Tutorial Description
I will explain what a Javascript API Blotter is and than I will go through its operations, explaining how to implement them and attaching describe all functions and materials.
What Will I Learn?
If we read this tutorial from the beginning to the end, then we will learn a little about:
- We will know and we can use a Javascript API about text animation, Blotter.
- Manipulate and create text effects in 5 different effects model on a website page.
- Learn more detail how to build the javascript programming code to generate the desired text effect.
Requirements
- You have to know basic HTML, Javascript and CSS Programming.
- Any Html IDE Editor. I use Notepad ++ (https://notepad-plus-plus.org/download/v7.5.4.html)
- Blotter, Javascript API, to create animation and manipulate a text. (https://github.com/bradley/Blotter)
Difficulty
Basic
Tutorial Contents
To create an animated text on a website, web programmers usually combine css and html functions, merge them and draw them on a web page.
At this time we will try to create and manipulate an animated text using a different approach. We will use an Javascript API created by Bradley. The API name is Blotter
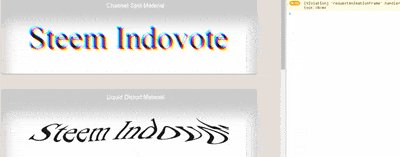
Channel Split Material

The picture above is one of the result of Blotter API. We can see there is no animated on that picture, because Utopian didn't generate that picture using Blotter, but if we see it on http://example.farinside.com/blotter, we will see that the text animating very awesome.
Currently, there are 5 animation models provided by Blotter. Which are Channel Split Material, Liquid Distort Material, Flies Material, Rolling Distort Material, Sliding Door Material. Next, We will see and learn what's the difference each of them.
Actually, there are 4 important steps to make text animation using Blotter:
- Build the foundation by calling the required functions.
- Build Fonts and Text that will be used.
- Build animation elements that will be formed.
- Display it in a canvas.
1. Build the foundation by calling the required functions.
Download and Clone Blotter
Then, extract and copy and all files / folders in the build folder, https://github.com/bradley/Blotter/tree/master/build , put in your js local folder.
Next, call javascript blotter and supporting materials.
<head>
...
<script src="js/blotter.min.js"></script>
<script src="js/materials/channelSplitMaterial.js"></script>
<script src="js/materials/liquidDistortMaterial.js"></script>
<script src="js/materials/fliesMaterial.js"></script>
<script src="js/materials/rollingDistortMaterial.js"></script>
<script src="js/materials/slidingDoorMaterial.js"></script>
...
</head>

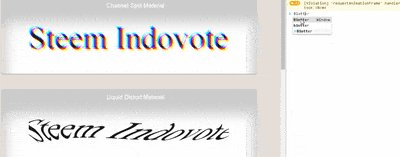
OK, after we call javascript blotter and supporting materials, we will try to test it by typing Blotter on the console in our browser. If there is reaction in our console, it indicates that our programming code above have been going to the plan :)
2. Build Fonts and Text that will be used.
Next, we will create text/sentence which we will draw to make animation. In this process, we can also specify the type of font to use, the color, and the size of the text.
// We will declare the model, size, color and text
// which we will draw and display it on web page
var text = new Blotter.Text("Steem Indovote", {
family : "serif",
size : 99,
fill : "#111925"
});
In the example above, we imagine that we will create an animation text Steem Indovote with the font size 99 and the base color # 111925
3. Build animation elements that will be formed.
In this step is a very important part for creating animations.
Because on each material have difference elements of property and interfaces.

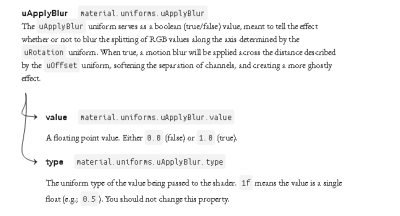
For example on Material Channel Split, there is one interface, uApplyBlur, which will make our text animation blur and shadow.
If we set uApplyBlur variable, true, that means, the text will be drawn with Blur animation.
// here we will determine what material will be used
var material = new Blotter.ChannelSplitMaterial();
// add a supporting element for creating animations
// here we add blur effect to the text
material.uniforms.uApplyBlur.value = true;
Rows of code above will be rendered, then drawn into canvas and on web page will display the animation as written in rows of code above.
4. Display it in a canvas.
Next we write rows of code that will render our text and display it into canvas.
First we specify in our Html Code, where the animation text will be displayed.
<div id="satu"></div>
Next we create rows of code below to display the text.
var blotter = new Blotter(material, { texts : text });
var scope = blotter.forText(text);
// we will display it in element 'satu' in html
scope.appendTo(satu);
After we save all lines of code above in html file, then we see in our browser, it will appear its animated text image. :)
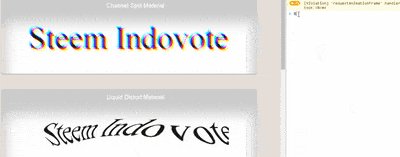
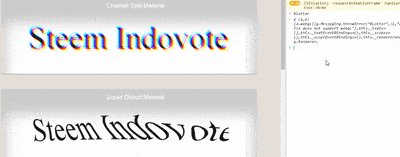
Liquid Distort Material

In this Liquid Distort Blotter material, we will get our effect text as well as a puddle of water splattered.
There are many properties and functions that we can use here to get that impression.
var material = new Blotter.LiquidDistortMaterial();
// setting for speed twisting motion
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// setting untuk distorsi liukan gelombang
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uVolatility.value = 0.11;
Rolling Distort Material

Just like Blotter Liquid Distort material, Rolling Distort material also displays distortion in the image. We can imagine images on the TV which little bumpy because incorrect antena position.
There are several properties and functions that can be set.
var material = new Blotter.RollingDistortMaterial();
// setting for speed twisting motion
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// setting the degree of rotation of the distortion wave to be formed.
// it is a degree variable from 0-360 degrees
material.uniforms.uRotation.value = 100;
// setting the wave noise, the higher the value the more noise appeared.
// is a float variable of 0 ~ 1, we can arrange
// to find the noise animation according to our wishes
material.uniforms.uSineDistortAmplitude.value = 0.152
Flies Material

In this Flies material, we will get a text effect like a lot of bees / ants that always move tirelessly.
There are many properties and functions that we can use here to add the impression of animation according to our expectation.
var material = new Blotter.FliesMaterial();
// setting the size of the point that impressed like ant / bee.
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uPointCellWidth.value = 0.007;
// setting point thickness
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uPointRadius.value = 1.7;
// setting point speed of movement
// it is a float variable between 0.0 ~ any number
material.uniforms.uSpeed.value= 7;
Sliding Door Material

In this Sliding Door material, we will get text effect that moves from below, appears, moves up, then gone. Or text could also moving from left, appears, moves to the right, then gone.
var material = new Blotter.SlidingDoorMaterial();
// setting numbers of text that separates the text
// it is interger variable between 0.0 ~ any number
material.uniforms.uDivisions.value = 8;
// setting speed for text movement
// it is a float variable between 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// the text that appears will move from left to right or vice versa
// is a boolean variable, filled with false or true
material.uniforms.uAnimateHorizontal.value = true;
Conclution
We recommend, this API is not used for lengthy bodies of text, actually it could be, however it looks not owesome
Instead this API is perfect when used on elements that function as a thickener, such as the title, header or animated text images.
For demo can be seen at http://example.farinside.com/blotter
I hope this Tutorial might help you. thank you.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for this information very useful.
Thanks for you contribution! i will be prove it
This is so cool! Thank you for sharing informations :)
Hey @lopezdacruz I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Really helpful
Thz for sharing
useful! sharing