
Repository
https://github.com/BuildTeamDev/steem-editor
New Projects
On behalf of @buildteam I would like to introduce you to SteemEditor, the new Vue Markdown Editor Component build for the Steem Blockchain.
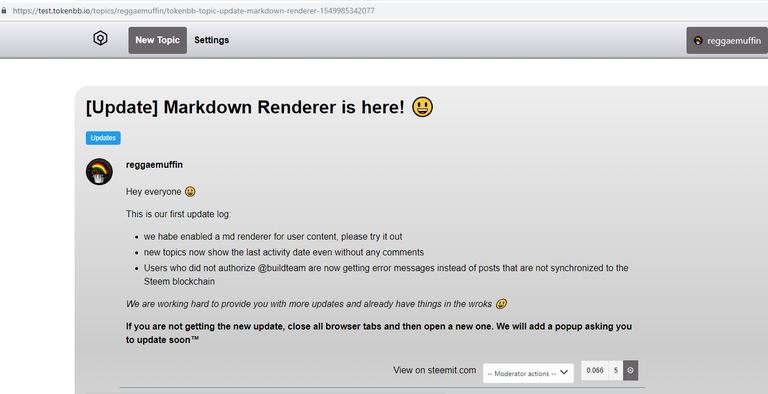
We forked from https://github.com/hinesboy/mavonEditor which @steempeak is currently using (they are planning to switch to our editor too). The TokenBB project is already using it.
Our Story
Every frontend on Steem needs a markdown editor. And to be honest, they are all somewhat broken and either don't do enough or do so much that they become a security risk.
When we were building TokenBB we were facing the same problem. We asked the @steempeak folks how they handled it and they told us they were displeased with their current editor but strapped for time to replace/fix it. So we went to leverage the power of open source to the advantage of Steem.
The editor we are developing comes with a MIT license of do almost whatever you want and encourages forks and change. It is used in real projects and will be ready for Steem markdown out of the box. Important security features have to be implemented once and automatically work for all frontends using it. And everyone can contribute to it, powered by @utopian-io.
The forked editor
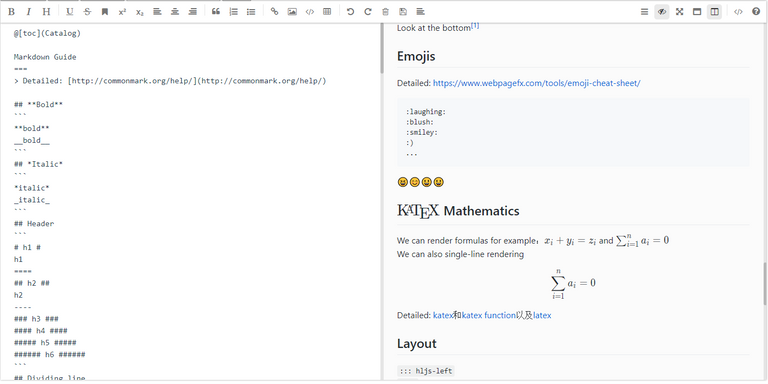
mavonEditor is a markdown editor wtih many features current editors for Steem do not support:

It supports emojis (also auto replaced ones like :) and :tm:), allows latex formulas, code in many syntax highlightings and many more. Try out https://md.zhystar.com/ for a big list of features supported already.
mavonEditor is a Vue.js component and uses markdown-it for rendering. We feel this is a great stack for our preferred editor of choice. markdown-it introces itself as: Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed https://markdown-it.github.io
Using such a versatile markdown renderer will allow us to easily add new formats to our markdown, maybe render dtube videos inline or display SteemMonsters cards with a >Selena Sky<, the sky is the limit.
What we already improved
Sadly the editor is somewhat abandoned for 6 months now:

So we first checked all existing pull requests and included the ones that made sense. Then we updated all dependencies to new versions to fix some security issues with outdated packages.
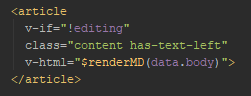
And then we exported the markdown renderer as a global vue function, so any component can render markdown content as html. See how easy it was to add markdown rendering to TokenBB:

