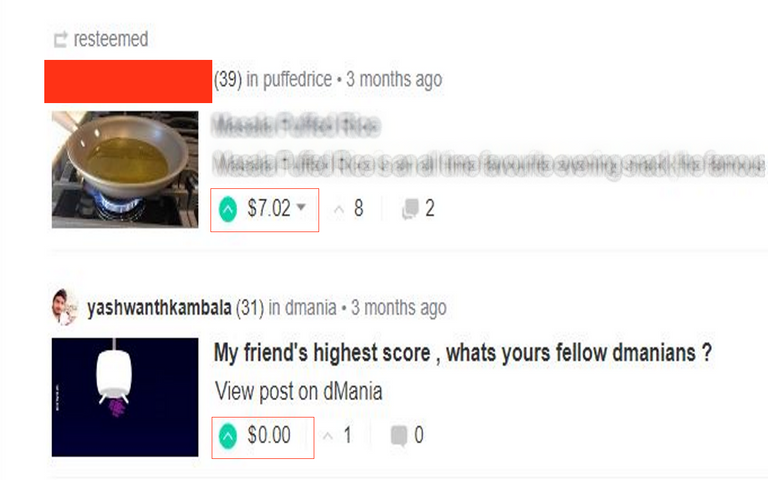
Before extension

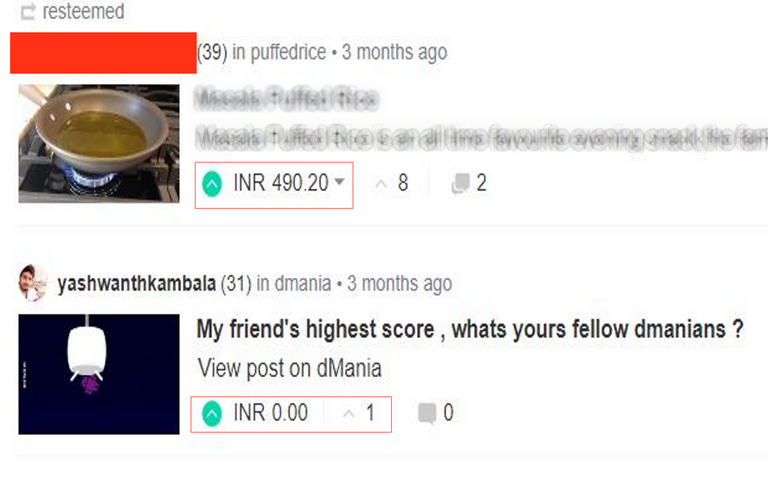
After extension

Code walkthrough
- manifest.json
- popup.html
- popup.js
- content.js
manifest.json
{
"name": "Steem2Native",
"version": "1.0",
"description": "Converts the steem USD to native fiat currency",
"browser_action":{
"default_icon": "icon.png",
"default_popup":"popup.html"
},
"permissions": ["activeTab", "declarativeContent", "storage","tabs","https://*.steemit.com/"],
"content_scripts": [
{
"matches": [
"http://steemit.com/*",
"https://steemit.com/*",
"https://steemkr.com/"
],
"js": ["jquery.js","content.js"]
}
],
"manifest_version": 2
}
popup.html
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<h3>
Please select/change the preferred currency
</h3>
<select id="currency">
<option value="AFN">
Afghan Afghani
</option>
............
....
...
<option value="ZMW">
Zambian Kwacha
</option>
</select>
<div class="alert">
Your preferred currency is
<strong id="CurrHolder">
</strong>
</div>
<script src="jquery.js">
</script>
<script src="popup.js">
</script>
<style>
.alert {
padding: 10px;
background-color: green;
color: white;
}
.closebtn {
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
}
.closebtn:hover {
color: black;
}
</style>
</body>
</html>
</meta>
popup.js
This javascript page is script functionality for the popup.html page.
$(document).ready(function() {
/// 'currency' is the placeholder in local storage where preferred currency will be stored
//Get the past value and set to id #CurrHolder for display purpose
chrome.storage.sync.get('currency', function(data) {
//check if defined , if so set the select to that particular option
if (data.currency !== undefined) {
$("#CurrHolder").text(data.currency);
}
});
//calls this function when the select function changed
$('select').change(function() {
var optionSelected = $(this).find("option:selected");
var valueSelected = optionSelected.val();
$("#CurrHolder").attr("text", "");
$("#CurrHolder").text(valueSelected);
//update the current stored value with the new one
chrome.storage.sync.set({
'currency': valueSelected
}, function() {
chrome.tabs.getSelected(null, function(tab) {
var code = 'window.location.reload();';
chrome.tabs.executeScript(tab.id, {
code: code
});
});
});
});
});
Breaking into blocks
//Get the past value and set to id #CurrHolder for display purpose
chrome.storage.sync.get('currency', function(data) {
//check if defined , if so set the select to that particular option
if (data.currency !== undefined) {
$("#CurrHolder").text(data.currency);
}
});
chrome.storage.sync.get method used to get the locally stored currency symbol in chrome.if user previously set the value preferred currency it will sets the text of id "#CurrHolder" in index.html page.
