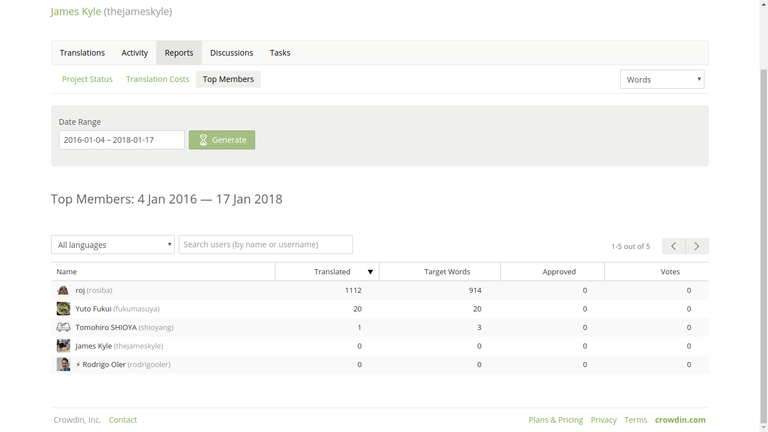
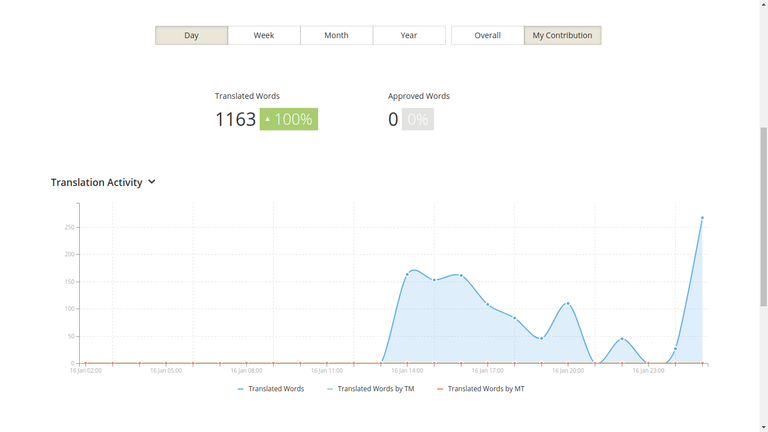
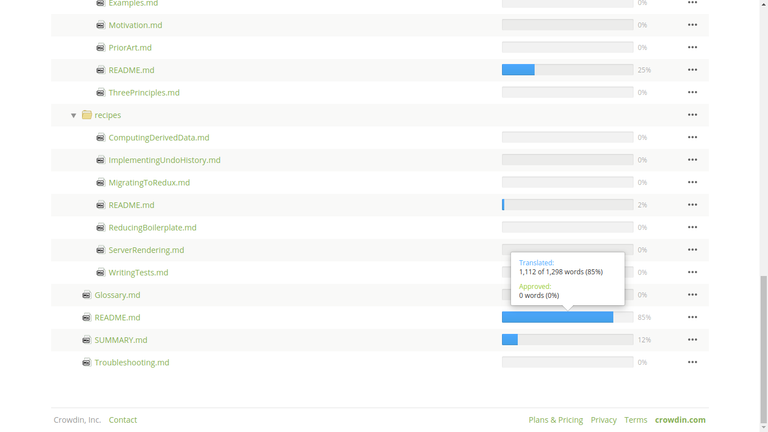
Today, I translated Redux project, from %0 to 3%. I translated a total of 1112 words. I haven't used TM or MT in this translation.
A quote from my actual translation:
Durum ağacını değiştirmenin tek yolu, ne olduğunu açıklayan bir nesne olan, action yayınlamaktır. README.md Turkish 04:22 PM
Uygulamanızın bütün durumları(state) tek bir store içerisindeki bir nesne ağacında depolanır. README.md Turkish 04:19 PM
Esas README.md Turkish 04:16 PM
Redux'ı tamamlayan kütüphanelerin çoğu yalnızca npm'de bulunduğundan, ciddi bir uygulama için bu yaklaşımı önermiyoruz README.md Turkish 04:15 PM
Eğer npm veya modern bir modül paketleyici kullanmıyorsanız, veRedux'ı global nesne olarak kullanılmaya uygun hale getiren UMD yapısını tek dosya halinde tercih ediyorsanız, önceden oluşturulmuş versiyonu cdnjs'ten edinebilirsiniz. README.md Turkish 04:12 PM
Bu, npm paket yöneticisini CommonJS modüllerini kullanmak için Webpack veya Browserify gibi bir modül paketleyicisi ile kullandığınızı varsayarak yazılmıştır README.md Turkish 04:03 PM
npm install --save react-redux npm install --save-dev redux-devtools README.md Turkish 03:57 PM
Büyük ihtimalle, React bağlantıları ve geliştirici araçlarına da ihtiyaç duyacaksınız README.md Turkish 03:57 PM
Büyük ihtimalle, React bağantıları ve geliştirici araçlarına da ihtiyaç duyacaksınız README.md Turkish 03:57 PM
npm install --save redux README.md Turkish 03:43 PM
Kararlı versiyonu kurmak için: README.md Turkish 03:43 PM
Kurulum README.md Turkish 03:42 PM
Onları kullanmış olsanız da olmasanız da, Redux ile başlamak yalnızca bir kaç dakika alır. README.md Turkish 03:42 PM
