This is a romanian translation of the Relay project. This is my first contribution to this project. It is made by the same people that made Docusaurus, another project I translated. There will be many translations to come, as this project is quitte large.
Compared to Docusaurus, this project seems to have better formating. The phrases are longer and have a better gramatical sintax. The wording is also pretty straightforward, so no problems up until now. There are some words that i decided were better left in english like „callback”, „refresh” , „props”, „rollback” and „template string interpolation”. The reason for leaving them in english is not that they don’t have a romanian counterpart, as much that they sound good as they are.
I have translated 3% of the Relay project. (1085 words).
Project Details
Relay is a JavaScript framework for building data-driven React applications.
Relay has many features, but to describe it best we are going to refer to these 3:
• Declarative: Never again communicate with your data store using an imperative API. Simply declare your data requirements using GraphQL and let Relay figure out how and when to fetch your data.
• Colocation: Queries live next to the views that rely on them, so you can easily reason about your app. Relay aggregates queries into efficient network requests to fetch only what you need.
• Mutations: Relay lets you mutate data on the client and server using GraphQL mutations, and offers automatic data consistency, optimistic updates, and error handling.
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
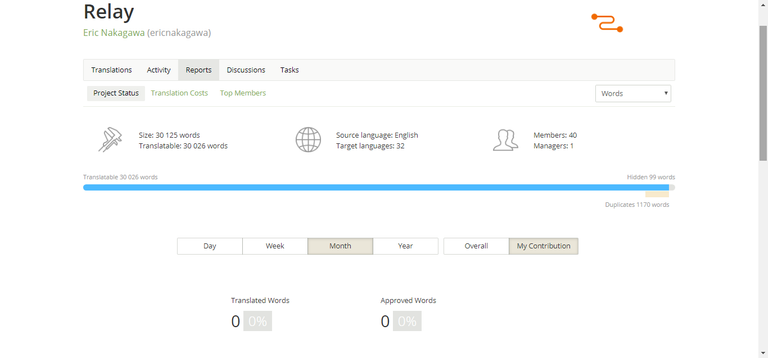
Romanian - 29040 words to translate.
Number Of Words
1085
Number of words translated on this contribution: 1085
Proofread Words
0
Previous translation on the same project
None
Number of words translated on the project before this report (if any): 0
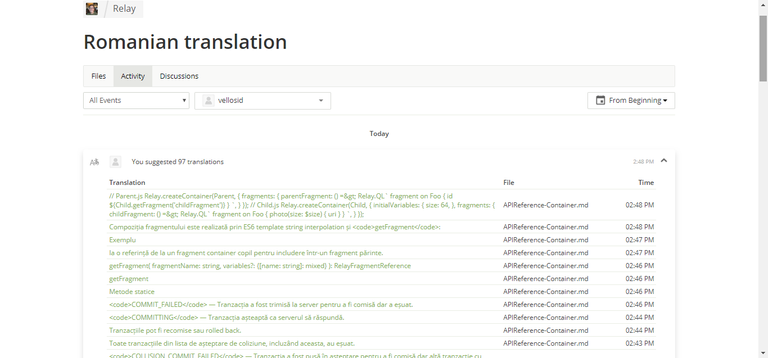
Bellow, I will provide a few screenshots that I took, while translating the Relay project:








The total translation time for this part was about 1 and a half hours :
You suggested 97 translations
Translation File Time
// Parent.js Relay.createContainer(Parent, { fragments: { parentFragment: () => Relay.QLfragment on Foo { id ${Child.getFragment('childFragment')} }, } }); // Child.js Relay.createContainer(Child, { initialVariables: { size: 64, }, fragments: { childFragment: () => Relay.QLfragment on Foo { photo(size: $size) { uri } }, } }); APIReference-Container.md 02:48 PM
Compoziția fragmentului este realizată prin ES6 template string interpolation șigetFragment: APIReference-Container.md 02:48 PM
Exemplu APIReference-Container.md 02:47 PM
Ia o referință de la un fragment container copil pentru includere într-un fragment părinte. APIReference-Container.md 02:47 PM
getFragment( fragmentName: string, variables?: {[name: string]: mixed} ): RelayFragmentReference APIReference-Container.md 02:46 PM
getFragment APIReference-Container.md 02:46 PM
Metode statice APIReference-Container.md 02:46 PM
COMMIT_FAILED— Tranzacția a fost trimisă la server pentru a fi comisă dar a eșuat. APIReference-Container.md 02:46 PM
COMMITTING— Tranzacția așteaptă ca serverul să răspundă. APIReference-Container.md 02:44 PM
Tranzacțiile pot fi recomise sau rolled back. APIReference-Container.md 02:44 PM
Toate tranzacțiile din lista de așteptare de coliziune, incluzând aceasta, au eșuat. APIReference-Container.md 02:43 PM
COLLISION_COMMIT_FAILED— Tranzacția a fost pusă în așteptare pentru a fi comisă dar altă tranzacție cu aceeași cheie de coliziune a eșuat. APIReference-Container.md 02:43 PM
