
Repository
React
https://github.com/facebook/react
Graphql
https://github.com/graphql/graphql-js
Apollo
https://github.com/apollographql/apollo-client
Express
https://github.com/expressjs/express
My Github Address
This Project Github Address
What Will I Learn?
- You will learn the type of GraphQLList in graphql
- You will learn the type of GraphQLInt in graphql
- You will learn the type of _.filter() in lodash
- You will learn how to associate data with graphql
- You will learn the parameters of the resolve() function
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
Hello to everyone,
In this tutorial we will continue to develop a library application with graphql and I'm here with 3rd part to develop the application.
In this tutorial we will create the authors of the books and establish a relationship between the authors and the books. We will examine the GraphQLList property to access lists that will result from this relationship, and the GraphQLInt property to access the authors' ages.
We used the resolve () function to access the data with Graphql. In this tutorial we will examine the parent and args parameters that we use in the resolve () function.
We will use the _.filter () function to access the fake data we generate through graphql types.
I've divided it into sections for a better understanding of the tutorial.
- Create Author Type
- Relationship Between Types
- Graphql List
- List Authors And Books
Let’s start.
1- Create Author Type
In this section we will create author types for the authors of the books for the library application.
When creating author types, we will create an array and store the author's name, age and id information in this array. In the future we will associate the books with the authors, but for now, let's just create the authors and create author types to use graphql.
Let's first create an array called authors.
In scheme.js
//dummy authors datas
var authors=[
{name:'pc kurdu 1',age:25,id:'1'},
{name:'pc kurdu 2',age:67,id:'2'},
{name:'pc kurdu 3',age:36,id:'3'}
];
Here we have created an array of authors like create an array of books but there is one difference. We have not defined the age property of each object in the authors array as a string because the age property can only be a numeric value.
We can create the author type by looking at this author array but we must define the GraphQLInt module to define the age property that was previously integer as GraphQLInt.
const {…,GraphQLInt}=graphql;
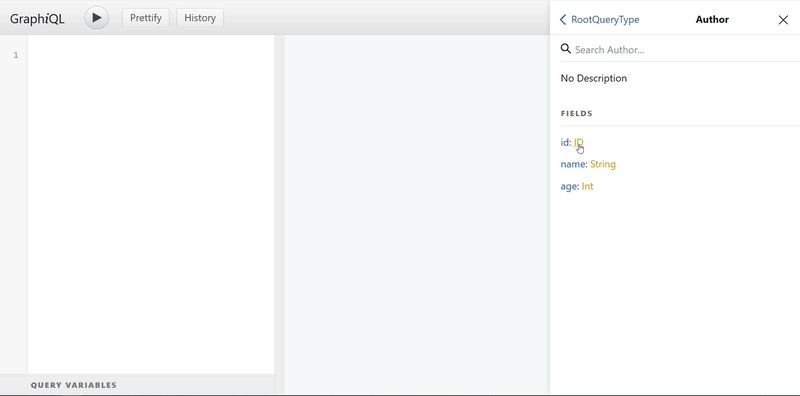
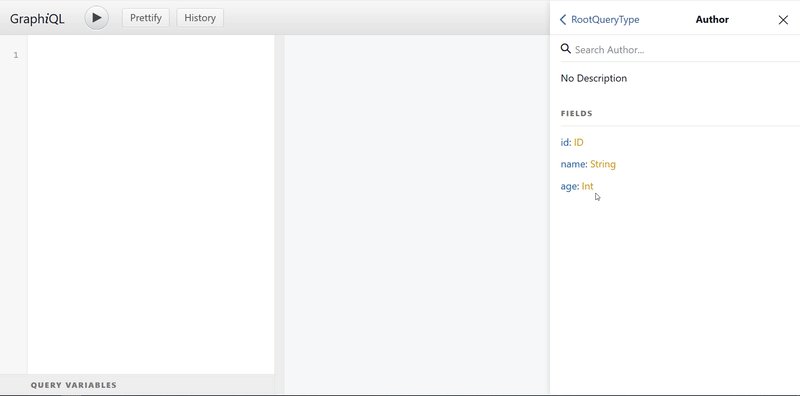
So let's create the author type.