//calls this function when the select function changed
$('select').change(function() {
var optionSelected = $(this).find("option:selected");
var valueSelected = optionSelected.val();
$("#CurrHolder").attr("text", "");
$("#CurrHolder").text(valueSelected);
//update the current stored value with the new one
chrome.storage.sync.set({
'currency': valueSelected
}, function() {
chrome.tabs.getSelected(null, function(tab) {
var code = 'window.location.reload();';
chrome.tabs.executeScript(tab.id, {
code: code
});
});
});
});
After user selecting the preferred currency , the selected one will be saved to local web storage in chrome with variable named currency by the method chrome.storage.sync.set
content.js
This javascript page handels the DOM manipulation actions on steemit site.
$(document).ready(async function() {
var currVal = 0;
var symbol = "";
// Listener for monitoring the changed currency
chrome.storage.onChanged.addListener(async function(changes, namespace) {
var changedCurrency = changes["currency"].newValue;
//get the new exchange rates
await getStoreandExchange();
});
// convert USD to preferred currency [USD to preferred currency ]
function getExcngeValue(contry) {
return new Promise(function(res, rej) {
$.getJSON("https://free.currencyconverterapi.com/api/v5/convert?q=USD_" + contry + "&compact=y", function(d) {
$.each(d, function(i, field) {
res(field.val);
});
});
});
}
//get Stored currency
function getStoredCurr() {
return new Promise(function(res, rej) {
chrome.storage.sync.get(['currency'], function(data) {
if (data.currency !== undefined) {
symbol = data.currency;
res(data.currency);
} else {
res(0);
}
});
});
}
//call stored and exchange functions
async function getStoreandExchange() {
var numPlus1 = await getStoredCurr();
if (numPlus1 != 0) {
var numPlus2 = await getExcngeValue(numPlus1);
currVal = numPlus2;
return currVal;
} else {
return currVal;
}
}
//calls at the every page load
await getStoreandExchange();
//For every certain time, this setInterval function gets the updated set of currencies list
// this function in short monitors for the changes in the page
setInterval(function() {
checkUSD();
}, 750);
function checkUSD() {
///check if user had any currency selected
// if selected then only call for a conversion
// no need to convert if user selected USD
if ((symbol !== '') || (symbol !== "")) {
//if(typeof symbol !=='undefined')
if ((symbol !== "USD")) covertionLogic(symbol, currVal);
}
}
//conversion logic takes the symbol and exchange rate
// this function will gets the USD from the DOM page of stemit
// and convert with respect to the exchange rates it got from 'currency converter api'
// the new values will replace the old USD values on steemit page
function covertionLogic(SYMBOL, CURRENTVAL) {
var ParesCURRENTVAL = parseFloat(CURRENTVAL);
prefix = document.getElementsByClassName("prefix");
integer = document.getElementsByClassName("integer");
_decimal = document.getElementsByClassName("decimal");
for (var i = 0; i < prefix.length; i++) {
if ((prefix[i].innerText.trim() === "$")) {
var y = parseInt(integer[i].innerText);
var a = parseFloat(_decimal[i].innerText);
var k = ((y + a) * ParesCURRENTVAL).toFixed(2);
g = k.toString().split(".");
var decimal = '';
var ints = g[0];
if (g[1] === undefined) decimal = '0';
else decimal = g[1];
prefix[i].innerText = SYMBOL;
integer[i].innerText = " " + ints;
_decimal[i].innerText = "." + decimal;
}
}
}
});
Breaking into blocks
// Listener for monitoring the changed currency
chrome.storage.onChanged.addListener(async function(changes, namespace) {
var changedCurrency = changes["currency"].newValue;
//get the new exchange rates
await getStoreandExchange();
});
chrome.storage.onChanged.addListener method listens for the any change in the storage ,if there is any changes of preferred currency then it updates the currency variable in chrome storage.
