Finally Network is a website builder platform on top of the Steem blockchain. The aim is to provide an easy to use interface for Steem users to turn their Steem blog into a website presence they're proud to share.
Repository
https://github.com/code-with-sam/finallynetwork
Github PR - finallynetwork/pull/19
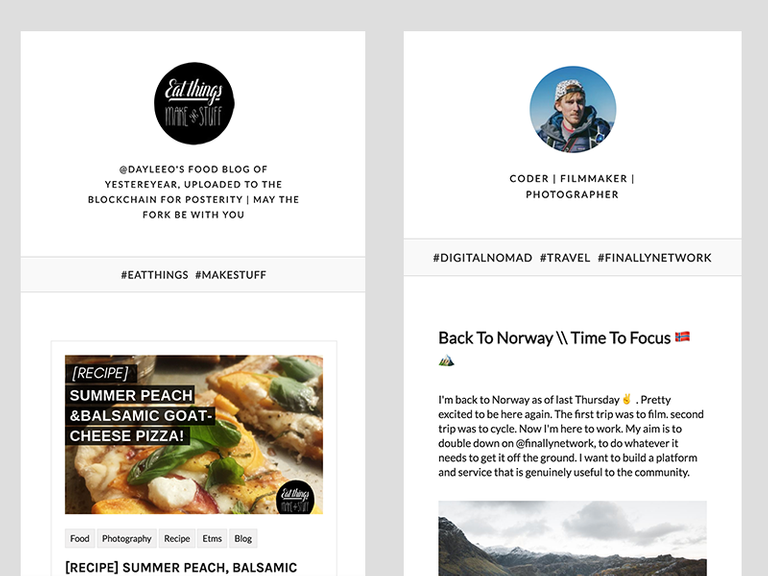
New Theme 'Make'
This update introduces a new theme. 'Make' theme was created for @dayleeo who was the first user to support Finally. One of the ideas I have with Finally is creating theme for specific users which can then be shared with the community. @dayleeo mentioned she was planning to discontinue her website https://eatthingsmakestuff.com/ and move it entirely to the Steem blockchain. After reading this I thought Finally could be a potential alternative.
Finally aims to be a simple site builder first and offer advanced customisations secondary. I created a stripped down version of the original site ontop of the Finally platform.
One issue I have noticed is using data stored in account settings. As the number of apps built on-top of the blockchain increases the account settings data may not be as relevant. The about blurb, display photo and cover photo may work better in different sizes across different sites. Finally 'make' theme uses the cover photo as a full screen background image where as on Steemit it is a thin wide banner. It looks like many of these settings may need to be stored separately as custom json operations.
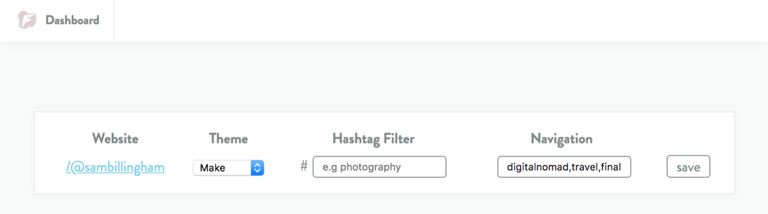
Hashtag Navigation
With 'Make' theme comes the ability to add a list of hashtags that can be used as Navigation. The dashboard has been updated. While this navigation is a simple start it should allow a user to make a simple site that can focus on more than a single type of content.
Core Theme Functions
As Amos mentioned in the previous post many of the current 'themes' have a heavy amount of duplicate code. I made these themes using previous code from a number of projects. Lens was from https://photofeed.club, Campfire was from Themeforest (an adaption of a theme I sell) and hckr was quickly put together from scratch. With this in mind and the aim to get the platform of the ground as quickly as possible I had left all of the code in separate files make-theme.js . All of these themes integrate with the blockchain in the same way and much of the code can be combined.
With this update I created a core-functions module and used that for the new theme. I also adapted hckr to use the same core functions. I opted for passing template files into the functions that pull data from the blockchain. I'm not sure if this is the best way. The alternative is to create a wrapper around the most commonly used functions.
