dstillr — A new Google Chrome extension that protects your Steemit.com wallet from memo spam. Get it now from the Chrome Web Store
Source Repository
https://github.com/tdreid/dstillr
What is the project about?
dstillr is a free, open source Chrome browser extension that helps you control the messages in your wallet on Steemit.com.
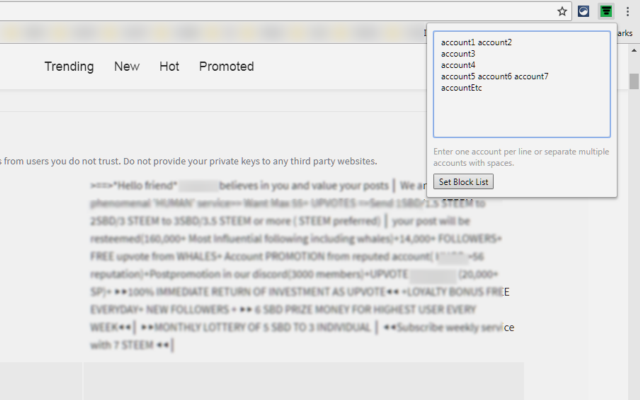
Filter messages and accounts from your wallet page with dstillr and focus on the transactions that matter to you.
Technology Stack
Like any Chrome extension dstillr boils down to pure HTML, JavaScript and CSS. The Chrome Extension API naturally plays an essential role.
Beyond that these dependencies facilitate development and bundling:
❱ babelify, babel-core and babel-preset-env
❱ browserify
❱ jest (test coverage anticipated in the roadmap)
❱ uglify-js
Roadmap
This is an extension that I use myself every day and I am constantly adding to the list of features that would make my Steemit.com transfers page easier to manage. Some of the features at the top of my list include:
❱ Support more platforms (e.g. Busy)
❱ Provide a badge indicating how many transactions were blocked
❱ Create a handy way to make temporary exceptions on a case-by-case basis
❱ Additional options for blocking messages, for example:
- by message length
- by amount (e.g. 0.001 )
- by keyword, phrase, or spam detection algorithm
❱ Provide an option to sort the list of blocked accounts
❱ Catch up on automated test coverage
❱ For additional planned fixes and enhancements please see the issues list on Github
In addition I am very open to suggestions from those who find this useful and would like to make it better. You can make suggestions either on Github or via the feedback form in the Chrome Web Store.
How to contribute?
This project welcomes Pull Requests and Issues on Github.
Please submit an Issue to:
- Report a bug
- Request a feature
Proposing a change
Please fork the dstillrrepo and submit a Pull Request.. Include a bit of a summary and follow the guidelines in GitHub documentation.
If your change addresses an existing issue please reference your PR in the Issue discussion.
Refer to the README.md file for instructions to build and test in your environment.
Coding conventions
Per the @utopian-io guidelines code should be well documented with comments. This project uses the jsdocs convention for comments. Please document new functions accordingly.
New source files require the license header. Follow the pattern in existing source files.
Please run prettier --write --single-quote or an equivalent on all new or changed Javascript before submitting.
There's no need to include bundler build output in your Pull Request unless you want to as I will build these as part of the code review in any case.




Cool project to filter the transfer page!
Your roadmap has good stuffs too.
A few remarks:
https://github.com/tdreid/dstillr/blob/master/src/dstillr.js#L34 and https://github.com/tdreid/dstillr/blob/master/src/dstillr.js#L37 => Any reasons for mixin function notation ?
https://github.com/tdreid/dstillr/blob/master/src/dstillr.js#L38 =>this is a little old school, how about a forEach that you use here https://github.com/tdreid/dstillr/blob/master/src/dstillr.js#L64
You could add prettier to your devDep, not everyone has it as a global package.
Good luck for the next features!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @gregory.latinier
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
I appreciate the review and great feedback @gregory.latinier :)
That's a very good point about prettier.
I've opened Issue #18 to add the dependency.
Concerning the mismatched function notation. Early in the project I was having a go at avoiding ES6 on the theory that I could keep my code exceptionally small. That approach fell by the wayside. The line you pointed out was overlooked in switching gears.
I've opened Issue #17 to handle that soon.
Finally — yeah, the ol' school loop =) — by coincidence I had read recently that
foris faster thanforEachand the size of the set is potentially unlimited. So, I thought it might matter. But I'm not sure yet and I may indeed end up usingforEachfor readability.Thanks for the several valid points!
I just installed it from the Chrome store and it's working. Looks good!
Yeah! Thankxxx 🍩
Thanks for this! Downloaded. Followed you.
Cool stuff ! too bad it's not on firefox :D #firefoxmasterrace
Thanks @howo. I hope a Firefox Overlord will join the project and make a port =D
Or I may have to learn Firefox extensions. We'll see!
I very briefly (spent like 2 hours on it) worked on a small extension and I realized that it's very close to each others, and code is often compatible on both ends, look it up :p
I definitely will look into it.
You also reminded me that dstillr should already be compatible with other chromium based browsers as well
gd project
tnx for upvote
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by tdre from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
You got a 100.00% Upvote and Resteem from @ebargains, as well as upvotes from our curation trail followers!
If you are looking to earn a passive no hassle return on your Steem Power, delegate your SP to @ebargains by clicking on one of the ready to delegate links:
50SP | 100SP | 250SP | 500SP | 1000SP | 5000SP | Custom Amount
You will earn 90% of the voting service's earnings based on your delegated SP's prorated share of the service's SP pool daily! That is up to 38.5% APR! You can also undelegate at anytime.
We are also a very profitable curation trail leader on https://steemauto.com/. Follow @ebargains today and earn more on curation rewards!
Resteemed by @resteembot! Good Luck!
The resteem was paid by @jjay
Check @resteembot's introduction post or the other great posts I already resteemed.
Hey @tdre
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!