This is a romanian translation of the Redux project. I am down to my sixth contribution.
The translation is becoming remarkbly easily to do. It is very well phrased giving the translator an optimal environment for his work. The text is also worded in a logical manner, even the commas fit when translating. There were some words that I decided would be best left in english like „Promises”, „begin/end”, „Observables”, „monkeypatch”, „crash” and „stack”. All of these words are programming related and since we learn to program in english, I thought it would be best to leave them be.
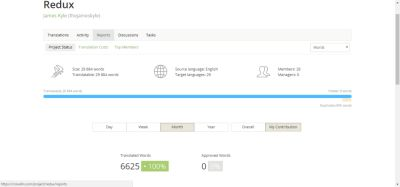
I have translated 21% of the Redux project. (6625 words).
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 23259 words to translate.
Number Of Words
6625
Number of words translated on this contribution: 1059
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
Here is the link to the fifth part of the translation.
Number of words translated on the project before this report (if any): 5566
Bellow, I will provide a few screenshots that I took, while translating the Redux project:








The total translation time for this part was about 1 and a half hours :
You suggested 63 translations into Romanian
Translation File Language Time
În acest fel este mult mai ușor să reproducem eroarea în dezvoltare. Middleware.md Romanian 10:04 AM
Nu ar fi folositor dacă, de fiecare dată când o eroare este dată ca rezultat al expedierii unei acțiuni, am trimite-o la un serviciu de raportare al crash-ului ca Sentry cu stack trace, acțiunea ce a cauzat eroarea, și starea curentă? Middleware.md Romanian 10:03 AM
Evenimentul globalwindow.onerrornu este de încredere pentru că nu furnizează informație stack în anumite browsere mai vechi, ceea ce este crucial în a înțelege de ce o eroare se întâmplă. Middleware.md Romanian 10:01 AM
O transformare diferită folositoare ce îmi vine în minte este raportarea erorilor JavaScript în producție. Middleware.md Romanian 09:58 AM
Dacă vrem să aplicăm mai mult de o astfel de transformare pentrudispatchMiddleware.md Romanian 09:55 AM
Problemă: Reportare Crash-urilor Middleware.md Romanian 09:53 AM
Aceasta este deja mai aproape de ceea ce vrem! Nu are importanță unde expediem o acțiune, este garantat că va fi logată. Monkeypatching nu se simte ca fiind bine, dar deocamdată putem supraviețuii cu asta pentru acum. Middleware.md Romanian 09:53 AM
let next = store.dispatch store.dispatch = function dispatchAndLog(action) { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } Middleware.md Romanian 09:50 AM
Stocul Redux este doar un obiect simplu cu câteva metode, și scriem JavaScript, deci putem să monkeypatch implementareadispatch: Middleware.md Romanian 09:50 AM
Ce ar fi să înlocuim doar funcțiadispatchîn instanța stocului? Middleware.md Romanian 09:48 AM
Încercarea #3: Monkeypatching Dispatch Middleware.md Romanian 09:48 AM
Am putea să încheiem asta aici, dar nu este foarte convenient să imporți o funcție specială de fiecare dată. Middleware.md Romanian 09:47 AM
dispatchAndLog(store, addTodo('Use Redux')) Middleware.md Romanian 09:45 AM
Verifică codul sursă complet pentru exemplul async AsyncFlow.md Romanian 09:45 AM
Când ultimul middleware din lanț expediază o acțiune, trebuie să fie un obiect simplu. Atunci este momentul în care flow-ul de date sincron Redux se întâmplă. AsyncFlow.md Romanian 09:44 AM
De exemplu, o middleware Promise poate intercepta Promises și să expediezi o pereche de acțiuni asincron begin/end ca răspuns pentru fiecare Promise. AsyncFlow.md Romanian 09:43 AM
