SteemFest - the beginning of new ideas and collaborations
Last week, at the SteemFest in Lisbon, @elear founder of Utopian.io came up to me and asked me if I wanted to work with him on the new version of Utopian.io, obviously, I accepted. And today I'm showing you some of the initial ideas we are working on.

As you might have noticed, the project Utopian.io was created form a fork of Busy.org as a way to speed things up and have something working and usable to validate the project idea. But now, with the project growing so fast, we need to start working on the UI/UX Design to bring more identity to the project, and also a better usability in order to help people understand how to use Utopian without being confused.
Here are some ideas/drafts we have been working on:
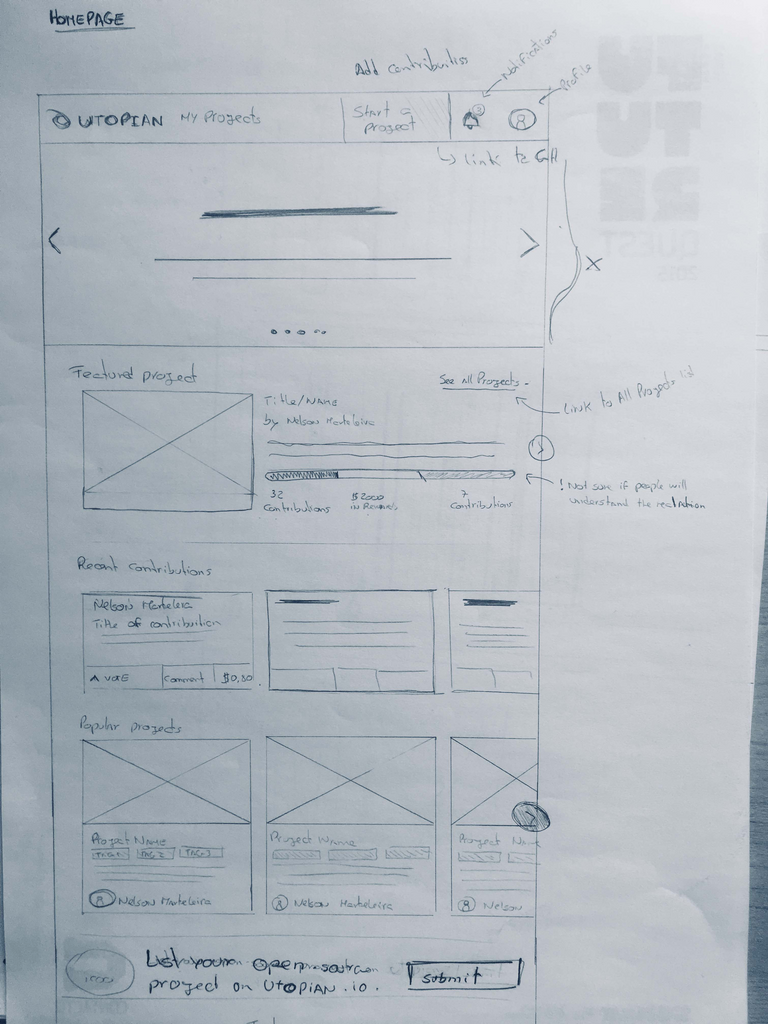
Homepage
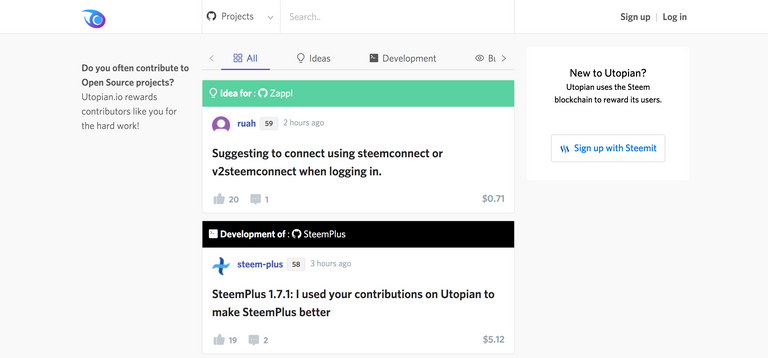
One major change in the homepage is focusing on discovery. The goal is to improve projects and contributions discovery by making it clearer for the user and at the same time giving more visibility to more projects and more contributions.