Since we use the same renderer the editor uses, all formatting will be exactly the same as the editor preview window shows. This gives the user predictability about how their post will look and saves frontend developers time that they can use to develop awesome features instead of fighting weird formatting bugs.
Roadmap
The goal of this editor is to be the de-facto default editor of Steem. It will be used is popular frontends and therefore we expect new features to happen when users request them. The end goal would be to have new frontend developers add the vue component into their app, change about 10 lines of code and have a working editor with preview and renderer that works in ways users are used to and happy with.
We plan to utilize utopian task requests to add new features to our editor and to reward contributors as much as possible. Many Steem users will thank you for your contribution.
How to contribute?
First off: thank you for wanting to contribute to steem-editor!
Suggested steps:
- Check https://github.com/BuildTeamDev/steem-editor/issues if you find an issues you like working on or create your own
- Start a discussion on how you would like to solve the issue
- Once a path forward is clear, fork the repository
- Code your contribution
- Make a pull request to the
masterbranch - The pr will be reviewed by maintainers
- Once the pr is accepted and merged, write a Steem post about it to be rewarded through utopian-io
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
ǝɹǝɥ sɐʍ ɹoʇɐɹnƆ pɐW ǝɥ┴
Awesome, good luck!!!
We recently switched to a different markdown editor on actifit.io since the old one was not working as intended.
It's great to see you guys improving this one as well, we will definitely look into it!
Thank you :)
feel free to try it out. It is for vue.js projects only so far but if there is demand, I am sure we can split it up in sub components :)
yea actifit.io is on vue, additional reason why i loved the idea :)
Then well, nothing stopping you. It is maybe 3×5 lines of code ;) if you are unsure, hit me up on discord and I help you get set up
Sweet. I hope to see this project thrive. As a dev that has worked with SteemPeak the mavon editor has always been a pain for us.
From a grateful Steemitizen. This is great! It is fantastic that the people with the coding and technical expertise are working hard to fix those issues that have sorely not been addressed or totally ignored by others. Kudos on a job well done!
Ich finde diese Idee erstklassig. Darauf haben wir schon lange gewartet!
Ich hab da zwar keine Ahnung von, aber es erscheint mir interessant für viele Steemians - also klarer resteem.
Nice project. Thank you. Im checking it out.
Sangat bagus posting mu kawan,terimakasih yang sebesar,besar nya.luar biasa.
Love the work you've done here! Talking with our WordPress bloggers who use @SteemPress, a point that comes up time and time again as to why they don't invest more time and energy on their Steemit blogs is the lacking quality/capability of the editor.
Have support LaTeX or equation?
As everyday passed on steemit and i am seeing various project, i also wish to create one project on steemit
Happy to see this! I'm using react in my projects like the majority of open-sourced Steem dApps (Condenser, Busy, Steemhunt,..), do you plan on a similar project for react or is there a great react markdown editor already?
I am not sure about the editor options for react, but we might make it portable to other frameworks if enough people want it and are willing to contribute to that effort.
Sounds good!
Hey, @reggaemuffin!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Improvements and development on the steem blockchain are pouring in all directions.
It will not be surprise to moon this platform in the next couple of years.
Great job .
Great news for STEEM!
Congratulations @reggaemuffin!
Your post was mentioned in the Steem Hit Parade in the following category:
Me parece muy interesante la propuesta y estarè incursionando en el line de conjsulta para conocer màs acerca de steem-editor. Gracias por este tipo de informaciòn.
This post has been included in the latest edition of SoS Daily News - a digest of all you need to know about the State of Steem.
This Steem platform seems so exciting as i see projects like this just being developed for everyone to use. I just wish all this Steem blockchain stuff does could be made simpler to understand how it all works. I believe for mass adoption to happen, dapps and crypto need to be so easy to understand that a toddler would get it.
Posted using Partiko Android
Magic Dice has rewarded your post with a 78% upvote. Thanks for playing Magic Dice.
@magicdice is a scam that used an insider who farmed the vast majority of their MAGIC Tokens via an insider deal and reaps over 25% of the daily dividends due to this deal. They are not to be trusted.