Repository
https://github.com/nawab69/steemtools
What Will I Learn?
- You will learn About global blacklist API
- You will learn How to make PHP web tool
- You will learn How to make a PHP site which show user's blacklist status.
- You will learn How to use API
Requirements
- Knowledge on PHP, HTML, Bootstrap, API
- Php server
- Bootstrap CDN
- Global Blacklist API
Difficulty
- Intermediate
Tutorial Content
Hello Steemians,
I am Nawab. Last week I got the bad news that steemJS API stops working. So Some of my previous tutorials won't work. I will try to repeat them again with other API in one tutorial later.
Today I want to teach you how to get a user's blacklist status. To do this at first you need a database of the blacklisted user. You need a global blacklist API to make the web tool.
What is global blacklist API?
The Global Blacklist API is a service provided by witness @themarkymark. The API enables products and services to query multiple blacklists to reduce spam and abuse.
Check the full documentation from here
Uses of Global Blacklist API
Endpoint
http://blacklist.usesteem.com/
/user/{username}/
Method: GET
Description: Query user blacklist status
Sample Response:
Example: http://blacklist.usesteem.com/user/scobra
{"user":"scobra","blacklisted":["steemcleaners","buildawhale","minnowbooster"]}
/blacklist/{blacklist}/
Method: GET
Description: Query for Specific Blacklist
Sample Response:
[Full buildawhale blacklist]
Example: http://blacklist.usesteem.com/blacklist/buildawhale
/blacklists
Method: GET
Description: Query for All Unique Blacklisted Users
Sample Response:
[All users blacklisted across all blacklists]
Example: http://blacklist.usesteem.com/blacklists
Tutorial Content
To make the tool you need to use the first endpoint.
Read my previous tutorials to know more about API and PHP.
- Steemstats - Steemtools
- Check Withdraw Routes
- Change Withdraw Vesting Routes
- Withdraw Vesting Route Remove
- mcBOT - Mr. Counter bot
- Check current recovery account
- Change recovery Account
First, open your root folder (htdocs) of PHP server. Then create a folder blacklist. Then create a file named check_user.php inside /blacklist directory of your PHP website. Then open the file and follow the steps one by one.
Include Header file : At first you should include the header file. The header file contains bootstrap CSS stylesheet and navigation bar. You can download it from here
After download, the header.php, footer.php & nav.php keep them in include directory of the website.
Write this code to include header file
<?php
/* Include header file */
include ('../include/header.php');
/* Include navigation bar file */
include ('../include/nav.php');
?>
Username Input Form : Create a simple form like bootstrap form. You can use any kind of bootstrap form.
<form action="" method="post" >
</form>
Add an input box and a submit box into the form. Write this code inside the <form>...</form> tag.
<div class="form-group">
<div class="input-group mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">@</div>
</div>
<input type="text" class="form-control" name="user" placeholder="Username">
</div>
</div>
<div class="form-group">
<button align="center" name="submit" class="btn btn-primary mb-2">Submit</button> </div>
Php Function : Finally write some php functions for run this tools.
Get data from form : Write the below code to get inputted data from HTML form. Use if condition to run all the functions inside {} when user post/submit username.
<?php
if($_POST)
{
$username = $_POST["user"];
API URL : Now write the API URL with endpoints.
$url = "HTTP://blacklist.usesteem.com/user/$username";
When user post any username using the HTML form the $username will be changed with new username value.
For example, If you write scobra username into the input box. Your API URL will change to
http://blacklist.usesteem.com/user/scobra
GET JSON DATA : Now use curl function to get blacklist database JSON data from API.
// Initiate curl
$ch = curl_init();
// Will return the response, if false it print the response
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// Set the url
curl_setopt($ch, CURLOPT_URL,$url);
// Execute
$result=curl_exec($ch);
// Closing
curl_close($ch);
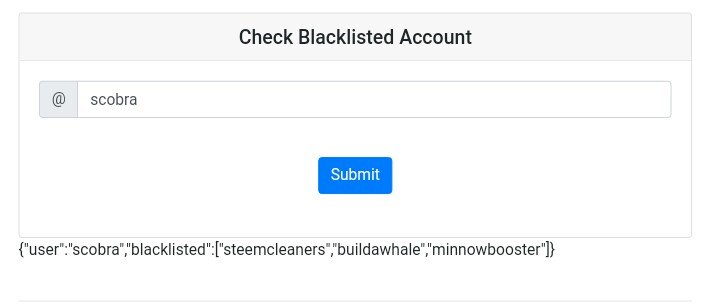
You will get data in JSON
The JSON is look like this ;
{"user":"scobra","blacklisted":["steemcleaners","buildawhale","minnowbooster"]}
There are two arrays in the JSON. First one is 'user' and the other is 'blacklisted'. Inside the 'blacklisted' array, there is some subarray.
Decode JSON to php object : Now decode the JSON to a php object. Simply use json_decode() function.
$info = json_decode($result,true);
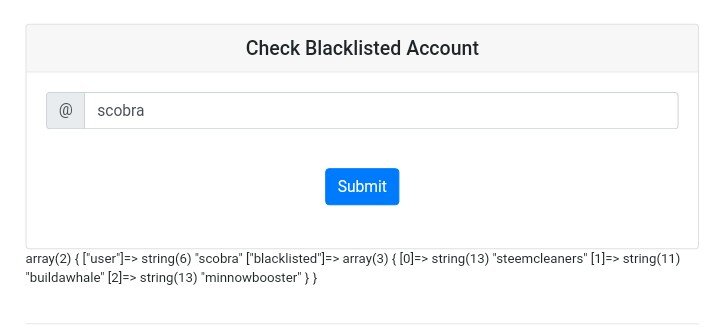
Write this line after the curl function.You will get result like this;
array(2) { ["user"]=> string(6) "scobra" ["blacklisted"]=> array(3) { [0]=> string(13) "steemcleaners" [1]=> string(11) "buildawhale" [2]=> string(13) "minnowbooster" } }
Store each array to different variables :
$name = $info[user]; //username array
$blacklisted = $info[blacklisted]; //blacklisted array
Add this code after the json_encode() function.
