Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/45
Task Request
New Features
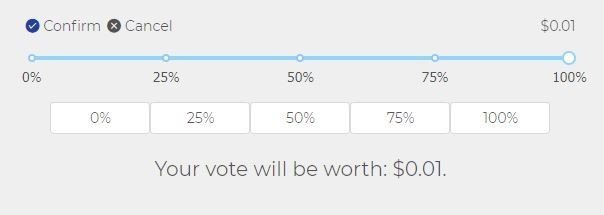
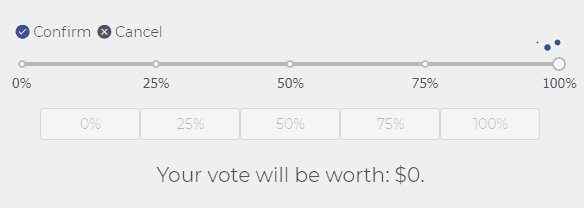
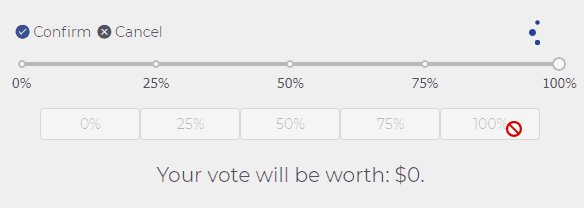
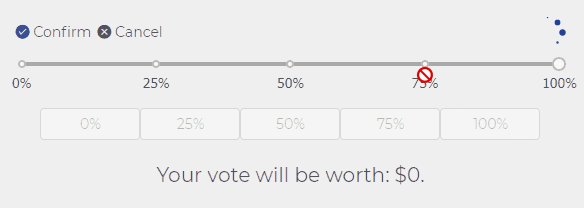
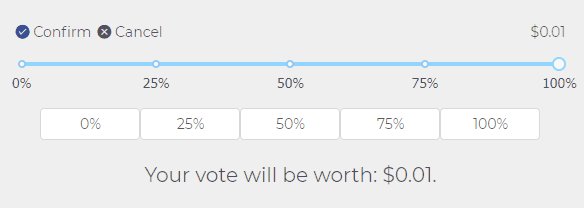
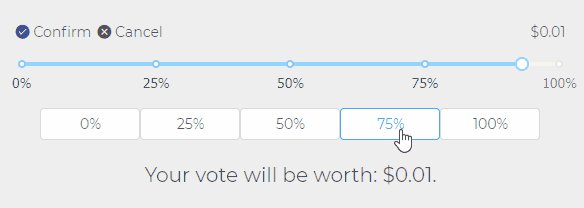
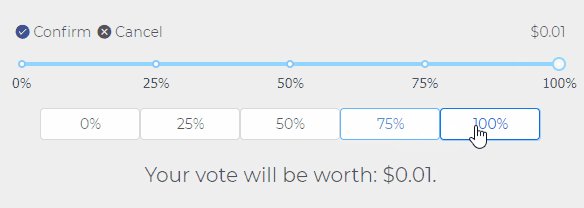
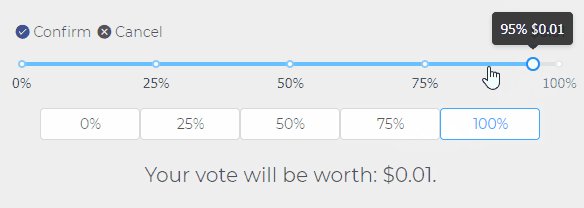
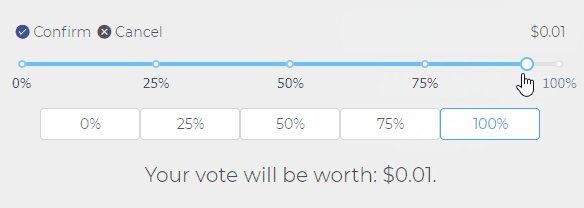
Voting slider
Development of voting slider which will allow user to change his voting power.

How does it work?
When a component is loaded, the function for calculating the vote value calculates the maximum value of the vote. Before calculating, the function uses the redux action to retrieve the necessary information about the steem blockchain. When data is fetched from steem api, slider and buttons are disabled so that the user does not spoil his experience.

What did I use
To do the visual part of the task, I used antd design components (slider & buttons and icons) and loading spinner which I found here and customized for the task.

As for more technical things, I used redux to hold the value of voting power chosen by the user, so that later, when the voting is implemented, you can get the value you need without a problem.
Also function that calculates the vote value uses the redux's ready actions to load the necessary information about the blockchain, so that the information is loaded only once.
Thanks for the contribution, @snwolak! Once again a great quality contribution (although it would be cool to see some code snippets to go alongside your explanation)! Was also very interesting reading the communication between you and the reviewer - I am glad to see @knowledges has found such competent developers to work on Knacksteem.
One thing I'd like to point out that there aren't any comments in the code, which hinders the readability, especially when there are variables named
m,o,ietc. From reading the code I don't really get what they are meant to be, which could be a problem in the future for other developers working on the project.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @amosbastian! Keep up the good work!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by snwolak from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hi @snwolak!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @snwolak!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @snwolak! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOP