
Repository
React
https://github.com/facebook/react
Material-ui
https://github.com/mui-org/material-ui
My Github Address
This Project Github Address
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-9
What Will I Learn?
- You will learn how to logout the user from the firebase.
- You will learn how to use firebase signOut () function.
- You will learn how the auth object in the firebase works.
- You will learn how to enable the application to wait for the firebase result.
- You will learn attachAuthIsReady property and how to use it.
- You will learn firebaseAuthIsReady() function.
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
In this tutorial we will enable the user to log out. If the user is logged in, you can log out by clicking on the logout button.
The SignedInLinks and SignedOutLinks components are included on the navbar. We will make these links visible according to whether the user is logged in or not. So we'll start building the dashboard section of the application.
After adjusting these components we will encounter a problem. We will make sure that we will solve this problem and the application will wait for the firebase.
This tutorial divided into sections such as the following is easier to understand:
- Signout From Firebase With Redux
- Setting Up Links Based on User Login
- Wait For Firebase Authentication To Be Ready
1- Signout From Firebase With Redux
In this section, we will do the signout when the logout link is clicked.
In the previous sections, we performed the user input on the signIn component and we saw that the firebase object was filled. In this section we will logout the firebase and observe that this firebase object has been unloaded.
We will observe the status of the user based on this firebase object in our application. If the user logout, there will be no auth object in the firebase.
Based on this information, let's move to encoding. Since we use the redux structure, we must first produce signout action.
In authActions.js
//An action called signOut
export const signOut=()=>{
return (dispatch,getState,{getFirebase})=>{
//We're accessing the firebase
const firebase=getFirebase();
//logout operation occurs.
firebase.auth.signOut();
}
}
We only need to run signOut () to exit the firebase. The signOut () function is included in the auth() method in the firebase, so we used getFirebase ().
We use the redux structure and the reducers need to be aware of the exit. We will use action.type to aware notifications about the events that take place in the action.
//logout operation occurs.
firebase.auth().signOut().then(()=>{
//forwarding to reducer.
dispatch({type:'SIGNOUT_SUCCESS'});
});
With the dispatch method we can transmit the type of action.
In auuthReducer.js
//When the signout event occurs.
case 'SIGNOUT_SUCCESS':
console.log('signout success');
return state;
Reducers listen to all actions in the environment. It understand what action changes by action types. So we have to do different action types.
Now that we've done the action and reducer, we can now run this action when the logout link is clicked. Since the logout link is in the SignInLinks component, we must access the action from this component.
In SignInLinks.js
//to access action
import {connect} from 'react-redux';
//for action function
import {signOut} from '../../store/actions/authActions';
We used the connect module to connect with action. We also imported the signOut function in the authActions.js file.
//The function that allows the action to be used in the component
const mapDispatchToProps=(dispatch)=>{
return{
signOut:()=>dispatch(signOut)
}
}
export default connect(null,mapDispatchToProps)(SignInLinks)
We want to access the signOut action from component. we defined a function that uses dispatch for this and with this dispatch we are accessing the sigOut function in action.
This function also converts the value from the action to props to use on the page. This function must be defined as the second parameter in the connect() module to access the action.
We can now access the signOut function within the props of the page.
const SignInLinks=(props)=>{
return(
// links to the right
<ul className="right">
<li><NavLink to='/create'>New Project</NavLink></li>
<li><a onClick={props.signOut}>Log Out</a></li>
<li><NavLink to='/' className="btn btn-floating red">PK</NavLink></li>
</ul>
)
}
We converted the Logout link from NavLink to a because the logout button is the only process to log off the user from the firebase. We do not do any forwarding.

