Project Details
Jest is used by Facebook to test all JavaScript code including React applications. One of Jest's philosophies is to provide an integrated "zero-configuration" experience. We observed that when engineers are provided with ready-to-use tools, they end up writing more tests, which in turn results in more stable and healthy code bases.
Jest parallelizes test runs across workers to maximize performance. Console messages are buffered and printed together with test results. Sandboxed test files and automatic global state resets for every test so no two tests conflict with each other.
Source
Source Language
English
Number of Words
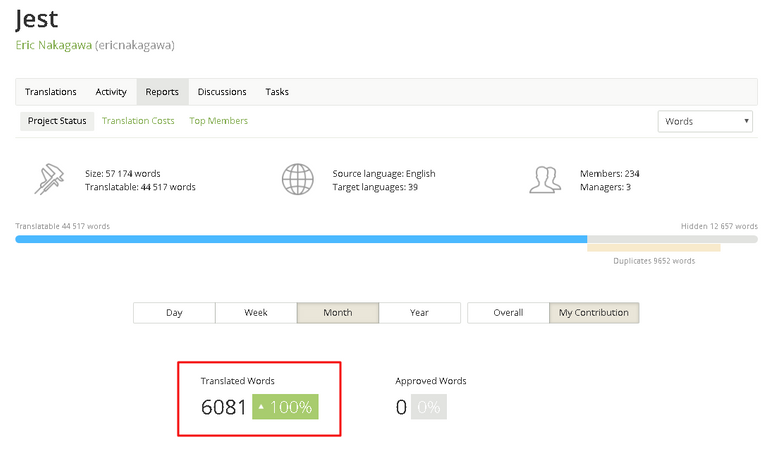
I translate a total of 1227 words.
Translated Language
I contribute to Indonesian Language and translated the file 'TutorialReact.md' and 'TutorialReactNative.md'. The project is huge, it still needs 44517 words to translate.
Before Translation


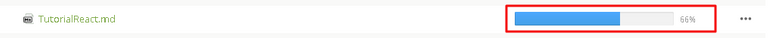
- TutorialReact.md from 38%

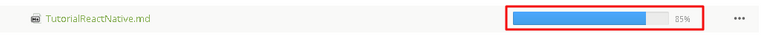
- TutorialReactNative.md from 44%

After Translation


- TutorialReact.md to 66%

TutorialReact.md : https://crowdin.com/translate/jest/829/en-id - TutorialReactNative.md to 85%

TutorialReactNative.md : https://crowdin.com/translate/jest/836/en-id
Links
Check my Activity in Jest
My Profile Activity as Translator
Project Profile Link
GitHub Project Link
Crowdin Indonesian Translation
Examples
You have to run npm install --save-dev enzyme to use Enzyme. If you are using
a React below version 15.5.0, you will also need to install
react-addons-test-utils.
Anda harus menjalankan
npm install --save-dev enzymeuntuk menggunakan Enzyme. Jika anda sedang menggunakan React dengan versi dibawah 15.5.0, anda juga perlu untuk memasangreact-addons-test-utils.
If you'd like to build a transformer with babel support, you can also use
babel-jest to compose one and pass in your custom configuration options:
Jika anda ingin membangun sebuah transformator dengan bantuan babel, anda juga bisa menggunakan babel-jest untuk menyusun one dan pass didalam opsi pengaturan buatan anda sendiri:
The preset is a node environment
that mimics the environment of a React Native app. Because it doesn't load any
DOM or browser APIs, it greatly improves Jest's startup time.
Preset adalah sebuah node lingkungan yang meniru lingkungan dari aplikasi React Native. Karena itu tidak memuat DOM atau API peramban apapun, itu sangat meningkatkan waktu permulaan Jest.
For example if you'd
like to forward the prop types or static fields of a native component to a mock,
you can return a different React component from a mock through this helper from
jest-react-native:
Sebagai contoh jika anda ingin mengedepankan tipe prop atau bidang statis dari komponen asli kedalam mock, anda bisa mengembalikan komponen React yang berbeda dari sebuah mock melalui bantuan dari jest-react-native:
We recommend inspecting the native
module's source code and logging the module when running a react native app on a
real device and then modeling a manual mock after the real module.
Kami menyarankan untuk memeriksa kode sumber dari modul asli dan memasukkan modul tersebut ketika menjalankan aplikasi react native pada perangkat asli dan kemudian mencontohkan mock manual setelah modul yang asli.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @walterz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x