In scheme.js
//create a author type
const authorType=new GraphQLObjectType({
name:'Author',
fields:()=>({
id:{type:GraphQLID},
name:{type:GraphQLString},
age:{type:GraphQLInt}
})
});
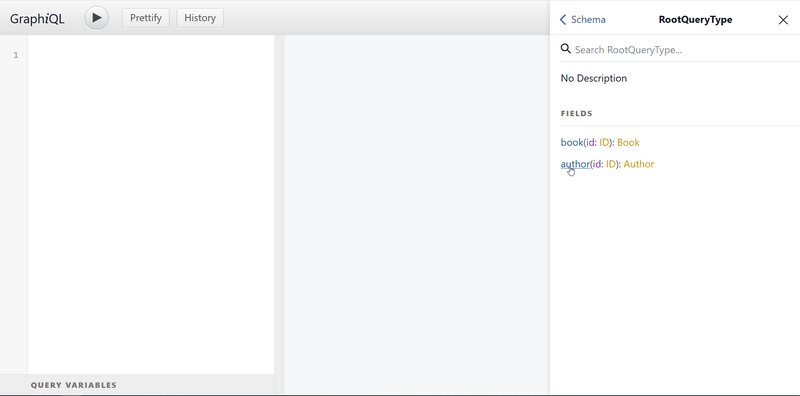
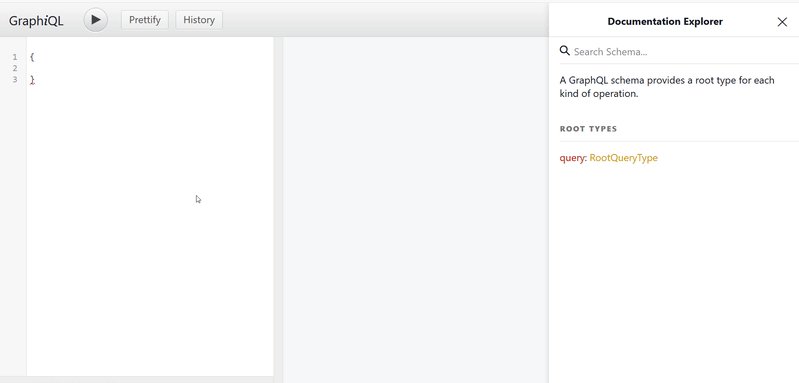
we can now define them in graphql to access these authors query. We need to do in RootQuery in the fields to create a query and write the necessary code for the query.
In scheme.js
const RootQuery=new GraphQLObjectType({
//query name
name:'RootQueryType',
//query fields
fields:{
//first type for book use bookType
book:{
type:bookType,
args:{id:{type:GraphQLID}},
resolve(parent,args){
//Data coming from database
return _.find(books,{id:args.id});
}
},
//first type for author use authorType
author:{
type:authorType,
args:{id:{type:GraphQLID}},