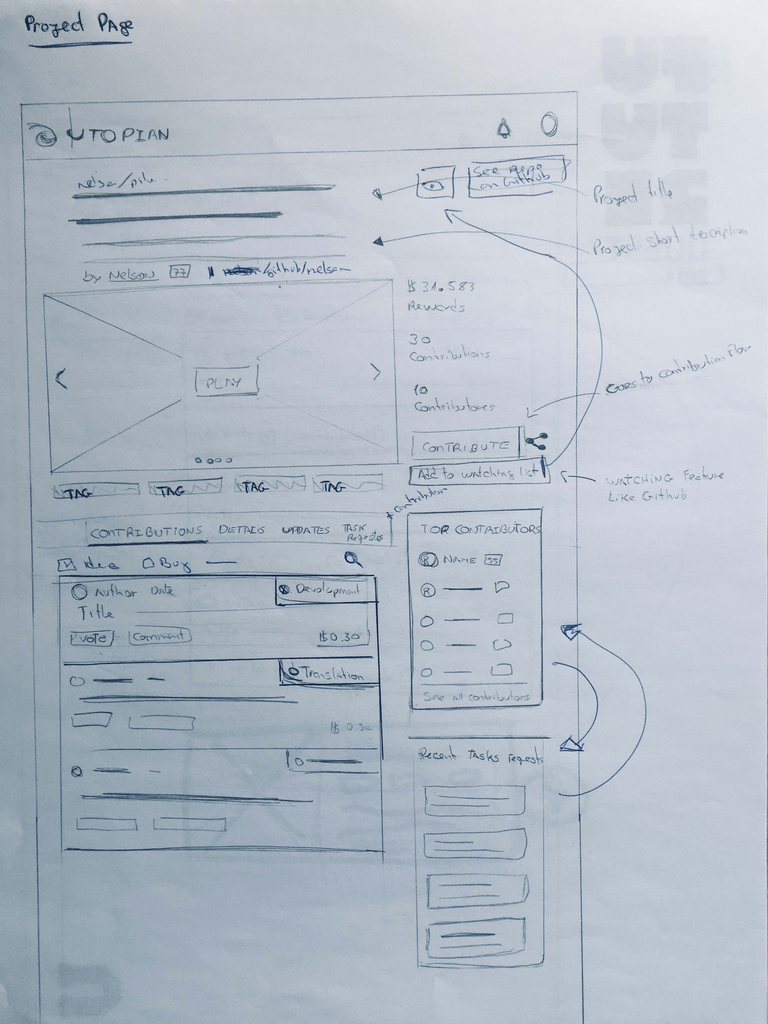
Project page
Since the projects will be the base of Utopian, we also needed a clear and easy way to display the project and all the related information like task requests, images, contributions, etc...)
The solution would organize all the basic information first and then, on the tabs below the gallery, we have the different types of information, such as contributions, updates, tasks requests etc...

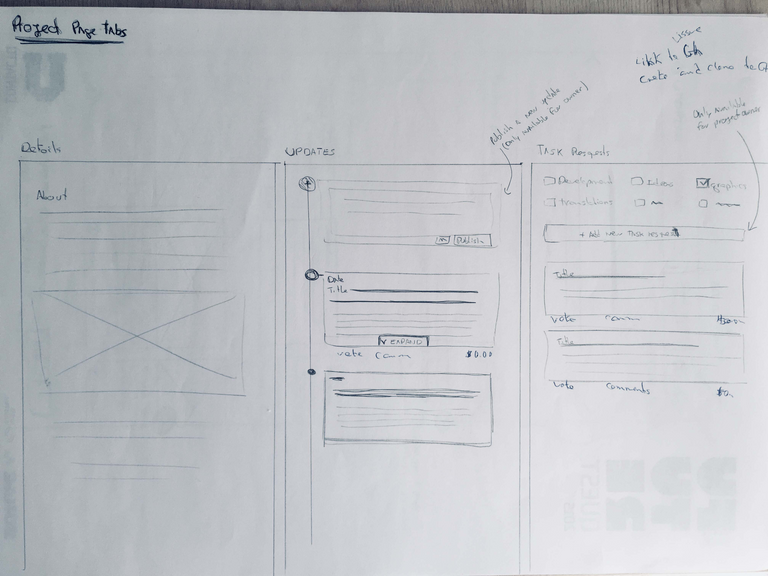
Tabs inside project page

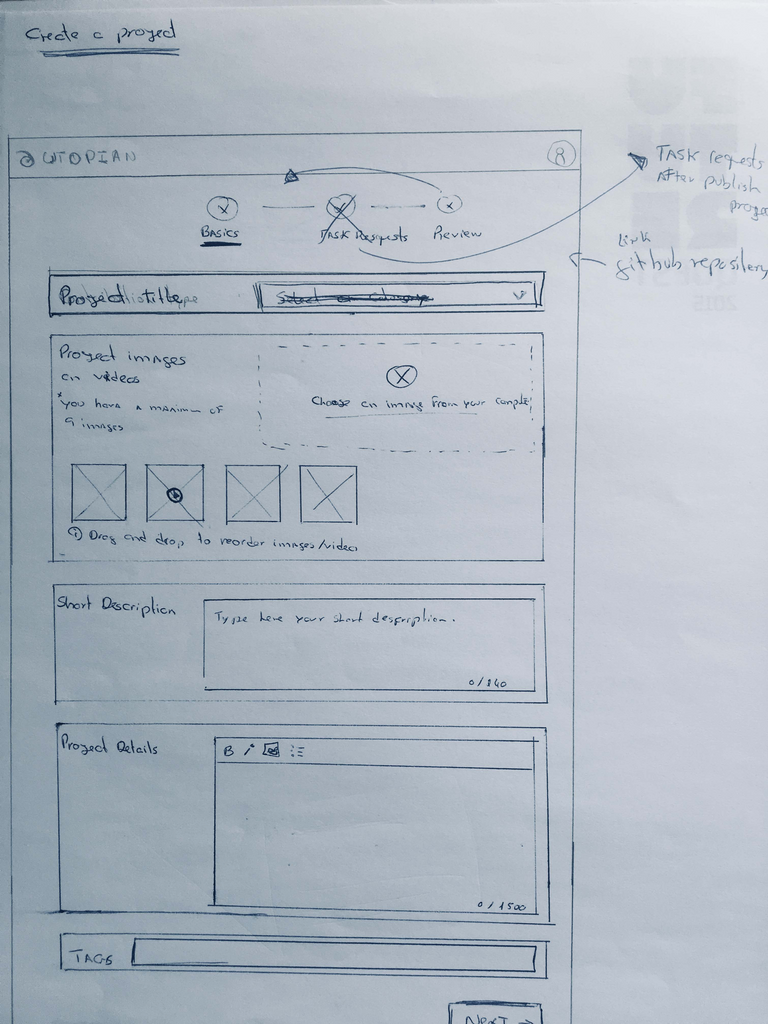
