Summary/简介:
ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library.
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
您将从本教程学到什么?
- 如何将图表显示模式设置为词云图;
- 如何设置词云边距与对齐;
- 如何设置字体大小的范围值;
- 如何设置标签云形状;
要求条件
- 一个代码编辑器,如Atom、DreamWeaver。
- 下载echarts.js
- 下载echarts-wordcloud.js
难度
简单
教程内容
准备材料
0.1:在任意位置新建文件夹
0.2:在文件夹中放入echarts.js和echarts-wordcloud.js文件
0.3:在文件夹中新建文本文档并将.txt格式改为.html格式。
0.4:用代码编辑器打开文件并编写基础代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>steemit标签云</title>
<script src="echarts.js"></script>
<script src="echarts-wordcloud.js"></script>
<body>
<div id="main" style="width: 900px;height:900px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
backgroundColor: '#2c343c',
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}"
},
title: {
text: 'steemit标签云',
subtext: 'By @lixing',
right: 'center',
top: 10,
textStyle: {
color: '#ccc'
},
},
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
关键结果1:将图表显示模式设置为词云图
在option = {};中加入参数series : [ { } ]
在{ }内设置参数type: 'wordCloud',
加入data:[]数据
即可得到词云图。代码如下:
series : [
{
name: '标签被使用次数',
type: 'wordCloud',
data:[
{value:115835, name:'life'},
{value:78562, name:'photography'},
{value:62453, name:'steemit'},
{value:45831, name:'blog'},
{value:38690, name:'art'},
{value:32495, name:'bitcoin'},
{value:29032, name:'nature'},
{value:27722, name:'cryptocurrency'},
{value:27675, name:'story'},
{value:25752, name:'travel'},
{value:24354, name:'busy'},
{value:23617, name:'news'},
{value:22315, name:'steem'},
{value:21568, name:'funny'},
{value:20074, name:'writing'},
{value:19844, name:'introduceyourself'},
{value:18490, name:'indonesia'},
{value:17766, name:'food'},
{value:16985, name:'photo'},
{value:16761, name:'spanish'},
{value:16632, name:'crypto'},
{value:16433, name:'aceh'},
{value:16345, name:'money'},
{value:14900, name:'love'},
{value:14315, name:'dtube'},
{value:13415, name:'kr'},
{value:12226, name:'new'},
{value:11889, name:'meme'},
{value:11603, name:'video'},
{value:11310, name:'music'},
{value:10737, name:'blockchain'},
{value:9595, name:'cervantes'},
{value:9575, name:'health'},
{value:8545, name:'fun'},
{value:8464, name:'entertainment'},
{value:7916, name:'poetry'},
{value:7629, name:'steepshot'},
{value:7616, name:'cn'},
{value:7558, name:'nigeria'},
{value:7499, name:'technology'},
{value:7459, name:'dmania'},
{value:7434, name:'science'},
{value:7191, name:'philippines'},
{value:6367, name:'contest'},
{value:6231, name:'politics'},
{value:6112, name:'colorchallenge'},
{value:5960, name:'kr-newbie'},
{value:5716, name:'drawing'},
{value:5567, name:'history'},
{value:4845, name:'motivation'},
{value:4722, name:'utopian-io'},
{value:4627, name:'animals'},
{value:4606, name:'venezuela'},
{value:4542, name:'esteem'},
{value:4462, name:'gaming'},
{value:4392, name:'ethereum'},
{value:4267, name:'education'},
{value:4147, name:'beauty'},
{value:4146, name:'tr'},
{value:4051, name:'animal'},
{value:3909, name:'stach'},
{value:3884, name:'deutsch'},
{value:3859, name:'philosophy'},
{value:3837, name:'sport'},
{value:3824, name:'whalepower'},