COMMIT_QUEUED— Tranzacția a fost comisă dar altă tranzacție cu aceeași cheie de coliziune este în așteptare, deci tranzacția a fost pusă în așteptare pentru trimiterea către server. APIReference-Container.md 02:42 PM
UNCOMMITTED— Tranzacția nu a fost încă trimisă la server. Tranzacția poate fi comisă sau rolled back. APIReference-Container.md 02:40 PM
RelayMutationTransaction.getStatuspoate returna unul din următoarele șiruri: APIReference-Container.md 02:39 PM
}, }, }); APIReference-Container.md 02:23 PM } } module.exports = Relay.createContainer(ProfilePicture, { fragments: { story: () => Relay.QLfragment on story { # ... APIReference-Container.md 02:23 PM
<a onClick={transaction.recommit}>Try Again.</a> </span> ); } } // Randează povestea normal. APIReference-Container.md 02:23 PM
if (transaction.getStatus() === 'COMMIT_FAILED') { return ( <span> This story failed to post. APIReference-Container.md 02:23 PM
transactions[0] : null; if (transaction) { // Afișează un mesaj de eroare cu un link de reîncercare dacă o mutație a eșuat. APIReference-Container.md 02:22 PM
var transaction = transactions ? APIReference-Container.md 02:21 PM
class Story extends React.Component { render() { var story = this.props.story; var transactions = this.props.relay.getPendingTransactions(story); // Pentru acest exemplu, presupune că există o singură tranzacție. APIReference-Container.md 02:21 PM
Exemplu APIReference-Container.md 02:21 PM
FiecareRelayMutationTransactionare metode de a verifica status-ul mutației și de furniza căi de a face rollback sau a retrimite mutația dacă este necesar. APIReference-Container.md 02:21 PM
ApelândgetPendingTransactionscu un registru va returna o listă a tranzacțiilor de mutație în așteptare ce afectează acel registru particular. APIReference-Container.md 02:19 PM
Componentele pot inspecta mutațiile în așteptare al oricărui registru (a.î. datele făcute disponibile în props cu un fragment corespunzător). APIReference-Container.md 02:18 PM
getPendingTransactions(record: Object): ?Array<RelayMutationTransaction> APIReference-Container.md 02:17 PM
getPendingTransactions APIReference-Container.md 02:16 PM
Vezi deasemena: Mutații > Actualizări optimiste APIReference-Container.md 02:16 PM
return ( <PendingStory key={edge.node.id} story={edge.node} /> ); } else { return ( <Story key={edge.node.id} story={edge.node} /> ); } })} </div> ); } } module.exports = Relay.createContainer(Feed, { initialVariables: {count: 10}, fragments: { viewer: () => Relay.QLfragment on Viewer { feed(first: $count) { edges { node { id, ${Story.getFragment('story')}, ${PendingStory.getFragment('story'... APIReference-Container.md 02:15 PM class Feed extends React.Component { render() { var edges = this.props.viewer.feed.edges; return ( <div> {edges.map(edge => { var node = edge.node; if (this.props.relay.hasOptimisticUpdate(node)) { // Povestea de randare în așteptare nu a fost stocată // pe serverul ce folosea o componentă diferită. APIReference-Container.md 02:15 PM Exemplu APIReference-Container.md 02:14 PM Aceasta permite componentei să randeze schimbările locale optimiste diferit la datele ce au fost sincronizate cu succes cu serverul. APIReference-Container.md 02:14 PM Apelând <code>hasOptimisticUpdate</code> cu un registru de la <code>this.props</code> va returna dacă acel registru dat este afectat de o mutație optimistă. APIReference-Container.md 02:13 PM hasOptimisticUpdate(record: Object): boolean APIReference-Container.md 02:11 PM hasOptimisticUpdate APIReference-Container.md 02:11 PM Vezi deasemenea: <a