What Will I Learn?
- You will learn how to use jQuery
- You will learn how to block some element
- You will learn how to copy a text to clipboard
Requirements
- Basic knowledge about HTML
- Basic knowledge about JavaScript
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
- To practice this tutorial you should have a text editor and a browser. In this tutorial I use Visual Studio Code for text editor and Google Crome for browser.
Difficulty
- Basic
Tutorial Contents
Copy on clipboard button is a button to copy and text of an HTML element. By clicking the button you will automatically copy on the text selected on your clipboard. For more detail, Lets follow and pay attention on steps bellow.
Creating sample HTML element
- Open your Text editor
- Create new file save as
copy.html - Add the HTML element as usual.
<html>
<head>
<title>copy to clipboard</title>
</head>
<body>
</body>
</html>
- Create a sample html element, Here I create input element,
<input type="text" id="data">
- Create a button for copy clipboard
<button type="button" id="copy">Copy</button>
$Adding jQuery Script
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- To write the jQuery Script we should open
<script>tag. You can put it in<head>element or in<body>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the button and add click event function
$("#copy").click(function(){
});
- To select the data that want to copy you can use
select()event. Select the element that you want to copy then addselect()event.
$("#data").select();
- To copy the data that was selected you can use
document.execCommand("copy");
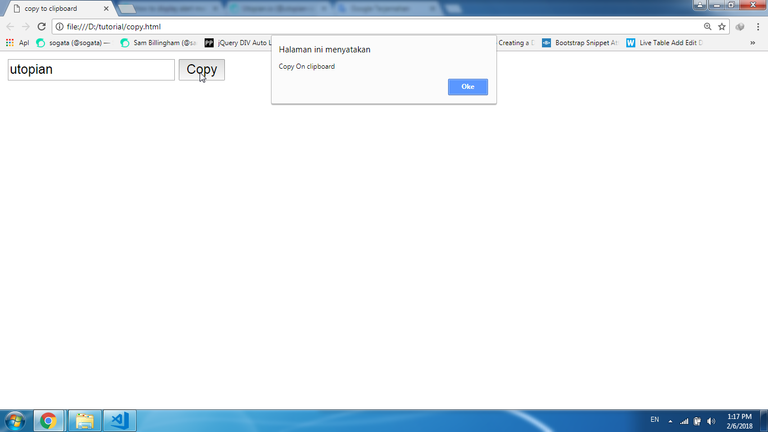
- Create the message that you will display it if the copy was success. for example here i use alert function
alert("Copied On clipboard");
$Running / testing
- Save the file and run on your browser.

Write some thing on input element then click the copy button

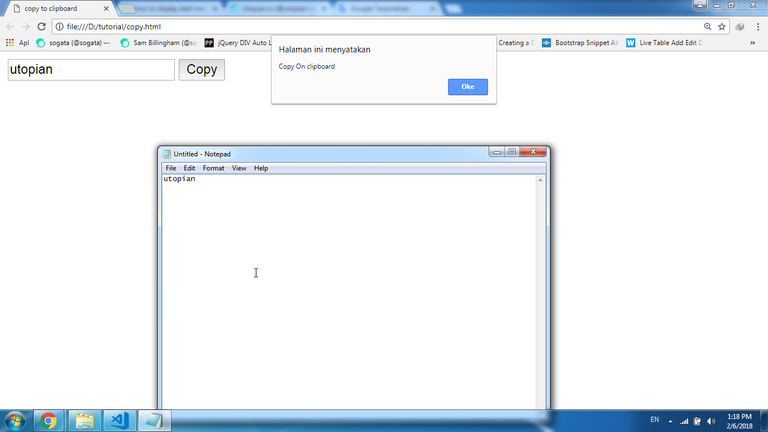
Try to paste it on other place.

$Full Code
<html>
<head>
<title>copy to clipboard</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="data">
<button type="button" id="copy">Copy</button>
<script>
$(document).ready(function(){
$("#copy").click(function(){
$("#data").select();
document.execCommand("copy");
alert("Copied On clipboard");
});
});
</script>
</body>
</html>
LIVE DEMO
Curriculum
- How to check already exist username when user input on Sig Up Form
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
thank for the informave @sogata
U R welcome
Thank you for the contribution. It has been approved.
You can contact us on Discrott.
Terimong genaseh berayek that that wkwkwkw

:v
Emang lheh troh mod @harjuky troh ju mod laen ji likot. Hahahah. Hayee that mod @harjuky
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Sip 👍