{value:3699, name:'creativity'},
{value:3672, name:'community'},
{value:3647, name:'dlive'},
{value:3614, name:'sports'},
{value:3500, name:'promo-steem'},
{value:3482, name:'trading'},
{value:3414, name:'world'},
{value:3368, name:'untalented'},
{value:3346, name:'introducemyself'},
{value:3345, name:'ico'},
{value:3307, name:'youtube'},
{value:3198, name:'sevendaybnwchallenge'},
{value:3176, name:'family'},
{value:3163, name:'natural'},
{value:3097, name:'flower'},
{value:3091, name:'ksi'},
{value:2985, name:'india'},
{value:2964, name:'photofeed'},
{value:2959, name:'btc'},
{value:2925, name:'poem'},
{value:2911, name:'adventure'},
{value:2892, name:'steemph'},
{value:2843, name:'smartphonephotography'},
{value:2843, name:'vincentb'},
{value:2783, name:'inspiration'},
{value:2776, name:'painting'},
{value:2760, name:'castellano'},
{value:2731, name:'fiction'},
{value:2643, name:'business'},
{value:2634, name:'religion'},
{value:2548, name:'freedom'},
{value:2492, name:'humor'},
{value:2490, name:'culture'},
{value:2481, name:'sex'},
{value:2461, name:'jjangjjangman'},
{value:2402, name:'beautiful'},
{value:2397, name:'games'},
{value:2394, name:'creative'},
{value:2392, name:'lifestyle'},
{value:2381, name:'game'},
{value:2354, name:'market'},
{value:2296, name:'africa'},
{value:2290, name:'nsc'},
{value:2268, name:'flowers'},
{value:2249, name:'ocd-resteem'},
{value:2231, name:'recipe'},
{value:2182, name:'design'},
{value:2167, name:'trending'},
{value:2151, name:'post'},
{value:2122, name:'psychology'},
{value:2112, name:'nsfw'},
{value:2033, name:'steemiteducation'},
{value:2000, name:'picture'},
{value:1996, name:'ripple'},
{value:1980, name:'porn'},
{value:1968, name:'christianity'},
{value:1878, name:'movie'},
{value:1865, name:'film'},
{value:1851, name:'steemstem'},
{value:1849, name:'review'},
{value:1814, name:'hot'},
{value:1802, name:'football'},
{value:1798, name:'introduction'},
{value:1781, name:'photos'},
{value:1775, name:'tutorial'},
{value:1770, name:'altcoin'},
{value:1746, name:'animalphotography'},
{value:1731, name:'cryptocurrencies'},
{value:1731, name:'ru'},
{value:1722, name:'landscapephotography'},
{value:1705, name:'challenge'},
{value:1660, name:'anarchy'},
{value:1650, name:'people'},
{value:1642, name:'teammalaysia'},
{value:1641, name:'quote'},
{value:1630, name:'investing'},
{value:1622, name:'test'},
{value:1618, name:'free'},
{value:1610, name:'trump'},
{value:1609, name:'cat'},
{value:1601, name:'foodphotography'},
{value:1598, name:'english'},
{value:1590, name:'amazing'},
{value:1551, name:'dlive-broadcast'},
{value:1551, name:'mining'},
{value:1542, name:'live'},
{value:1541, name:'upvote'},
{value:1523, name:'crypto-news'},
{value:1513, name:'investment'},
{value:1498, name:'ourselves'},
{value:1485, name:'fitness'},
{value:1477, name:'happy'},
{value:1464, name:'help'},
{value:1443, name:'steemitphotochallenge'},
{value:1439, name:'sunset'},
{value:1434, name:'spirituality'},
{value:1386, name:'minnowsupport'},
{value:1381, name:'howto'},
{value:1369, name:'finance'},