resolve(parent,args){
//Data coming from database
return _.find(authors,{id:args.id});
}
}
}
});

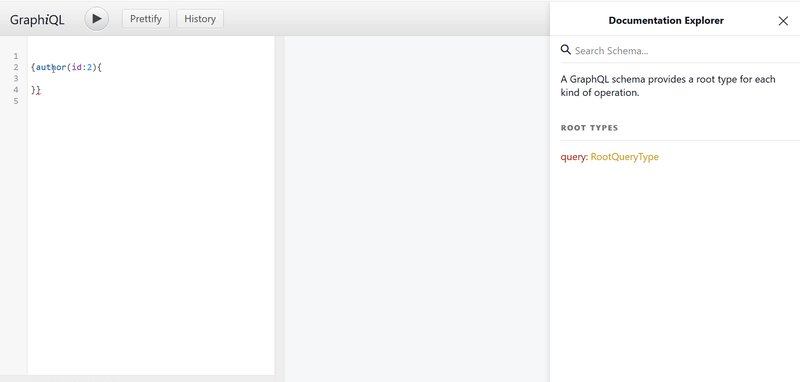
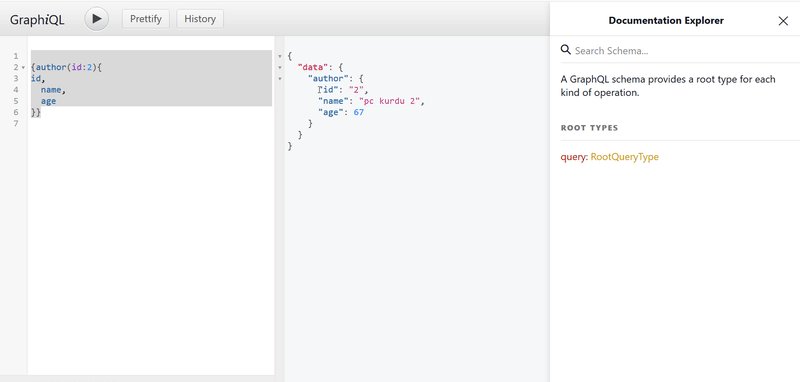
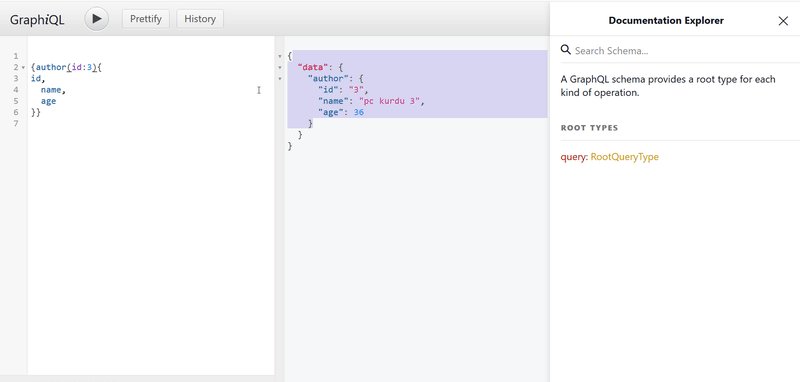
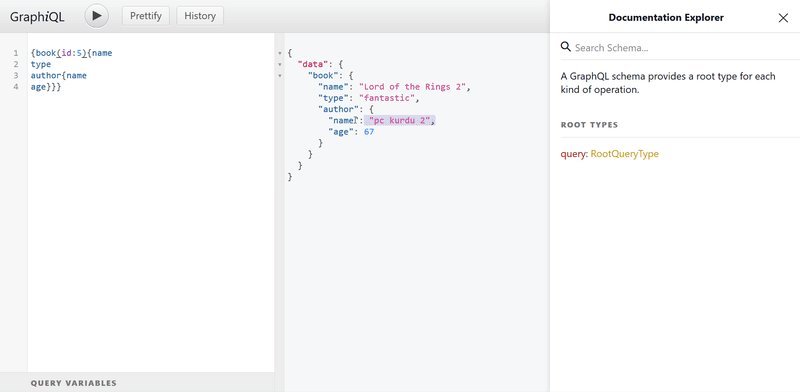
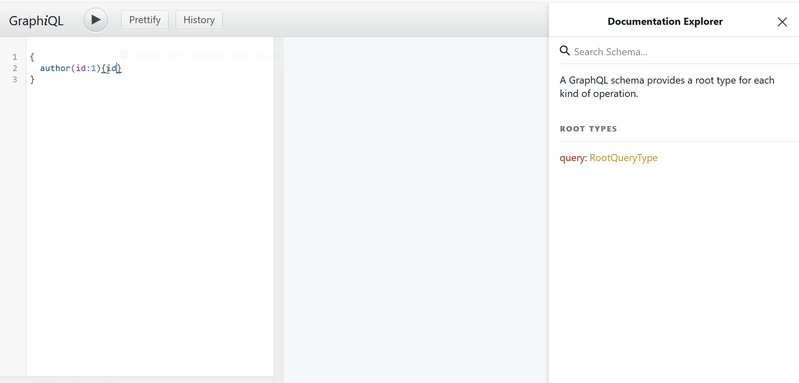
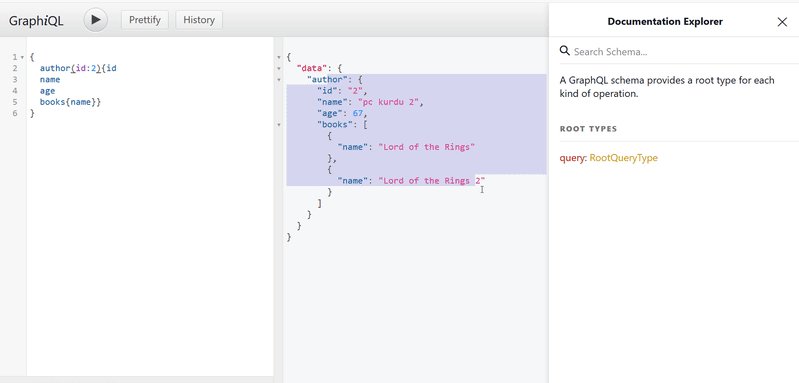
Using the _.find () method in the resolve function we can call a known author id with graphiQL. Below is a visual showing how to call.

2- Relationship Between Types
If we want to keep the data, we need to pay attention to the relationships between the data. We must establish good relationships between them to access the data. Otherwise, we may have trouble accessing data.
We keep books and author information in this library example. We must keep the author of each book in a series of books because each book has one author but one author can write more than one book.
