PEEK-A-BOOSE

What is the project about?
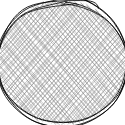
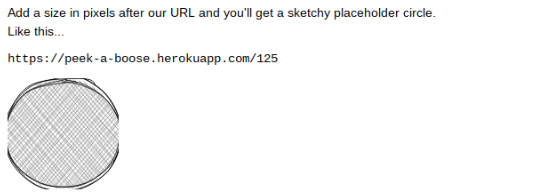
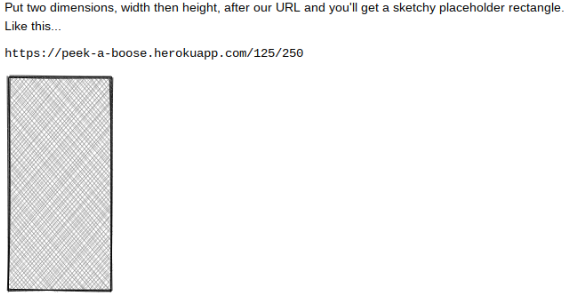
Peek-a-boose serves easy placeholder images with a sketchy feel.

Placeholders are an important resource for online and print design. Peek-a-boose makes it easy to match placeholder images to a rough sketch design style on demand.

Technology Stack
Roadmap
Where to from here?
Additional Placeholder Shapes
- Triangles
- Elipses
- Sketchy faces
- Clouds
- Polygons
Additional Options
- gif and jpeg file formats
- specify background color and/or opacity, gradients
- superimpose custom text in sketchy fonts
- support for more colors, whether specified or random
- support for more fill styles, whether specified or random
POST endpoint
- provide an array of vector graphics instructions
- responds with sketchy style line drawing in gif, png or jpeg format
How to contribute?
This project welcomes Pull Requests and Issues on Github. See our CONTRIBUTING.md for up to date guidelines. In general...
Please submit an Issue to:
- Report a bug
- Request a feature
Ask for helpStackOverflow is the best place to ask for help.
Proposing a change
Please fork and submit a Pull Request to peek-a-boose on GitHub. Include a bit of a summary and follow the guidelines in GitHub documentation.
If your change addresses an existing issue please reference your PR in the issue's discussion.
Coding conventions
Please run prettier --write --single-quote or an equivalent on all new or changed Javascript before submitting.
Posted on Utopian.io - Rewarding Open Source Contributors
Proof of authorship
Per the request of @eastmael here is a screenshot of me using my account...

Working links
I have to make adjustments to the way Puppeteer and/or Chromium are deployed to heroku. This is actually known Issue #1 in the repo. In the interim, there is a working sample on this dev machine (Note because it's dev you may encounter a confirmation screen, just click the button to proceed to the example):
https://my-workspace-tdreid.c9users.io/125
https://my-workspace-tdreid.c9users.io/125/250
Etc.
Thank you for the contribution. It has been approved.
I'm approving this for now. What i wanted to see here was the actual boose being used on an actual image and not the boose itself only.
You can contact us on Discord.
[utopian-moderator]
Hey @tdre I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
He heh. @cleverbot, do your thing!
I don't know why @cleverbot seems to ignore you. Do you follow it?
Your contribution cannot be approved yet because it does not have proof of work. See the Utopian Rules.
Hello tdreid, thank you for your contribution. I'd like to request the following:
Although your steemit user and github user seems to be the same, but i just wamt to make sure that they are. Could you please provide a screenshot of an active github logged in session or change your profile name in Github to your steemit user name, whichever you prefer.
Can you provide a sample of the link working? I tried using it on my profile image but it didn't work. This was the URL i accessed directly from the browser's address bar:
https://peek-a-boose.herokuapp.com/125/https://steemitimages.com/DQmQdUvZKuiCr36QZxBkqTKr54Aaue7c2BnUGgXoFYoBz7P/eastmael2c.jpgPlease edit your contribution and add proof (links, screenshots, commits, etc) of your work, to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Sure thing, @eastmael — thanks for moderating! I made updates to the post. I hope they will satisfy your concerns. :)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by tdre from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Resteemed by @resteembot! Good Luck!
Curious? Read @resteembot's introduction post
Check out the great posts I already resteemed.
ResteemBot's Maker is Looking for Work
You were lucky! Your post was selected for an upvote!

Read about that initiative