Create a project
The project creation is an important part of Utopian, for that reason, having an easy way to create projects and add rich content to them would help onboarding new users trying to use Utopian and, at the same time, help with growth. So the solution is to simplify the process with only 2/3 steps with a very visual wizard.

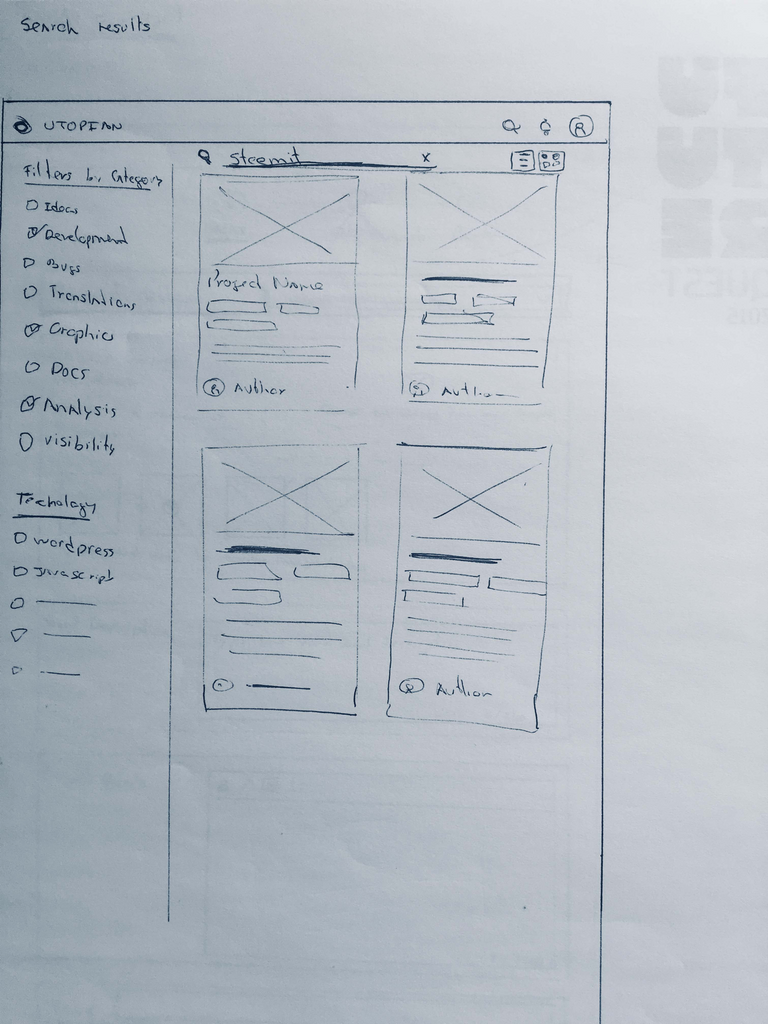
Search results
Rethinking the search results page allowed us to create a simpler and easier way for users to search and filters for specific projects and contributions.