Then let's edit the array of books.
//dummy datas
var books=[
{name:'Harry Potter',type:'fantastic',id:'1',authorId:'1'},
{name:'Lord of the Rings',type:'fantastic',id:'2',authorId:'2'},
{name:'Sherlock Holmes',type:'detective',id:'3',authorId:'3'},
{name:'Harry Potter 2',type:'fantastic',id:'4',authorId:'1'},
{name:'Lord of the Rings 2',type:'fantastic',id:'5',authorId:'2'},
{name:'Sherlock Holmes 2',type:'detective',id:'6',authorId:'3'},
];
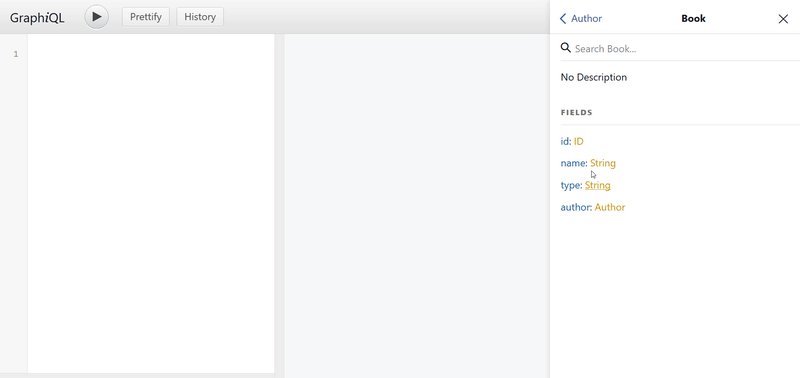
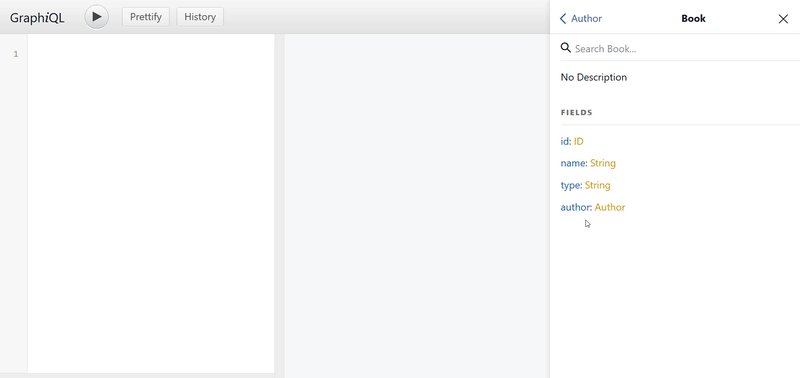
We can now establish a relationship between books and authors. We have already created a type called bookType, which is referenced by books. Let's create a field named author to get authors here.