href="guides-ready-state.html">Starea Gata</a> APIReference-Container.md 02:11 PM <code>forceFetch</code> poate fi apelat cu un set gol de variabile parțiale, însemnând ca poate să declanșeze un refresh al setului curent de date randate. APIReference-Container.md 02:11 PM Notă APIReference-Container.md 02:09 PM Un callback opțional <code>onReadyStateChange</code> poate fi furnizat pentru a răspunde la evenimentele implicate în realizarea datelor. APIReference-Container.md 02:09 PM Asta asigură ca props-urile pentru componentă sunt preluate acum de la server. APIReference-Container.md 02:07 PM Aceste două metode diferă în faptul că în loc de trimiterea unei întrebări ce include numai câmpuri lipsă de la client, <code>forceFetch</code> trimite o cerință pentru a prelua resursa din nou la fiecare și toate fragmentele. APIReference-Container.md 02:07 PM <code>forceFetch</code> este similar cu <code>setVariables</code> pentru că este deasemenea folosit pentru a schimba cerințele de date prin alterarea <code>variables</code>. APIReference-Container.md 02:04 PM forceFetch([partialVariables: Object, [onReadyStateChange: Function]]): void APIReference-Container.md 02:02 PM forceFetch APIReference-Container.md 02:02 PM Vezi deasemenea: <a href="guides-containers.html#requesting-different-data">Containere > Cerând Date diferite</a>, <a href="guides-ready-state.html">Starea gata</a> APIReference-Container.md 02:02 PM Exemplu APIReference-Container.md 02:01 PM Aceasta metodă este deasemenea numită după ce setul parțial de variabile de la <code>setVariables</code> a fost aplicat. Variabilele returnate sunt utilizate pentru a popula fragmentele. APIReference-Container.md 02:01 PM Noile variabile pot fi generate bazat pe variabilele anterioare ( sau pe <code>initialVariables</code>, dacă nu există variabile anterioare) ca adiție la mediul de rulare. APIReference-Container.md 01:59 PM Containerele pot defini o metodă <code>prepareVariables</code> ce oferă posibilitatea de a modifica variabilele ce sunt disponibile la fragmente. APIReference-Container.md 01:58 PM prepareVariables: ?( prevVariables: {[name: string]: mixed} ) => {[name: string]: mixed} APIReference-Container.md 01:57 PM prepareVariables APIReference-Container.md 01:57 PM În acest exemplu, <code>profilePicture(size: 50)</code> va fi preluat pentru randarea inițială. APIReference-Container.md 01:57 PM fragment al Utilizatorului { profilePicture(size: $size) { ... APIReference-Container.md 01:55 PM } }, }, }); APIReference-Container.md 01:55 PM
fragment on User { profilePicture(size: $size) { ... APIReference-Container.md 01:55 PMFolosește 'null' pentru a inițializa valorile necunoscute. APIReference-Container.md 01:55 PM
O valoare variabilă 'nedefinită' va afișa o excepție 'Invariant Violation'. APIReference-Container.md 01:54 PM
Orice variabilă menționată aici este necesar să fi fost definită în initialVariables mai sus. APIReference-Container.md 01:53 PM
class ProfilePicture extends React.Component {...} module.exports = Relay.createContainer(ProfilePicture, { initialVariables: {size: 50}, fragments: { user: () => Relay.QL