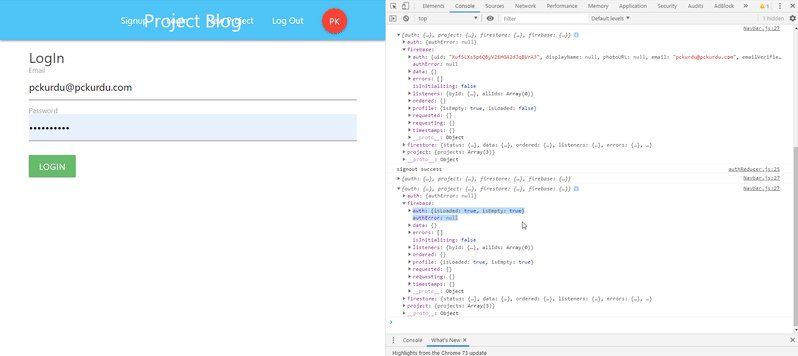
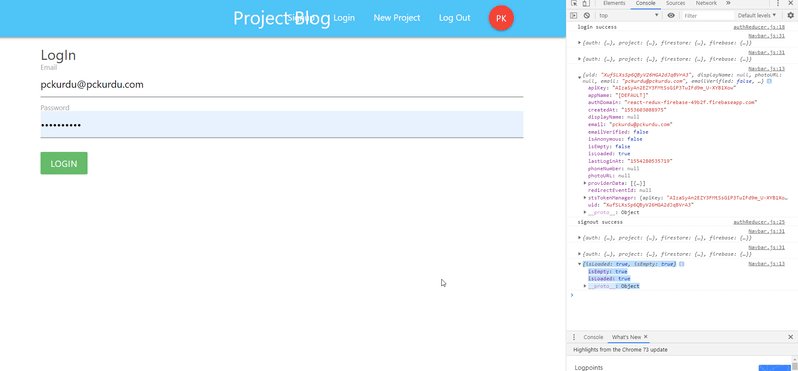
To examine the console in detail.

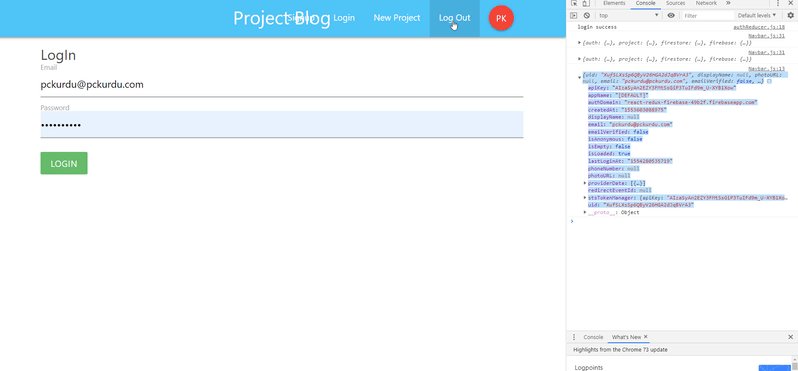
When we click on the logout button, we can understand that we do not keep the user information of the auth object in the firebase object. If the reducer works, we can understand from the signout success message.
2- Setting Up Links Based on User Login
In this section, we will set up the links on the navbar whether the user is logged on or not.
We will check the navbar component according to the existence of the firebase object in the store. If the firebase object is filled, it means the user has entered. We can show SignedInLinks component.

