Repository
https://github.com/sogatanco/nebeng
About NEBENG
NEBENG (Nemu-Bengkel) is an application to find the nearest car workshop and motorcycle workshop. When your vehicle is damaged in transit, you don't know where it is closest to repairing it. Nebeng is the solution.
What feature(s) did you add?
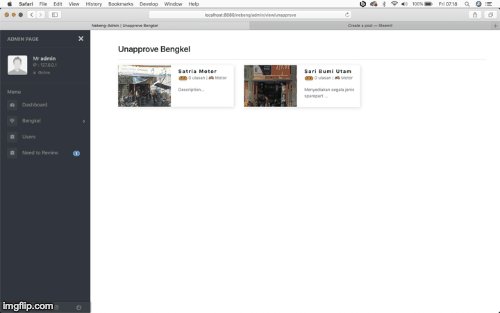
Unapprove Page is a page that displays the list of locations that was just entered by the user. this is where the admin reviews whether this location is acceptable or not
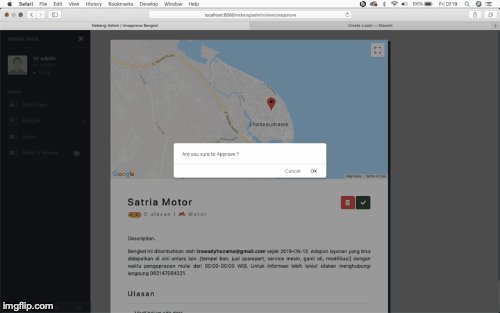
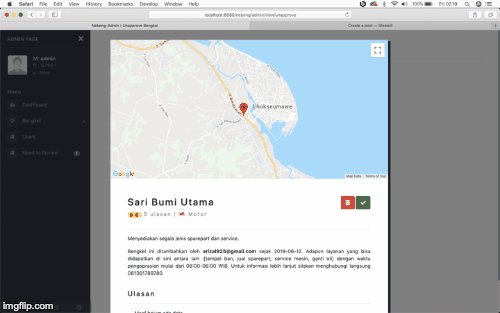
Detail Modal
is a pop-up to display details of the location. here all data related to location are displayed such as rating, description, cellphone number etc.Delete Function
is a function to delete location. this function call by a button on Detail modalApprove function
is a function to approve location after reviewed by admin. if the location is not fake, admin will press approve button on modal detail to call this function.

How did you implement it/them?
all processes in the features we have added are made using the PHP (Codeigniter), Bootstrap and jQuery programming languages. data and action requested from the Rest API that we made yesterday. Here's a little code snippet:
- Unapprove location list
function getContent(){
$.ajax({
type:"get",
url:"../../api/admin/viewbengkel?token="+Cookies.get("token"),
success: function(response){
$(".junapprove").html(response.data.length);
$("#content").html("")
popular=response.data;
console.log(popular)
for(i=0;i<popular.length;i++){
judul=popular[i].bk_namabengkel;
deskripsi=popular[i].bk_deskripsi;
rating=popular[i].total_rating/popular[i].j_ulasan;
rating = rating || 0
rating=rating.toFixed(1)
if(deskripsi==""){
deskripsi="Description";
}
kategori=popular[i].bk_kategori;
if(kategori=="1"){
kategori="<span class='fas fa-motorcycle text-danger'></span> Motor";
}
else{
kategori="<span class='fas fa-car text-danger'></span> Mobil";
}
$("#content").append(`
<div class="col-sm-4">
<div class="card-view" data-toggle="modal" data-target="#myModal" data-id="`+popular[i].bk_id+`" data-lat="`+popular[i].bk_lat+`" data-long="`+popular[i].bk_long+`" data-judul="`+judul+`" data-rating="`+rating+`" data-ulasan="`+popular[i].j_ulasan+`" data-kategori="`+kategori+`" data-desk="`+deskripsi+`" data-lay="`+popular[i].bk_layanan+`" data-pemilik="`+popular[i].bk_pemilik+`" data-tanggal="`+popular[i].bk_startdate+`" data-tlp="`+popular[i].bk_telpon+`" data-waktu="`+popular[i].bk_availabletime+`">
<div class="row">
<div class="col-6">
</div>
<div class="col-6 content">
<strong class="title">`+judul.substring(0,14)+`</strong>
<small class="text-muted">
<p><span class="badge badge-pill badge-warning notification" >`+rating+` </span> `+popular[i].j_ulasan+` ulasan | `+kategori+`</p>
<p>`+deskripsi.substring(0,35)+`...</p>
</small>
</div>
</div>
</div>
</div>
`);
}
},
error:function(err){
$("#content").html("")
$(".junapprove").html(0);
}
});
}
- Detail Modal