Orice middleware folosești poate apoi interpreta orice expediezi, și în schimb, poate pasa acțiuni la următorul middleware din lanț. AsyncFlow.md Romanian 09:41 AM
Middleware asincron ca redux-thunk sau redux-promise încercuiește metodadispatch()a stocului și îți permite să expediezi ceva astfel decât acțiuni, spre exemplu, funcții sau Promises. AsyncFlow.md Romanian 09:38 AM
Nu este necesar, dar te lasă să exprimi acțiunile asincron într-un mod convenient AsyncFlow.md Romanian 09:36 AM
Poți să îmbunătățeșticreateStore()cuapplyMiddleware(). AsyncFlow.md Romanian 09:35 AM
Asta e ceea ce primești de bază cucreateStore()AsyncFlow.md Romanian 09:35 AM
Fără middleware, stocul Redux suportă doar flow date sincron. AsyncFlow.md Romanian 09:34 AM
Citește Flow Async pentru a recapitula cum se potrivesc acțiunile async în flow-ul Redux. AsyncActions.md Romanian 09:34 AM
Vezi Exemplu: Reddit API pentru codul sursă complet discutat în acest exemplu. AsyncActions.md Romanian 09:32 AM
Vezi Folosirea cu React pentru o introducere în folosirea Redux cu componente React. AsyncActions.md Romanian 09:31 AM
Expedierea acțiunilor async nu este diferită de expedierea acțiunilor sincron, deci nu vom discuta asta în detaliu. AsyncActions.md Romanian 09:31 AM
Conectându-te la UI AsyncActions.md Romanian 09:29 AM
Depinde de tine să încerci câteva opțiuni, alege o convenție ce îți place, și urmărește-o, fie cu, sau fără middleware. AsyncActions.md Romanian 09:29 AM
Poți chiar să scri un middleware personalizat pentru a descrie apelurile către API-ul tău, cum se face în exemplul real. AsyncActions.md Romanian 09:28 AM
Poți să expediezi Observables cu redux-rx. AsyncActions.md Romanian 09:26 AM
Poți să folosești redux-promise sau redux-promise-middleware pentru a expedia promisiuni în loc de funcții. AsyncActions.md Romanian 09:26 AM
Thunk middleware nu este singura cale de a orchestra acțiunile async în Redux. AsyncActions.md Romanian 09:20 AM
Atunci stocul tău va fi deja hidratat cu starea de care ai nevoie înainte de redare. AsyncActions.md Romanian 09:19 AM
Poți să creezi un stoc, expediezi un singur creator de acțiune async ce expediază alți creatori de acțiune async să ia date pentru o întreagă secțiune a aplicației tale, și singura redare după ce Promise-ul îl returnează complet. AsyncActions.md Romanian 09:18 AM
Creatorii de acțiune async sunt convenienți în mod special pentru redarea de server. AsyncActions.md Romanian 09:16 AM
Notă despre Redarea de Server AsyncActions.md Romanian 09:16 AM
store.dispatch(fetchPostsIfNeeded('reactjs')).then(() => console.log(store.getState()) ) AsyncActions.md Romanian 09:15 AM
Asta ne lasă să scriem un flow de control async mai sofisticat în mod gradual, în timp ce codul de consum poate fi în mare parte același: AsyncActions.md Romanian 09:15 AM
return Promise.resolve() } } } AsyncActions.md Romanian 09:13 AM
return dispatch(fetchPosts(reddit)) } else { // Lasă codul de apel să știe că nu este nimic de așteptat. AsyncActions.md Romanian 09:13 AM
return (dispatch, getState) => { if (shouldFetchPosts(getState(), reddit)) { // Expediază un thunk din thunk! AsyncActions.md Romanian 09:13 AM
// Aceasta este folositoare pentru evitarea unui request de rețea dacă // o valoare salvată în cache este deja disponibilă. AsyncActions.md Romanian 09:12 AM