If we explain the event with gif.
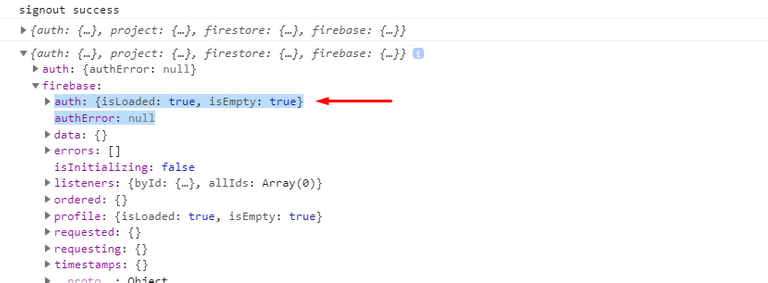
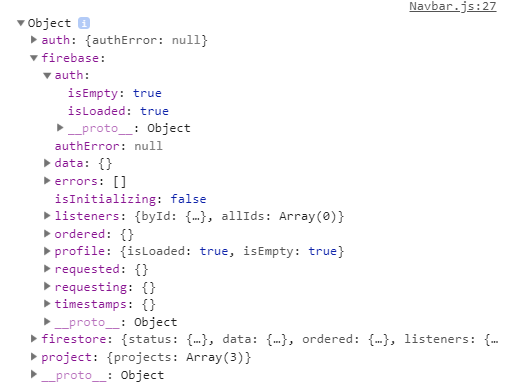
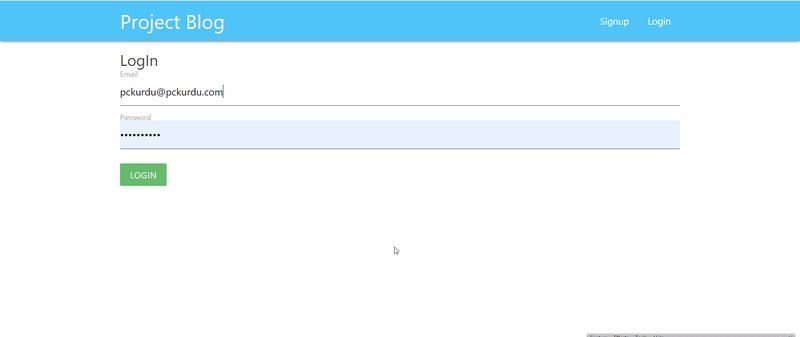
The following picture,user has not been logged in. The auth object in the firebase does not contain user information.

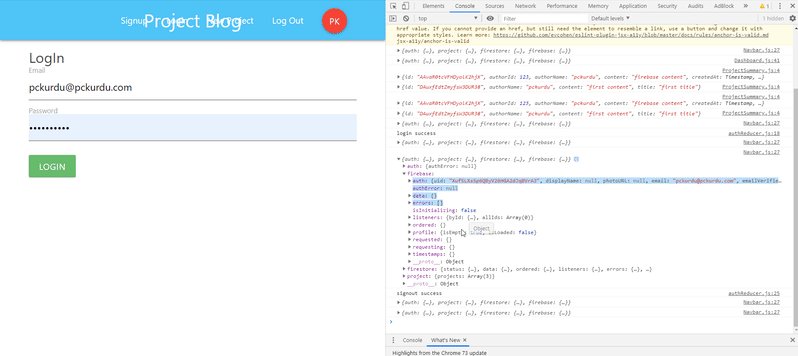
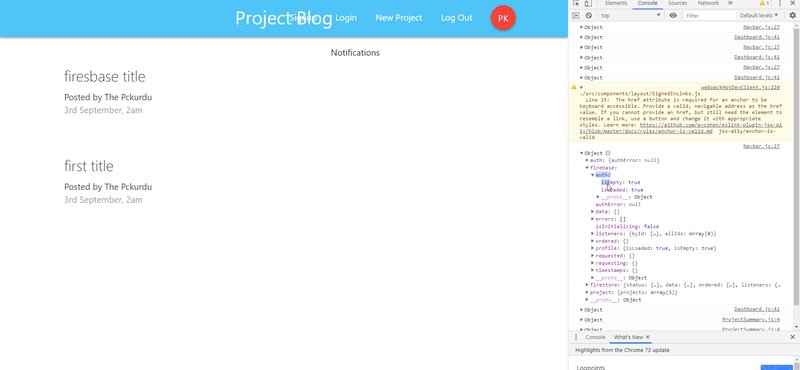
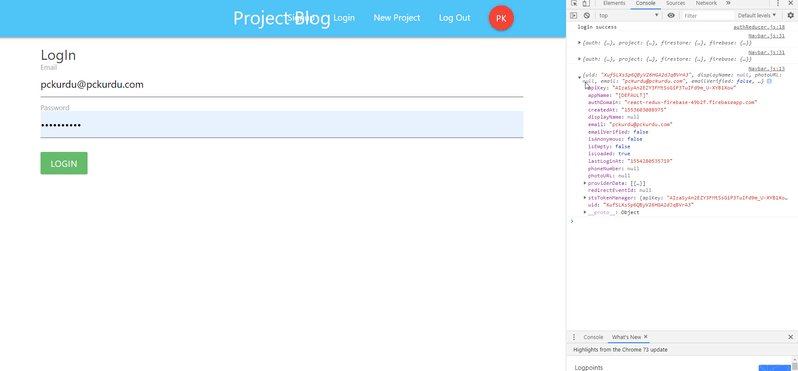
The following picture contains the user's information on the auth object after the user logs in.