Count Total blacklisted database : use count() function to count total object in blacklisted array.
$total= count($blacklisted); //total object in blacklisted array
Add this line after the previous codes.
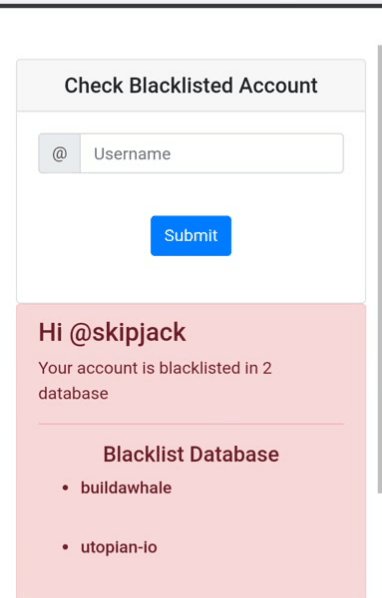
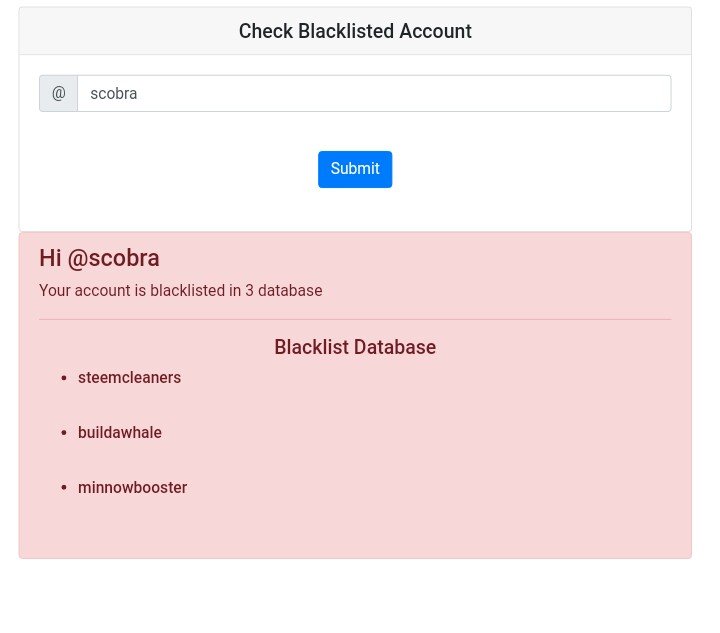
Display All information : Finally write the below codes to print blacklist status. Use foreach() loop to display all the object one by one.
This will work if the total blacklisted database is not nulled.
if($total != 0)
{
?>
<div class="alert alert-danger" role="alert"> <h4 class="alert-heading">Hi @<?php echo $name; ?> </h4> <p>Your account is blacklisted in
<?php
echo $total; //print total blacklisted database
echo " database <hr />
<center><h5>Blacklisted in :</h5></center>
<ul>
" ;
foreach( $blacklisted as $value ) {
echo "<li><h6> $value </h6> <br /></li>";
}
echo "
</ul>
<b>
</b>
</div>";
}
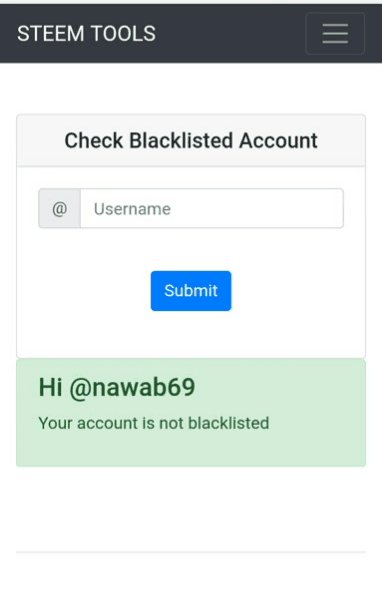
Else this function will run.
else
{
?>
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Hi @<?php echo $name; ?> </h4> <p>Your account is not blacklisted </p>
</div>
<?php
}
}
?>
Finally include footer.
<?php
include ('..include/footer.php'); // include footer
?>
Test the tool
Open the webpage with your browser. write a username into the box. Then click on submit to get the result.

Curriculum
- Steemstats - Steemtools
- Check Withdraw Routes
- Change Withdraw Vesting Routes
- Withdraw Vesting Route Remove
- mcBOT - Mr. Counter bot
- Check current recovery account
Proof Of work done
https://github.com/nawab69/steemtools
https://steemtools.cf/blacklist/check_user



After analyzing your tutorial we suggest the following points listed below:Thank you for your contribution @nawab69.
Need to further detail what you are explaining in your tutorial. This suggestion has already been mentioned in your previous tutorials.
Using GIFs to show results is definitely better than standard still images.
It is important to have the code indent. The indent code makes it easy to read the code.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Congratulations @nawab69! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!
Hi @nawab69!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hey, @nawab69!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @nawab69, your post has been upvoted by @bdcommunity and the trail!
If you want to support us, please consider following our curation trail, setting us as your witness proxy, or delegating STEEM POWER to us.
JOIN US ON
@nawab69, thank you for supporting @steemitboard as a witness.
Click on the badge to view your Board of Honor.
Once again, thanks for your support!
Do not miss the last post from @steemitboard: