The problem:
Documenting your development contributions for @utopian-io can be a real pain. To do it well, you might need hours of searching through the repo, finding the right snippets, referring to the right commits, copy-pasting, editing, etc. On top of this you have to use some front-end, which is obviously as crippled as the browser you are using. If only there were an easier way…
The solution:

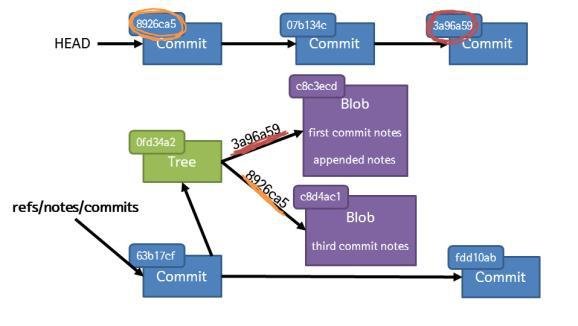
Img: https://www.flickr.com/photos/ohyecloudy/14633912325
Although this may actually “seem” really complicated, it is not as complicated as our actual GIT tree during the hackathon:
I wish I could have easily added a note at a couple of points, what was I thinking??? Now I have to go back, look at the commit messages (which in time/sleep deprivation tend to be crushingly bad) and figure out why all that cross-merging… Is it really important? Maybe I don’t care at all about the individual commits themselves, but something bigger, like the process I took to get Steem posting to work - or the nightmare that is Markdown which cost me literally 3 1/2 hours. All of that sweat and tears compressed into one commit message:
Markdown and form stuff
- Markdown rendering works
- HTML derivation from markdown as well
- experimental Preview editor is "broken" :(
What you may not know is that you can attach notes to commits with git notes, and these notes are a great way to track knowledge and other information about your work. If only there were some awesome piece of software that actually had access to your computer’s hard drive and even run other pieces of software.
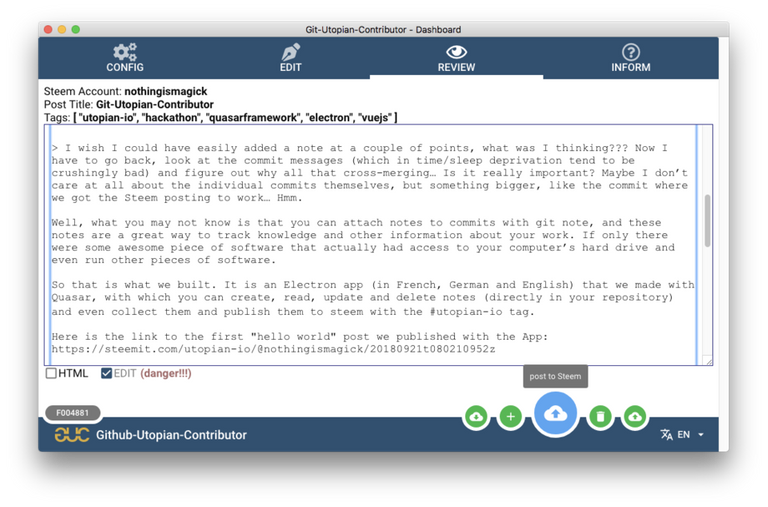
So that is what we built. It is an Electron app (in French, German and English) that we made with Quasar Framework. When you use it, you can create, read, update and delete notes (directly in your repository). If you like, you can even collect them and publish them to steem with the #utopian-io tag (or whatever other tags you like).
Here is the link to the first "hello world" post we published with the App:
https://steemit.com/utopian-io/@nothingismagick/20180921t080210952z
And here is a video demonstration:
The post from that video:
https://steemit.com/development/@drsensor/20180921t222148731z
If you want to go into the nitty-gritty of how git notes works, you can check out this gist that @DrSensor put together as we began the Utopian Hackathon.
If you spot any errors, have any problems or would like to make any suggestions - please, feel free to get in touch with us via the Issues (or even better - with a PR!!!)
We will continue to work on it in the future, and are hopeful that someone finds it useful! Although I can guarantee that it works for me, it is not just a "works-for-me" kind of thing.
Download
Here are the direct links for you to download the executables (v1.0.0 wouldn't let you paste, this has been patched in 1.1.0) - Linux and Windows versions forthcoming:
- guc-desktop-1.1.1.dmg MacOS
- guc-desktop-installer-1.1.1.exe Windows
- guc-desktop-1.1.1-x86_64.AppImage Linux
- guc-desktop-1.1.1.UnPackaged.zip Unpackaged
This project was the idea of @nothingismagick and would not have been possible without the amazing skills and deep knowledge of @DrSensor. Thanks to @decebal2dac for the support and @kevinmarrec from the Quasar team for the starter-kit he put together. Also a friendly hat-tip to @tensor for stepping in at the last minute and building the Windows and Linux executables. A great big thanks to Razvan Stoenescu and the team over at @quasarframework - being able to produce this quality of project in such a short span of time is not something I would have even tried with a different framework. It really proved to me that Quasar is something that is really applicable in the hackathon circuit.
And finally, thanks to Utopian for running the hackathon and bringing our open-source community closer together. Maybe this app will help more developers share their motivations and work with the rest of the community. Go team!!!




Brilliant stuff and really practical.
Not bad for just two days of intense work! 😀
Well done!
Thanks @irelandscape. :D - We learned a lot about Steem (and the very sad state of affairs surrounding API interfaces and Markdown specifically). Again, the ace we had was the bulletproof build and scaffolding process from Quasar. It just worked!!!
Yes and I learned a new thing about electron.
Never build an electron app before. 😀
You should check the issues on the git repo. They found what looks like a type error within dsteem, it seems.
It was a pleasure chatting with you on this subject @nothingismagick, it's amazing how much positivism you posses. Best of luck.
Congratulations @nothingismagick! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPAccept the challenges so that you can feel the exhilaration of victory.