Bug Fixes
- What was the issue(s)?
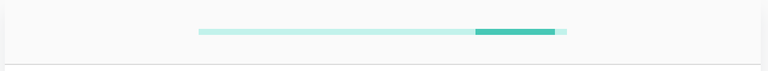
When using a mobile stepper with a determinate progress bar, it renders the indeterminate version instead of the determinate.
This is how currently thedeterminateversion renders incorectly:

Code for this example:
<MobileStepper
variant="progress"
steps={6}
position="static"
activeStep={1}
backButton={<div style={{ width: 64, height: 38 }} />}
nextButton={<div style={{ width: 64, height: 38 }} />}
/>
- What was the solution?
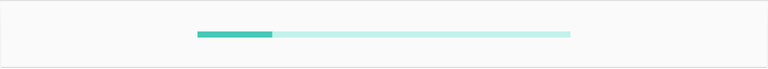
Fix the regression by changing the mode prop to variant. This aligned the component with some previous refactoring in material-ui components.
This is how the correct version looks after the fix.

Original Pull Request: https://github.com/mui-org/material-ui/pull/10190/files
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @m0rc! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour contribution cannot be approved because it is too small of a contribution. See the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Congratulations @m0rc! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @m0rc! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!