If the auth object is full after the user logs in, we must access the store and retrieve the information of the auth object.
ın Navbar.js
//to be used in connect.
const mapStateToProps=(state)=>{
console.log(state);
//have to be return
return {
auth:state.firebase.auth
}
}
We have defined a function to access the store from the navbar component. This function accesses the auth object in the firebase and passes it to the component's props.
const Navbar=(props)=>{
const {auth}=props
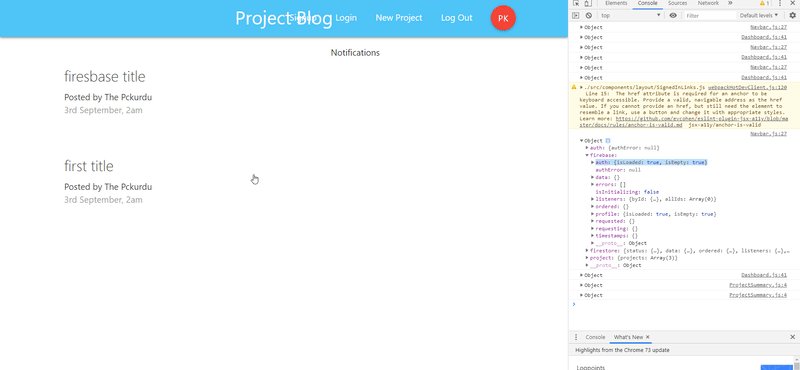
//Let's examine the auth object.
console.log(auth);

As we have seen, we have accessed the auth object in the store correctly. Now we only set the links according to the uid value found in the auth.
const Navbar=(props)=>{
const {auth}=props
//Let's examine the auth object.
// console.log(auth);
const links=auth.uid?<SignedInLinks/>:<SignedOutLinks/>
return(
//navbar forming class
<nav className="nav-wrapper light-blue lighten-2">
<div className="container">
<Link to='/' className="brand-logo">Project Blog</Link>
{links}
</div>
</nav>
)
}
The link value was based on the presence of auth.uid and we have shown the active links on the navbar.

3-Wait For Firebase Authentication To Be Ready
In this section, we will solve the problem when the user is logged in. Below we can see the problem.

If the user is logged in, the SignedInLink component will appear on the navbar. If the user refreshes the page, the auth.uid will be empty and SignOutLinks will be displayed for a short time. This is because the application waits when contacting the firebase.
The application runs SignedOutLinks components while waiting for data from firebase. SignedInLinks works again when the firebase is established and auth.uid is full.
We need to use the firebaseAuthIsReady () function to solve this problem.
First we enable standby for firebase connection.
In index.js
//Activate the firebase standby feature.
reactReduxFirebase(firebaseConfig,{attachAuthIsReady:true})
Then we run the store when the firebase is ready. We App render the component, if the firebaseAuthIsReady function was successful.
After performing this operation, the page will wait for firebase and then load it.

Curriculum
Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6 - Part 7 - Part 8
Proof of Work Done
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-9
Thank you for your contribution @pckurdu.
Thank you for your work in developing this tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!