import fetch from 'isomorphic-fetch' export const REQUEST_POSTS = 'REQUEST_POSTS' function requestPosts(reddit) { return { type: REQUEST_POSTS, reddit } } export const RECEIVE_POSTS = 'RECEIVE_POSTS' function receivePosts(reddit, json) { return { type: RECEIVE_POSTS, reddit, posts: json.data.children.map(child => child.data), receivedAt: Date.now() } } function fetchPosts(reddit) { return dispatch => { dispatch(requestPosts(reddit)) return fetch(http://www.reddit.com/r/${reddit}.json) .then(response => response.json()) .then(json => dispatch(receivePosts(reddit, json))) } } function shouldFetchPosts(state, reddit) { ... AsyncActions.md Romanian 09:11 AM
Chestia drăguță despre thunks este că pot expedia rezultatele unul celuilalt: AsyncActions.md Romanian 09:10 AM
import thunkMiddleware from 'redux-thunk' import createLogger from 'redux-logger' import { createStore, applyMiddleware } from 'redux' import { selectReddit, fetchPosts } from './actions' import rootReducer from './reducers' const loggerMiddleware = createLogger() const createStoreWithMiddleware = applyMiddleware( thunkMiddleware, // lets us dispatch() functions loggerMiddleware // neat middleware that logs actions )(createStore) const store = createStoreWithMiddleware(rootReducer) store.dispatch(selectReddit('reactjs')) store.dispatch(fetchPosts('reactjs')).then(() => console.log(store.getState()) ) AsyncActions.md Romanian 09:09 AM
index.js AsyncActions.md Romanian 09:08 AM
Cum să includem middleware-ul Redux Thunk în mecanismul de dispatch? Folosim metodaapplyMiddleware()din Redux, cum este afișat mai jos: AsyncActions.md Romanian 09:08 AM
// Fă asta odată înainte de orice cod în aplicația ta import 'babel-core/polyfill' AsyncActions.md Romanian 09:07 AM
// Fă asta în fiecare fișier în care foloseștifetchimport fetch from 'isomorphic-fetch' AsyncActions.md Romanian 09:06 AM
Cea mai ușoară cale să te asiguri că ai un polyfill Promise este să activezi polyfill-ul Babel’s ES6 în punctul tău de intrare înaintea oricărui alt cod: AsyncActions.md Romanian 09:06 AM
Observă că oricefetchpolyfill asumă că un polyfill Promise este deja prezent. AsyncActions.md Romanian 09:04 AM
Intern, foloseștewhatwg-fetchpolyfill pe client, șinode-fetchpe server, deci nu vei avea nevoie să schimbi apelurile API dacă schimbi aplicația ta să fie universal AsyncActions.md Romanian 09:03 AM
// Fă asta în fiecare fișier în care foloseștifetchimportează fetch din 'isomorphic-fetch' AsyncActions.md Romanian 09:02 AM
Din cauză că majoritatea browser-elor nu îl suportă încă nativ, sugerăm să folosești librăriaisomorphic-fetch: AsyncActions.md Romanian 09:00 AM
Este un nou API pentru a face request-urile de rețea ce înlocuieșteXMLHttpRequestpentru majoritatea nevoilor comune. AsyncActions.md Romanian 08:59 AM
FolosimfetchAPI în exemple. AsyncActions.md Romanian 08:58 AM
Notă lafetchAsyncActions.md Romanian 08:58 AM
} } AsyncActions.md Romanian 08:57 AM
dispatch(receivePosts(reddit, json)) ) // Într-o aplicație reală, vei vrea deasemenea // să prinzi orice eroare în apelul de rețea. AsyncActions.md Romanian 08:57 AM
// Aici, actualizăm starea aplicației cu rezultatele apelului API. AsyncActions.md Romanian 08:56 AM
return fetch(http://www.reddit.com/r/${reddit}.json) .then(response => response.json()) .then(json => // Putem să expediem de multe ori! AsyncActions.md Romanian 08:55 AM
// Acesta nu este cerut de middleware-ul thunk, dar este convenient pentru noi. AsyncActions.md Romanian 08:55 AM
// În acest caz, returnăm o promisiune pentru care să aștepți. AsyncActions.md Romanian 08:54 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x