Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/65

About knacksteem.org
"Do you have any talent? If yes! then KnackSteem is for you."
"Rewards people with talents, it can be any talent, anything you know how to do best is highly welcome on the platform."
Changes / New Features
- Implement edit function for articles and comments.
- Implement reply to articles/comments.
Details
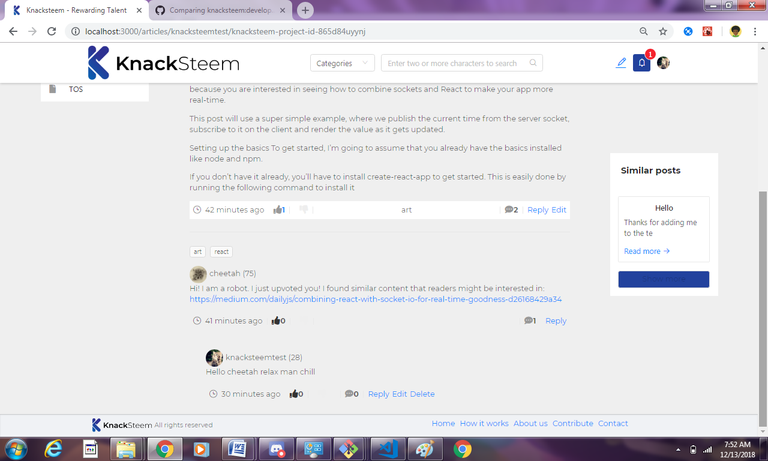
In the articleDetail component, which shows a particular post, When the buttons edit and reply are clicked, the state in the article is changed and set to isReply true and if it is a comment, the state property isComment would be set to true and the editor is showed . Next we check if the editor is receiving props in the componentWillReceieveProps life cycle event and set the value of the articleData being passed to the editor component as the next props. In the componentDidMount we set the value of the editor to the new prop passed in then we can edit the value in the onChange Event.
componentDidMount() {
..........................
const {articleData, isEdit, isComment} = this.props;
if(isEdit){
this.setValues(articleData);
}
if (isComment && isEdit)
{
this.setValues(articleData)
}
}
What's next?
Adding a app side bar for mobile mode.
commits
https://github.com/knacksteem/knacksteem.org/pull/65/commits/4658b085096fd20994ea80df6bca75121d588dd9
https://github.com/knacksteem/knacksteem.org/pull/65/commits/daae02d695134c5aa40a334eaf754e582f47e536
https://github.com/knacksteem/knacksteem.org/pull/65/commits/e81ffddda3838e7e51274942d647aed90ebae34a
Repo
https://github.com/ogbiyoyosky
Same thing happens in the editing of comment, we just need to know if comment is the props passed in. We can dispatch actions for either posting or editing.
The post lacks details about the contribution. We favor more than one paragraph about the contribution in that category. That would be better if you can post some additional information about then work done for your future entries.
Other than that, congrats on the progress on knacksteem.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @emrebeyler! Keep up the good work!
Hi @sirfreeman!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sirfreeman!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @sirfreeman! You have received a vote as a way to thank you for supporting my program.