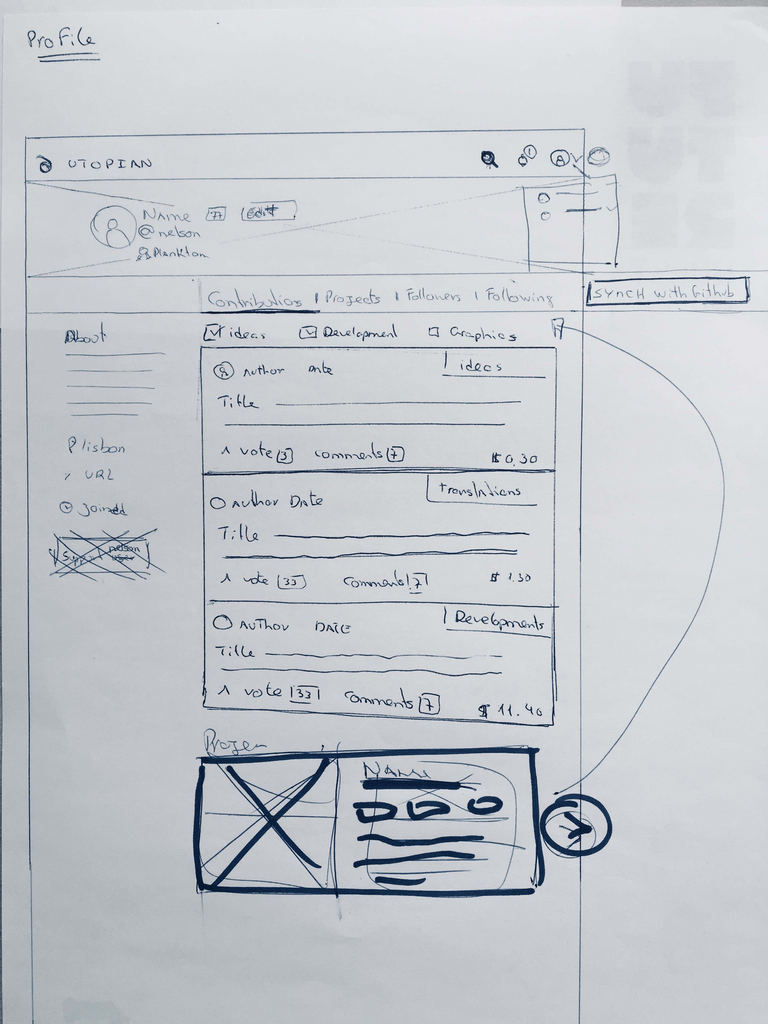
User Profile
The user profile we decided to maintain the same structure and the just reorganize the contributions and projects area to make it more user-friendly.

Thanks for your attention! Stay tuned if you want to see more.
Open Source Contribution posted via Utopian.io
Hey @nelsonm I am @utopian-io. I have just super-voted you at 66% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Amazing that a designer is working on it. The sketches alone looks better than the current Steemit site already >.<
Thanks @rkrijgsman stay tuned for more 😀
wow, nice, now I am even more curious how this will look like when it is ready.
very smart!
Awesome I will definitely follow the Utopian project closely, it was nice meeting you at the closing dinner in Lisbon!
Certainly! You need to come and visit Lisbon again one day!
I definitely agree, I fell in love with that city. I hope to be back soon
Entire UI explained in one post. incredible work @nelsonm @utopian-io
Thanks @parkycriptocrat our goal is to share much as possible with the community, because @utopian-io is a project for everyone. 😀
nice job @nelsonm can't wait for the new features of utopian. :)
Thanks @ruah stay tune to see more ;)
yup stay tuned :) great job @nelsonm
Congratulations @nelsonm! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPUtopian should have its own identity... I agree on that!
Nice information and good job....that Will be a good change in the future
Thanks @rooneey we are working for that :)
Thank you for the wonderful post, I really like your photos and messages. You are doing a real good job! Continue and get a wonderful day! I`ll be glad to see you again!!!!
Thanks for the feedback @alokalodipu.
You did not waste any time Nelson! Looks great!
