Feature Request: Be able to click on voted Users
Hello everyone.
I joined Steemit about a year ago and have been away from the platform for quite a while now. I decided to check out Steemit again after I saw @ned was coming to speak at the Steemit Meetup in SF. When I was looking through my feed, I kept seeing resteems about utopian.io and decided to check it out. I think it's incredibly cool and love how it incentivizes not just development, but many forms of contribution. Fantastic work!
I recently started posting on Steemit again, making my first post in over a year yesterday. If you're a developer and want to learn about making desktop applications with Javascript, head over to my page (@ryanbaer) and check it out.
I actually wrote the post on the version of Busy with the new design, and it was a great experience. I love the new design.
Since I'm a developer, I naturally pulled down the code and started poking around. After checking out some of the issues on Busy's Github, I found one that was tagged "good first issue", and decided to dive in.
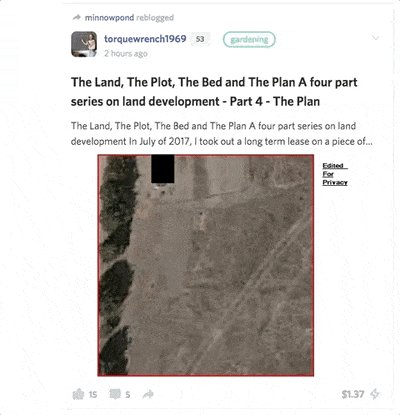
This issue, reported by @sweever, is a request to make the users listed in the upvote tooltip clickable.
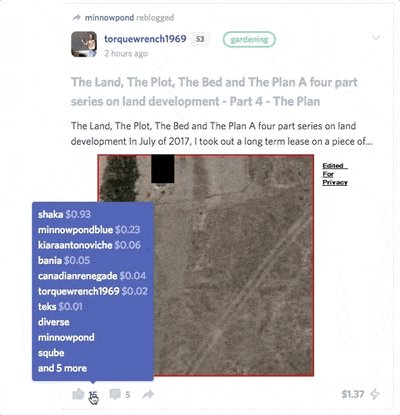
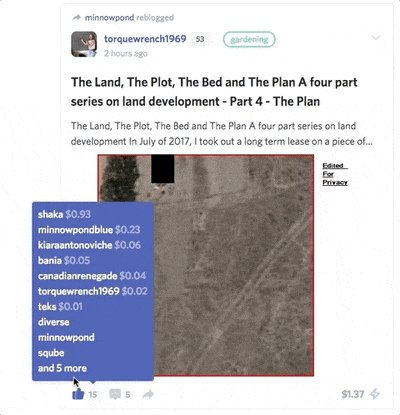
Currently, when you're browsing through the Busy feed in the new design, you can hover over the number of upvotes to see a preview of who has voted on that post and how much that vote was worth, if it's available.
However, you can't actually click on the usernames, which could be a bit frustrating if you see a vote and are interested in learning more about that user.
Current Behavior without the fix
Here's the current behavior:

The fix of making it link you to the user's page was very straightforward. I ran into some more subtle complexities in maintaining the consistent style that makes the new design so nice. I'll cover those in the technical section below.
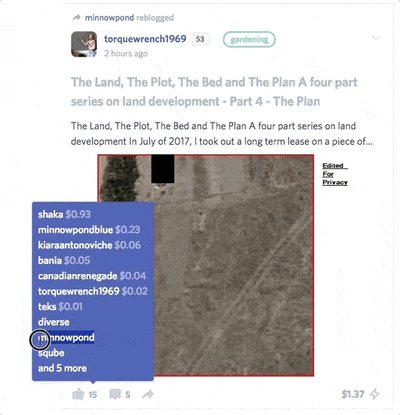
Behavior after the fix:
Here's the new behavior:

So as you can see, a relatively simple improvement that will provide a smoother experience in using Busy with the new design. I hope you enjoy!
Verification
Here's my Pull Request on Github with the fix: https://github.com/busyorg/busy/pull/884
Technical Details
As I mentioned above, I had to dig into the internals of the Busy app a bit to maintain a consistent style. What I'm going to post is actually the description of my Pull Request on Github, which details how only making the username into a link made the usernames invisible.
Here's what I wrote in my Pull Request: Fix for #869: Be able to click on voted Users
I saw this was tagged as a good first issue so I decided to take it on.
The original issue, making the users clickable in the tooltip, is of course very straightforward.
However I had to dig into some of the specifics of the LESS precedence order to get the desired behavior in the file that seems to be the place designated for a LESS override on AntDesign's rules.
Here's what I ran into:
- Adding a
<Link>to the tooltip expectedly renders to an<a>tag - AntDesign's antd.less defines the
@link-colorto be our @primary-color, which is@purple - We override antd.less's
@tooltip-bgto also be@purple - Therefore, when the link renders, the text becomes invisible since both the
@link-colorand@tooltip-bgare@purple. Furthermore, we obviously want@link-colorto remain@purpleeverywhere but on the tooltip.
So, naturally, I found in common.less, that we've already defined some overrides for antd.less's tooltip:
.ant-tooltip-content {
font-weight: 500;
}
which makes it a great location to put in the additional rule of making the link color @white inside of the tooltip:
.ant-tooltip-content {
font-weight: 500;
a {
color: @white;
}
}
However, since we load antd.less first in custom.less, and then load common.less, we run into an interesting precedence condition, mainly that:
.ant-tooltip-content > a { color: white }ends up overriding thea:hoverselector from antd.less- The outcome is then undesirable, because the link remains
@white, even on hover
The fix I went with was to simply define the hover behavior in common.less as it is in antd.less. They define a:hover behavior to effectively be:
a:hover {
color: @primary-5;
}
where @primary-5 is our @primary color (@purple), with a 20% tint.
So the fix for the link color becomes:
.ant-tooltip-content {
font-weight: 500;
a {
color: @white;
}
a:hover {
color: @primary-5;
}
}
resulting in what I think is desirable behavior that:
- We can define our override to the tooltip link color in common.less
- The link inside of the tooltip is
@white, and not hidden by being the same color as@tooltip-bg - The
a:hoverbehavior inside the tooltip is not overridden by this rule
Looking Forward to More Contributions
That's all there is to it folks, mostly simple stuff. I'm looking forward to doing more contributions going forward. Thanks for reading!
Hey, I'm Ryan.

I'm a software engineer living in the Bay Area who was introduced to Steemit about a year ago and recently started posting again. You can learn more about me in my intro post.
Open Source Contribution posted via https://utopian.io
Sweet feature!
This is awesome, good job!
That's the beauty of open source :)
nice
...Big info... still processing
great work, keep steeming !
Good post....
I would have taken care of it... but you were faster. :) Great job! Amazing how much explanatory detail you provide.
Thanks @mkt.
Saw the DTube improvements, looking so much nicer!
Oh thanks but I have nothing to do with that... :D I just made the about page. :)
You can thank @hightouch for the UI improvements.