//create a book type
const bookType=new GraphQLObjectType({
name:'Book',
fields:()=>({
id:{type:GraphQLID},
name:{type:GraphQLString},
type:{type:GraphQLString},
//Let's associate with the author.
author:{
type:authorType,
resolve(parent,args){
return _.find(authors,{id:parent.authorId})
}
}
})
});
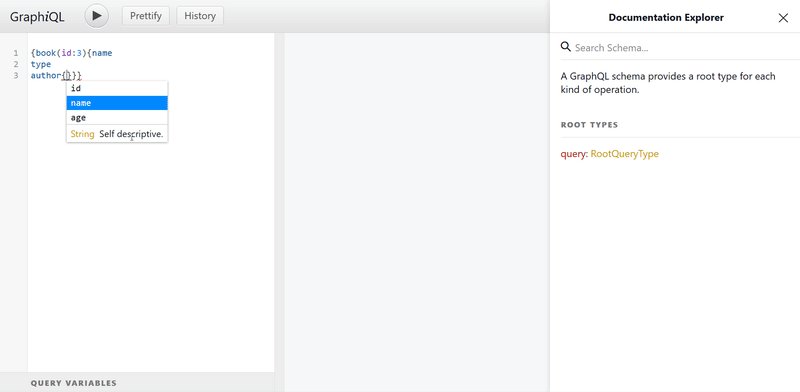
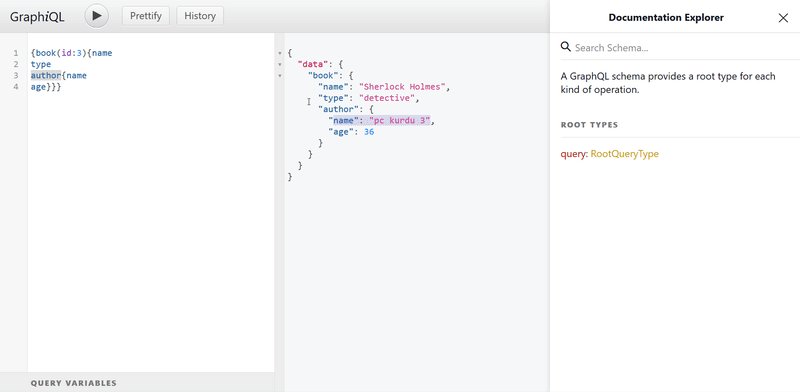
We can access author information using bookType.With the parent property populated in the resolve () method, we can access all the author's information associated with the book.

3- Graphql List
We are now ready to list all the authors' boks. We will use GrapQLList to perform this operation so we can list the books. We will also use the _.filter () function in this section.
Then let's start by defining the GraphQLList type.
In schema.js
//for book type and book fields
const {…,GraphQLList}=graphql;
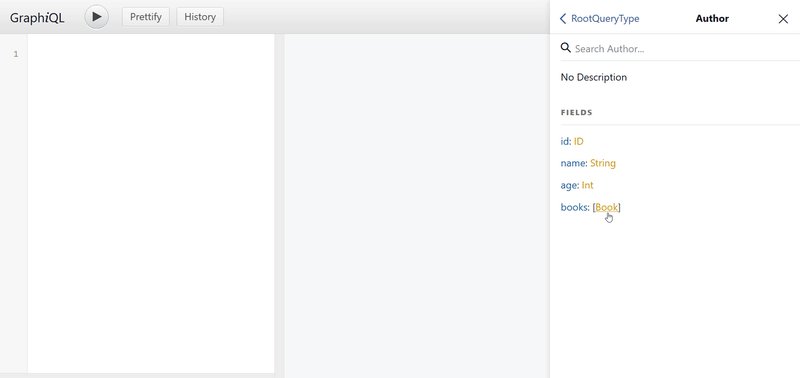
We have created an object named authorType to access the authors, and we have defined the data we will access for fields. Since we want to access all of the authors' books, let's add a field called books.