Thanks @peixeboi
Great post @nelsonm. You have done your best
Thanks @ilyasismail, yes but next time will be even better. Improving everyday is my mantra ;)
very costly post.
Thanks for the thumbs up @shanishah
u r welcomeeeeee dear
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Can't wait to see new Utopian.io
Congratulations @nelsonm, this post is the second most rewarded post (based on pending payouts) in the last 12 hours written by a Dust account holder (accounts that hold between 0 and 0.01 Mega Vests). The total number of posts by Dust account holders during this period was 4788 and the total pending payments to posts in this category was $556.03. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.
looks cool. Do you have a soft copy done via something like Balsamiq / draw.io etc ?
Thanks @bobinson No, my approach was a little be different. I decided to go with paper wireframes because was much faster to discuss ideas and make changes, and spend more time on the next phase with some more concise design where we will you use Invision to get more feedback from the community.
makes sense :)
Thanks information @nelsonm
Nice, congratulations! I'm Alexander, nice to meet you. I'll follow the product for sure. A +1 for the easy visual create step, keep up the good work. Keep in touch please. :)
Hi @startupmentor thanks for the feedback. Feel free to join our Discord to discuss some ideas :)
Hi @nelsonm, thanks for connecting. Sure, got pretty busy until Tuesday - check you out soon. :)
Little by little I am understanding this project! I am glad it's getting a pro design :D
I hope to contribute with some design too not so far away from now xD
Hi @fabiyamada Utopian.io uses the Steem blockchain to reward contributions to Open Source projects. You can contribute to opensource projects with some design solutions and receive Steem rewards. 😀
Thank you! :D
Looking good and thanks for sharing your work at this early stage of the project! All the best to the team!
Thanks @pitwi I'm planning to continue 😀
bro your post is nice
Thanks @muraligopal it's always good receive feedback 😀
What is this I don't get it properly is it one of the same social media website like steemit??🤔
Hi @sourabhrana no, Utopian.io uses the Steem blockchain to reward contributions to Open Source projects. People can contribute to opensource projects by doing some graphics, translation, coding, bugs, ideas...and receive Steem rewards.
Well. I will be following. It will be great to see how this pans out.
Thanks @nicholas83 😀
wow, nice..
Thanks @syarkawi
I will try
Thanks @akilasultana373
its usefull
Thanks @alexskrindo
Congratulations @nelsonm! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPgood
click link and one vote plz
https://steemit.com/@mdrohim
click link and one vote plz
HI friends follw me & upvote my post & this comment, i do my job in your profile.
Congratulations @nelsonm!
Your post was mentioned in the hit parade in the following category:
nice job
Thanks @towrabe12
♥♥You Vote me and Follow me♥♥I will Vote you and Followed every time♦♦♦100% sure♦♦♦
Great update @nelsonm ! Upvoted !
This post was created using STEEMP.NET poster for Windows.
For more informations about my STEEM apps, visit @steemitcore.
Hi i'm new steemit user, please check my profile.
i just upvote you
wow nice😱
wow😱
awosome😍
thanks @akandadelwar
hey bro,you just act a good work.in here you just showing some project that was very good in my thought.so keep it up.
Thanks for the feedback @imon
i love to see the process behind things. cheers for sharing! :)
Thanks @teamhumble our idea is exactly that sharing how were doing things :)
Hi @nelsonm, there are quite a few UX designers it seems floating around on Steemit. I wonder if we can create a channel for UX/UI discussions unless we all happen to be on UX StackExchange or something. I'd love to contribute as well but I am well aware of the dangers of too many designers trying to fix the same button all at once. Do you know if @elear has a long term view about the UX design for utopian.io related projects?
Hi, @pluszilla sure a group or channel to have UX/UI discussions. You can use Utopian help other projects as well not only Utopian. I would recommend you to choose another project on Utopian.io because there are much more projects that need help with UX/UI and this way we can help more projects at the same time.
Here some projects on Utopian platform that you can help: Busy.org, eSteem app, Steemit, Dtube, DSound
@nelsonm - I have already made a few posts for Busy.org, but I was thinking about creating a design system specifically tackling some of the issues which designing blockchain based applications that all UX/UI designers can contribute to.
This was one of my previous suggestions of using a tag-based interface:
https://utopian.io/utopian-io/@plushzilla/tag-based-ui-concept
This is one of the greatest idea!. I hope I could help on developing the system flow idea specially on the front-end. Cool Sir!.
Thanks @mrklawde sure you can, just stay tuned to the posts :)
nice
Thanks @tabish
Nice post...
bcak me vote and Commenta...
good job, i like that...