Redux Flux'ın fikirlerini geliştirir, karmaşıklığından ise Elm'den aldığı ipuçları ile kurtulur. README.md Turkish 03:41 PM
Etkiler README.md Turkish 03:40 PM
Amacım hem en küçük API'a hem de tamamen öngörülebilir davranışa sahip bir durum yönetim kütüphanesi oluşturmaktı, böylece günlükleme, anlık yenileme, zamanda yolculuk, evrensel uygulamalar, kaydetme ve yeniden oynatmayı, geliştiriciden herhangi bir katılım olmadan sağlamak >mümkün olacaktı. README.md Turkish 03:40 PM
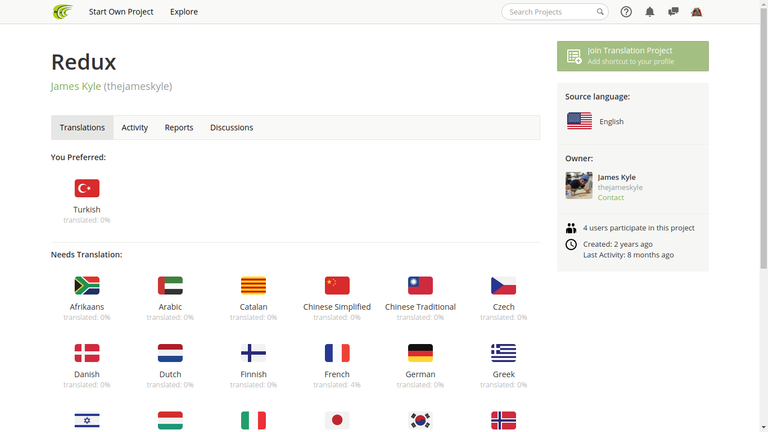
Project Details
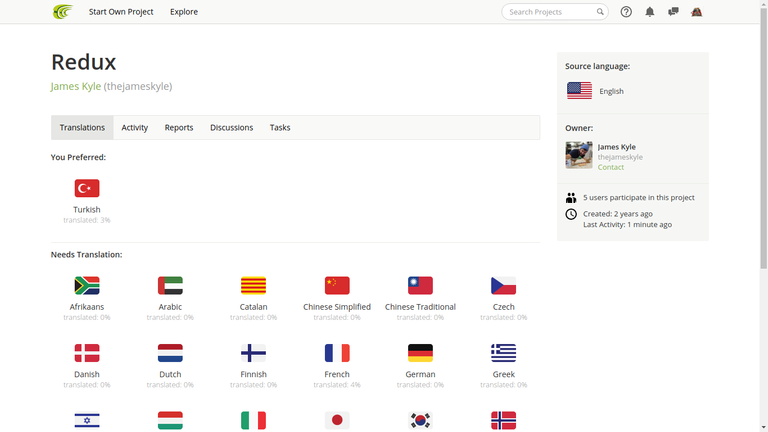
Redux is a predictable state container for JavaScript apps. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time-traveling debugger.
Links related to the translation
Source Language
English
Translated Language
Turkish
1184 of 29 884 words(3%)
Number Of Words
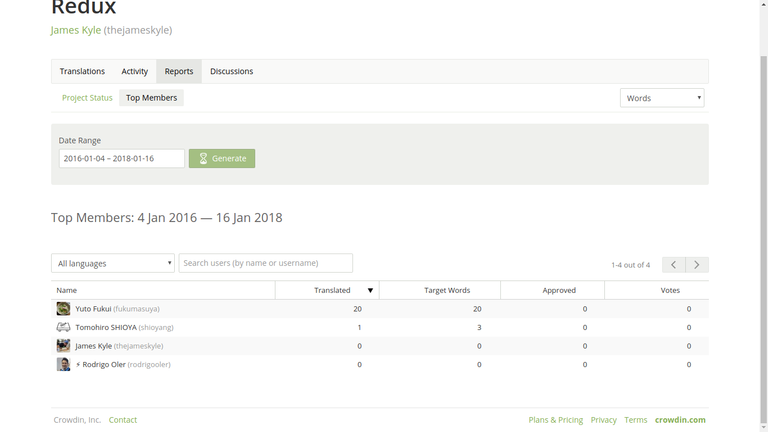
Number of words translated on this contribution: 1112
Proofread Words
0
Previous translation on the same project
Number of words translated on the project before this report (if any): 0
Proof of Work
Before:






After:





Posted on Utopian.io - Rewarding Open Source Contributors
Hey @roj I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Hello, may I want you to reconsider it? Because despite thejameskyle/redux-router is a repo of james kyle, it is not the one I translated.
https://github.com/reactjs/redux/tree/master/docs
This link belongs to redux project not redux-router
You can check https://redux.js.org/ and see this is the main doc for Redux, I was doing the translation by following this main doc.
Approved, thanks for your patience.
such a bad mistake, didnt expected from you guys.
https://ibb.co/ezJpKG
https://ibb.co/g3WWYb
redux-router doesn't even have a documentation.