$('#content').on( "click",".card-view", function() {
initialize(new google.maps.LatLng($(this).data('lat'), $(this).data('long')));
$('#judul').html(ca($(this).data('judul')));
$('#tombol').html(`
<button type="button" class="btn btn-danger" id="delete" data-idbengkel="`+$(this).data('id')+`"><i class='fas fa-trash-alt'></i></button>
<button type="button" class="btn btn-success" id="terima" data-idbengkel="`+$(this).data('id')+`"><i class='fas fa-check'></i></button>
`)
$('#attribute').html(`<span class="badge badge-pill badge-warning notification" >`+$(this).data('rating')+`</span> `+$(this).data('ulasan')+` ulasan | `+$(this).data('kategori'));
$("#deskripsi").html($(this).data('desk')+`.`);
$("#layanan").html(`Bengkel ini ditambahkan oleh <b>`+$(this).data('pemilik')+ `</b> sejak `+$(this).data('tanggal')+ `. Adapun layanan yang bisa didapatkan di sini antara lain :` +$(this).data('lay')+` dengan waktu pengoprasian mulai dari ` +$(this).data('waktu')+` WIB. Untuk informasi lebih lanjut silakan menghubungi langsung `+$(this).data('tlp')+`.`);
$.ajax({
type:"get",
url:"../../api/general/ulasan?token=1234567&idbengkel="+$(this).data('id'),
success:function(respon){
$('#komentars').html('');
$.each(respon.data, function(i,d){
bintang=parseFloat(d.ul_rating)
bintang=bintang.toFixed(1)
$('#komentars').append(`
<p><b>`+d.ul_user+`</b><br><small class="text-muted">Rated <span class="badge badge-pill badge-info notification" > `+bintang+`</span> | `+prettyDate(d.ul_time)+` </small><br>`+d.ul_ulasan+`</p>
`)
})
console.log(respon.data)
},
error:function(error){
$('#komentars').html(`<p>Maaf belum ada data</p>`)
}
});
});
- delete and approve function
$('#myModal').on('shown.bs.modal', function(e) {
$("#delete").click(function(){
var conf=confirm("Are you sure to Delete it ?");
if(conf==true){
console.log($(this).data('idbengkel'))
$.ajax({
type:"DELETE",
url:"../../api/admin/deletebengkel",
data:{
token:Cookies.get('token'),
id:$(this).data('idbengkel')
},
success:function(res){
alert("Deleted")
$("#myModal").modal("toggle");
getContent()
},
error:function(err){
alert("failed to delete")
}
})
}
})
$("#terima").click(function(){
var conf=confirm("Are you sure to Approve ?");
if(conf==true){
$.ajax({
type:"PUT",
url:"../../api/admin/approvebengkel",
data:{
token:Cookies.get('token'),
idbengkel:$(this).data('idbengkel')
},
success:function(response){
alert("approved")
$("#myModal").modal("toggle");
getContent()
},
error:function(err){
alert("approve failed")
}
});
}
});
});
- add map on modal detail
function initialize(myCenter) {
var marker = new google.maps.Marker({
position: myCenter
});
var mapProp = {
center: myCenter,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map"), mapProp);
marker.setMap(map);
};
Commits on Github
https://github.com/sogatanco/nebeng/compare/master@%7B06-18-19%7D...master
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Hi @sogata!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sogata!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!