//create a author type
const authorType=new GraphQLObjectType({
name:'Author',
fields:()=>({
id:{type:GraphQLID},
name:{type:GraphQLString},
age:{type:GraphQLInt},
//all author books
books:{}
})
});
Since we will list books in this field, we must create a GraphQLList type bookType and use the _.filter () function.
The _.filter () function can return the matching data to us based on a specific criterion. Here we need to access the books array and list them according to the authorId criteria.
//all author books
books:{
type:new GraphQLList(bookType),
resolve(parent,args){
return _.filter(books,{authorId:parent.id});
}
}
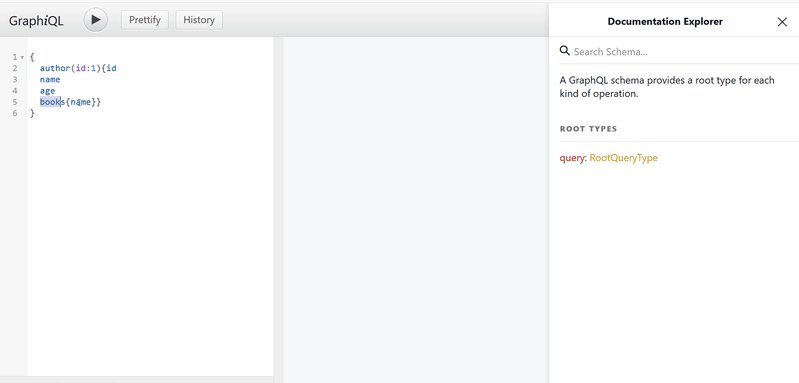
Now we can list all the books of a particular author.

and

4- List Authors And Books
RootQuery was our basic query and we used it to access the book and author. We defined the book and author in the field property. If we want to access the list of authors and books, we must define it here.
In schema.js
//for book list
books:{
type:new GraphQLList(bookType),
resolve(parent,args){
return books
}
},
//for author list
authors:{
type:new GraphQLList(authorType),
resolve(parent,args){
return authors
}
}
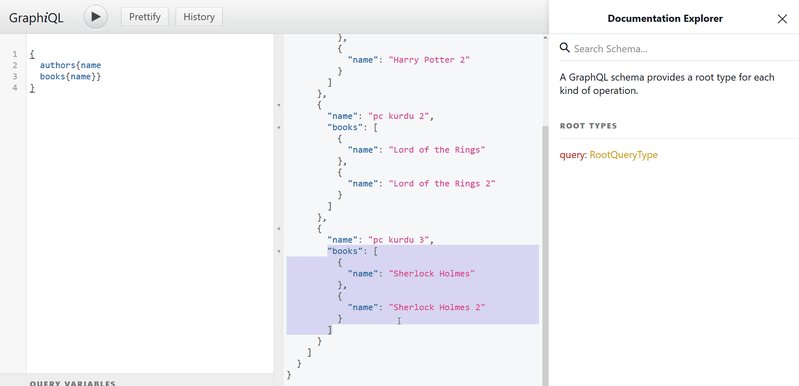
So we can now access the list of books and the list of authors.
