What Will I Learn?
- You will learn how to insert (input) JavaScript code into HTML
Requirements
- You must have basic HTML knowledge
Difficulty
- Basic
Tutorial Contents
JavaScript includes the script language type, which is used inside the HTML file. To input, or insert JavaScript code into HTML, JavaScript provides 4 alternatives:
- Using the tag (internal JavaScript)
- Using tag (external JavaScript)
- Using Event Handler (Inline JavaScript)
- Using URL (href: = "javascript:")
But in this javascript tutorial we will discuss 1 method that is:
- Using the tag (internal JavaScript)
The three more will I continue in another post okay
How to Insert JavaScript using tag (internal JavaScript) The first way to input JavaScript code into an HTML page is to use the tag internally. Internal here means that JavaScript code is written on the same page as HTML, or in one HTML file.
This is the most commonly used way, if the JavaScript code is not very long, and is only used on 1 page only. The JavaScript code that will be inputted is placed between the opening tag and the closing </ script> tag as follows:
</ script>
// javascript code is placed here
</ script>
The tag will tell the web browser that the code between the tags is not HTML, but JavaScript.
nature of some JavaScript books or tutorials, you might find the use of tags like the following:
</ script>
// javascript code is placed here
</ script>
The use of type = "text / javascript" attribute is used to distinguish javascript with other scripting languages such as VBScript written as type = "text / vbscript". But since VBScript is rarely used, almost all modern web browsers make JavaScript the default language, so you do not have to type type = "text / javascript". But also not wrong if you want to assert the use of JavaScript by writing it directly.
On the old web page, sometimes you will also find the use of language attribute instead of the type attribute like the following:
</ script>
// javascript code is placed here
</ script>
The language attribute has been deemed deprecated, and is recommended not to be used anymore.
For example how to input JavaScript with tag , here is the HTML code:
1 <!DOCTYPE html>
2 <html>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
4 <head>
5 <title>Belajar JavaScript di Duniailkom</title>
6 <script>
7 alert("Hello World!!");
8 </script>
9 </head>
10 <body>
11 <h1>Belajar JavaScript</h1>
12 <p>Saya sedang belajar JavaScript di duniailkom.com</p>
13 <p>Belajar Web Programming di Duniailkom.</p>
14 </body>
15 </html>
In the example above, I put the tag inside the tag of the HTML (on line 7).
The tag contains the JavaScript code: alert ("Hello World !!") ;.
alert () is a function in JavaScript that will display messages into the web browser.
This function is often used in the process of creating JavaScript programs to display simple output. The alert function requires 1 input (argument) of type String.
We will discuss how to write functions and types of JavaScript data in the following tutorials.
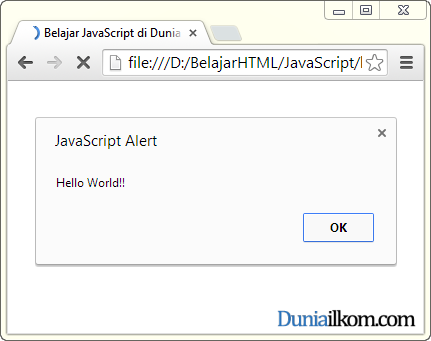
If you run the program above, then in the web browser will show results like the following:

yup finished may be useful for everyone :)
Posted on Utopian.io - Rewarding Open Source Contributors
nice tutorial :)
Your contribution cannot be approved because it does not follow the Utopian Rules.
Hi, these are the reasons your tutorial was rejected
For future tutorials I recommend you find something less trivial to write about and make sure to link the correct repository.
You can contact us on Discord.
[utopian-moderator]
oke thank for you sugestion :)
Selamat mencoba lagi mas @r4kb4r