> # The variable defined above is available here as '$size'. APIReference-Container.md 01:52 PM Exemplu APIReference-Container.md 01:52 PM Setul inițial de valori variabile disponibile pentru acest fragment al componentei. APIReference-Container.md 01:52 PM initialVariables: {[name: string]: mixed}; APIReference-Container.md 01:51 PM initialVariables APIReference-Container.md 01:51 PM Vezi deasemenea: <a href="guides-containers.html#relay-containers">Containere >Containere Relay</a> APIReference-Container.md 01:51 PM În acest exemplu, câmpurile asociate cu fragmentul <code>ship</code> vor fi făcute disponibile la > > > <code>this.props.ship</code>. APIReference-Container.md 01:49 PM class StarWarsShip extends React.Component { render() { return <div>{this.props.ship.name}</div>; } } module.exports = Relay.createContainer(StarWarsShip, { fragments: { ship: () => Relay.QLfragment on Ship { name }, }, }); APIReference-Container.md 01:48 PM Exemplu APIReference-Container.md 01:48 PM Aceasta asigură ca nu există dependențe de la o componentă la componenta părinte sau vreuna din componentele copil. APIReference-Container.md 01:48 PM Numai câmpurile specificate de aceste fragmente vor fi populate în <code>this.props</code> când componenta este randată. APIReference-Container.md 01:46 PM Containerele declară cerințele de date la <code>fragments</code> folosind fragmente GraphQL. APIReference-Container.md 01:46 PM fragments: RelayQueryFragments<Tk> = { [propName: string]: ( variables: {[name: string]: mixed} ) => Relay.QLfragment on ...` }; APIReference-Container.md 01:45 PM
fragmente APIReference-Container.md 01:45 PM
Specificații Container APIReference-Container.md 01:45 PMgetFragment(name[, vars])Ia o referință la un fragment al containerului pentru includere într-un fragment părinte. APIReference-Container.md 01:45 PM Metode statice APIReference-Container.md 01:43 PMgetPendingTransactions(record)APIReference-Container.md 01:43 PMhasOptimisticUpdate(record)APIReference-Container.md 01:43 PMforceFetch([partialVariables[, onReadyStateChange]])APIReference-Container.md 01:43 PMsetVariables([partialVariables[, onReadyStateChange]])APIReference-Container.md 01:43 PMvariablesAPIReference-Container.md 01:43 PMpendingVariablesAPIReference-Container.md 01:42 PMrouteAPIReference-Container.md 01:42 PM Acestea sunt metodele și proprietățile pe care containerul le va furniza ca > > > > >this.props.relayîn simpla componentă React. APIReference-Container.md 01:42 PM Proprietăți și Metode APIReference-Container.md 01:41 PMshouldComponentUpdateOpțional suprascrie implementarea de bază `shouldComponentUpdate` a RelayContainer-ului. APIReference-Container.md 01:41 PMprepareVariablesO metodă de a modifica variabilele bazată pe mediul de rulare și pe valorile variabile anterioare. APIReference-Container.md 01:39 PMinitialVariablesSetul inițial de valori variabile disponibile în fragmentele componentei. APIReference-Container.md 01:38 PMfragmentsDeclară cerințele de date ale componentei folosind fragmente. APIReference-Container.md 01:37 PM Specificațiile containerului APIReference-Container.md 01:36 PM Prezentare generală APIReference-Container.md 01:34 PM Containerele Relay sunt create folosindRelay.createContainer. APIReference-Container.md 01:34 PM Relay actualizează componenta de fiecare dată când datele care stau la bază sau schimbat. APIReference-Container.md 01:33 PM Relay asigură că aceste date sunt disponibile înainte ca componenta să fie randată. APIReference-Container.md 01:32 PMRelayContainereste o componentă React de ordin înalt ce lasă o componentă React să codifice cerințele ei de date. APIReference-Container.md 01:30 PM RelayContainer APIReference-Container.md 01:29 PM api-reference-relay-container APIReference-Container.md 01:29 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
See bellow the rule:
You can contact us on Discord.
[utopian-moderator]
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Look at all that code...Its like the Matrix, just picking up things here and there