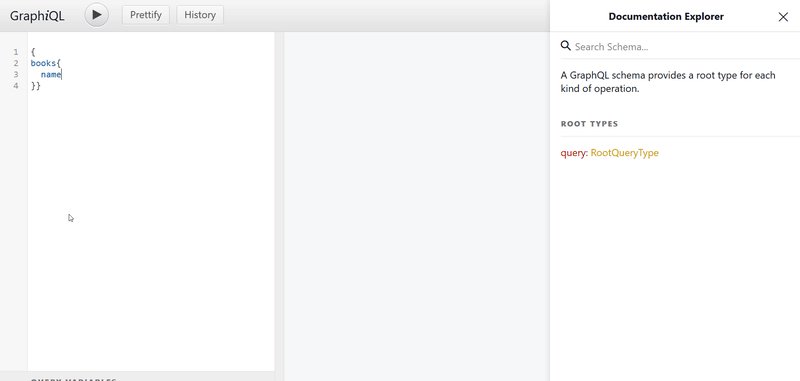
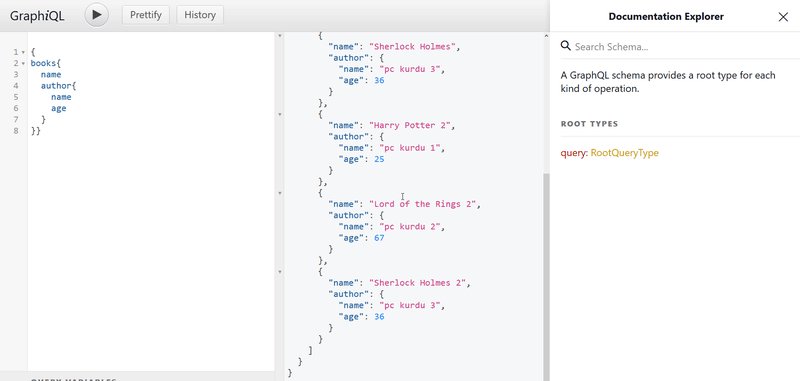
Let's test the process of invoking a list of books.

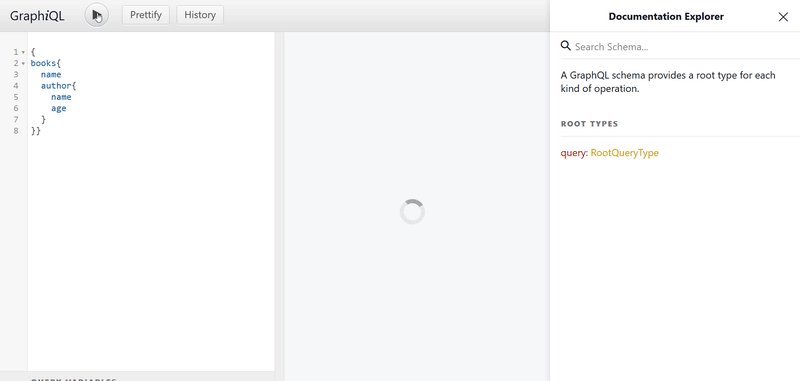
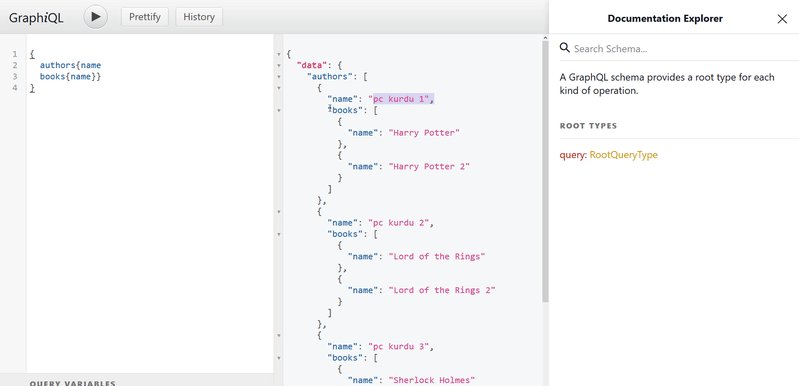
Let's test the process of invoking a list of authors.

See you at the next tutorials.
Thank you for your contribution @pckurdu.
After reviewing your tutorial we suggest the following points listed below:
Very intuitive and well structured tutorial. Good job!
GIF's aren't very perceptible of what you are doing. In the next tutorial do a GIF but with zoom where writes the GraphQL.
Thanks for following our suggestions we gave in previous tutorials.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!