Looking at a theme file e.g js/make-theme.js you'll now see it is primarly just template files where /js/modules/finally-core.js interacts with the blockchain directly.
Contributions
Thanks for all of the support and ideas in the previous posts. I appreciate any thoughts or feedback you might have. If you're interested in getting more involved please message. Github issues/feature-requests welcome.



Great updates, as usual, Sam.
I like the clean design templates offered so far. It kinda reminds me a medium.com on STEEM blockchain :) Looking forward seeing your future updates already.
Looking at "make" theme's source, quick notes about
$profile.about, and$profile.profile_image. They are not mandatory.You can use
https://steemitimages.com/u/<username>/avatarto get a default avatar if it doesn't exist. For the about section, it might be good to check it's existence because I see "undefined" if the user didn't set it.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @emrebeyler!
So far this week you've reviewed 1 contributions. Keep up the good work!
Hey, realised I never replied and said thanks for this. Appreciate you looking over the project. I didn't know you could use
https://steemitimages.com/u/<username>/avatarit's pretty useful, thanks for the tip. I still need to add the checks for undefined profile data 🤦♂️. Been a busy week but hoping to crank out some more updates going forward.Super proud to be the first to support this project if I do say so myself ;) In the beginning I just thought I'd be cross posting for posterity and to get me away from wordpress in whatever shape that took, but I'm so proud to have this theme now!
game changer in terms of onboarding bloggers to the steem blockchain! Well done @sambillingham!
Thanks again for the support @dayleeo.
I really hope so. Long way to go yet.
Just what I was looking for Sam. Thanks for this, now I need to get busy with it.
Ace! Let me know if you need any help, have questions or would like some specific features. I'm continuing to work on this so expect more features soon.
Just been playing with it and first impressions? Love it 100% this is going to be very welcome by so many steemians as we can see every blog post we created in the last year in an easy to navigate webpage.
NB. Would be even better if all past posts could be accessed.
What is the scope of the date parameters of the API?
I'll keep experimenting with the UI and write a first impressions blog.
Great work Sam. People will love this.
If you can keep improving the features for this, I may stop using Blogspot for my full time blog site and use this instead.
Wow that is incredible to hear. Still early days yet and I'm aware everything on Finally is very basic right now. I'm continuing to work on this each day so expect new features soon. What would be the top priority feature to have your main site use Finally?
Well, I write about movies and also design t-shirts related to movies so a blog with features that showcase those things would be great. Maybe something that is easy to embed widgets.
void
Hi @sambillingham, I'm @checky ! While checking the mentions made in this post I noticed that @dayleoo doesn't exist on Steem. Did you mean to write @dayleeo ?
If you found this comment useful, consider upvoting it to help keep this bot running. You can see a list of all available commands by replying with
!help.Wowza a bot that is actually kinda useful.
haha thanks @checky bot! <3 that is really cool!
<3
Hi @sambillingham!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.507 which ranks you at #1883 across all Steem accounts.
Your rank has dropped 1 places in the last three days (old rank 1882).
In our last Algorithmic Curation Round, consisting of 324 contributions, your post is ranked at #202.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Congratulations @sambillingham! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
dont stop.
may I please ask though. it doesnt appear to work. it keeps saying error 542
Hey, apologies for the super slow reply. Had the message unposted left in the comment box from last week 🤦♂️.
" Thanks for the support. Looks like I pushed a bad patch late last night, lots of updates rolling through at the moment. Fixed. Will do my best to make sure that doesn't happen. "
It's been a busy week here but doing my best to carve time to work on this more going forward.
My site uses your "Finally Comments"
Hi, I'm launching a new website soon. It uses Finally Comments.
SteemEHQ - Steem Entertainment Headquarters
A gaming and anime guild & curation
It's pretty much done except for the new domain and getting some more authors onboard. Please check out my steemit post and the website itself: https://hqsteemit.000webhostapp.com/
Hey, @sambillingham!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!