//get Stored currency
function getStoredCurr() {
return new Promise(function(res, rej) {
chrome.storage.sync.get(['currency'], function(data) {
if (data.currency !== undefined) {
symbol = data.currency;
res(data.currency);
} else {
res(0);
}
});
});
}
getStoredCurr() , will calls the chrome.storage.sync.get method and gets currency stored value. (INR,GBP,EUR,....)
// convert USD to preferred currency [USD to preferred currency ]
function getExcngeValue(contry) {
return new Promise(function(res, rej) {
$.getJSON("https://free.currencyconverterapi.com/api/v5/convert?q=USD_" + contry + "&compact=y", function(d) {
$.each(d, function(i, field) {
res(field.val);
});
});
});
}
getExcngeValue(country) function takes the parameter country (Preferred currency) and calls to api https://free.currencyconverterapi.com/api/v5/convert?q=USD_" + contry + "&compact=y . the actual response in json is much similar like this,for USD_INR api call
{"USD_INR":{"val":69.915003}}
where field.val holds the exchange rate value, in this given case it holds value 69.915003
//call stored and exchange functions
async function getStoreandExchange() {
var numPlus1 = await getStoredCurr();
if (numPlus1 != 0) {
var numPlus2 = await getExcngeValue(numPlus1);
currVal = numPlus2;
return currVal;
} else {
return currVal;
}
}
getStoreandExchange functions calls the above mentioned two functions viz getStoredCurr and getExcngeValue(country)
setInterval(function() {
checkUSD();
}, 750);
setInterval monitors the page for prefix class attribute span elements in steemit page.
function checkUSD() {
///check if user had any currency selected
// if selected then only call for a conversion
// no need to convert if user selected USD
if ((symbol !== '') || (symbol !== "")) {
//if(typeof symbol !=='undefined')
if ((symbol !== "USD")) covertionLogic(symbol, currVal);
}
}
checkUSD() function checks the stored symbol (preferred currency) is USD or not. If ends up in USD then conversion logic will be ignored.not change in steemit DOM page.
function covertionLogic(SYMBOL, CURRENTVAL) {
var ParesCURRENTVAL = parseFloat(CURRENTVAL);
prefix = document.getElementsByClassName("prefix");
integer = document.getElementsByClassName("integer");
_decimal = document.getElementsByClassName("decimal");
for (var i = 0; i < prefix.length; i++) {
if ((prefix[i].innerText.trim() === "$")) {
var y = parseInt(integer[i].innerText);
var a = parseFloat(_decimal[i].innerText);
var k = ((y + a) * ParesCURRENTVAL).toFixed(2);
g = k.toString().split(".");
var decimal = '';
var ints = g[0];
if (g[1] === undefined) decimal = '0';
else decimal = g[1];
prefix[i].innerText = SYMBOL;
integer[i].innerText = " " + ints;
_decimal[i].innerText = "." + decimal;
}
}
}
convertionLogic function takes SYMBOL and CURRENTVAL parameters.
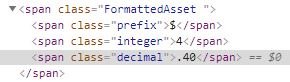
document.getElementsByClassName("prefix") will have the HTMLCollection(matched elements count)
run
document.getElementsByClassName("prefix")[0].innerText;in console window of steemit.com page
"$"
run
document.getElementsByClassName("integer")[0].innerText;in console window of steemit.com page
"4" //in my case, it may changes
run
document.getElementsByClassName("decimal")[0].innerText;in console window of steemit.com page
"0.40" //in my case, it may changes
in short variable prefix , integer , _decimal will have collection of DOM elements respectively.For loop will iterate through every index of collection of elements and multiply with exchange value and updates in DOM elements collection,this will be instantly be reflected on steemit page.
Roadmap
- To create working add-on in Firefox
- Showing symbols of currencies(Unicode) instead in plain 3 character text
- Add support to Busy.org
How to contribute?
- Fork it [https://github.com/yashwanth2804/Steem2Native]
- Clone it
[https://github.com/yashwanth2804/Steem2Native.git or git@github.com:yashwanth2804/Steem2Native.git]
git clone https://github.com/yashwanth2804/Steem2Native.git - Create a branch
cd first-contributions
git checkout -b <yours> - Add features
git add <your work>
git commit -m "what your features" - push it
git push origin <yours> - Submit a pull request


Hi there,
Thanks for the submission. It looks like a useful add-on.
A small feedback about the git history and commit messages:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @emrebeyler!
So far this week you've reviewed 1 contributions. Keep up the good work!
Hi @yashwanthkambala! We are @steem-ua, a new Steem dApp, computing UserAuthority for all accounts on Steem. We are currently in test modus upvoting quality Utopian-io contributions! Nice work!
Hey @yashwanthkambala
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!