{value:1362, name:'christian-trail'},
{value:1350, name:'work'},
{value:1344, name:'coin'},
{value:1343, name:'usa'},
{value:1337, name:'dog'},
{value:1329, name:'success'},
{value:1326, name:'sexy'},
{value:1323, name:'cooking'},
{value:1319, name:'comedy'},
{value:1305, name:'movies'},
{value:1280, name:'fashion'},
{value:1280, name:'minnowsunite'},
{value:1279, name:'altcoins'},
{value:1261, name:'anime'},
{value:1260, name:'genesisproject'},
{value:1259, name:'fr'},
{value:1244, name:'myanmar'},
{value:1242, name:'coinkorea'},
{value:1241, name:'introduce'},
{value:1230, name:'homesteading'},
{value:1217, name:'sndbox'},
{value:1207, name:'quotes'},
{value:1176, name:'winter'},
{value:1171, name:'macrophotography'},
{value:1136, name:'celestialchallenge'},
{value:1132, name:'japan'},
{value:1125, name:'litecoin'},
{value:1117, name:'polish'},
{value:1104, name:'bescouted'},
{value:1090, name:'cars'},
{value:1079, name:'japanese'},
{value:1065, name:'kr-writing'},
{value:1058, name:'teamaustralia'},
{value:1022, name:'thealliance'},
{value:1012, name:'coffee'},
{value:1006, name:'vlog'},
{value:995, name:'streetphotography'},
{value:978, name:'kr-join'},
{value:971, name:'openmic'},
{value:965, name:'ita'},
{value:960, name:'cats'},
{value:947, name:'colourfulphotography'},
{value:918, name:'muksteem'},
{value:895, name:'conspiracy'},
{value:890, name:'adsactly'},
{value:879, name:'thai'},
{value:877, name:'goldenhourphotography'},
{value:873, name:'steemchurch'},
{value:850, name:'portraitphotography'},
{value:839, name:'cebu'},
{value:836, name:'eos'},
{value:832, name:'gardening'},
{value:803, name:'giveaway'},
{value:796, name:'bitconnect'},
{value:790, name:'architecturalphotography'},
{value:789, name:'marijuana'},
{value:788, name:'pt'},
{value:771, name:'curation'},
{value:754, name:'cannabis'},
{value:740, name:'dsound'},
{value:729, name:'memechallenge'},
{value:615, name:'price'},
{value:601, name:'bwphotocontest'},
{value:590, name:'kr-art'},
{value:554, name:'cityscapephotography'},
{value:543, name:'bitshares'},
{value:527, name:'steemsilvergold'},
{value:519, name:'kr-travel'},
{value:512, name:'dailyfoodphotography'},
{value:511, name:'vehiclephotography'},
{value:505, name:'cointurk'},
{value:496, name:'norway'},
{value:495, name:'joy'},
{value:471, name:'steemdev'},
{value:402, name:'freewrite'},
{value:396, name:'kr-event'},
{value:393, name:'monomad'},
{value:342, name:'resteem'},
{value:338, name:'steem-cartoon'},
{value:216, name:'walkwithme'},
{value:165, name:'persian'},
{value:160, name:'witness-category'},
{value:143, name:'smartcash'},
{value:28, name:'charlesfuchs'},
{value:17, name:'steem-network'}
]
}
]
注:以上数据获取自2018.1.18https://steemit.com/tags
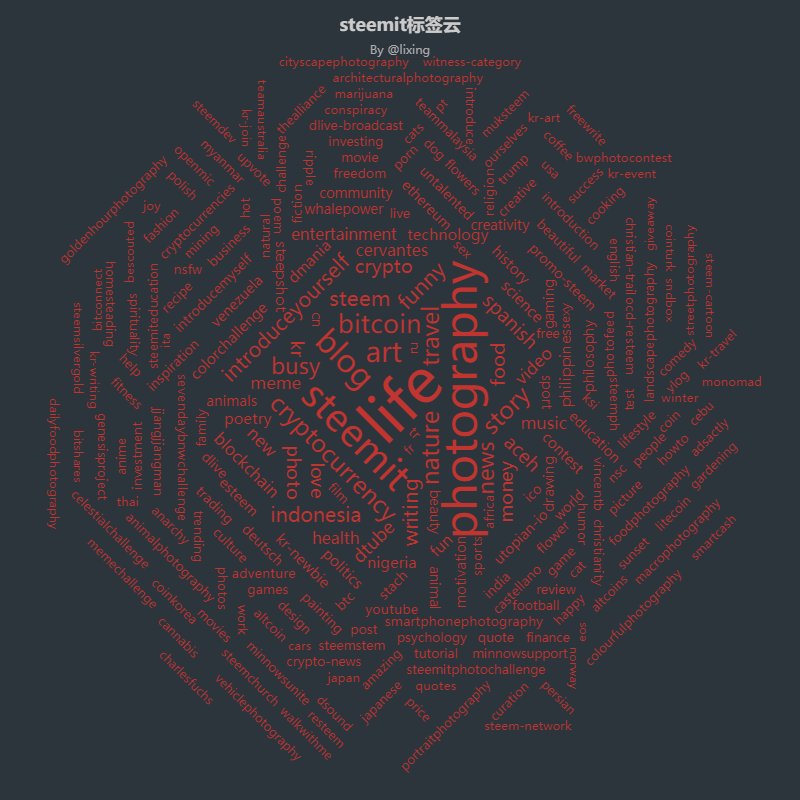
用浏览器打开html文件,此时效果如下图:

关键结果2:设置词云边距与对齐
在上面的效果图中,我们发现词云与背景图外边框有一定距离,而且本应该是圆形(js默认设置为圆形)的词云形状却是方形的,我们需要用一下代码实现改变词云边距与对齐效果:
left: 'center',
top: 'top',
width: '100%',
height: '100%',
right: null,
bottom: null,
将以上代码写入series : [ { } ]中即可。
其中left、right、top、bottom分别设置各边距,可以填写数值或字符命令。width、height设置宽高占比。
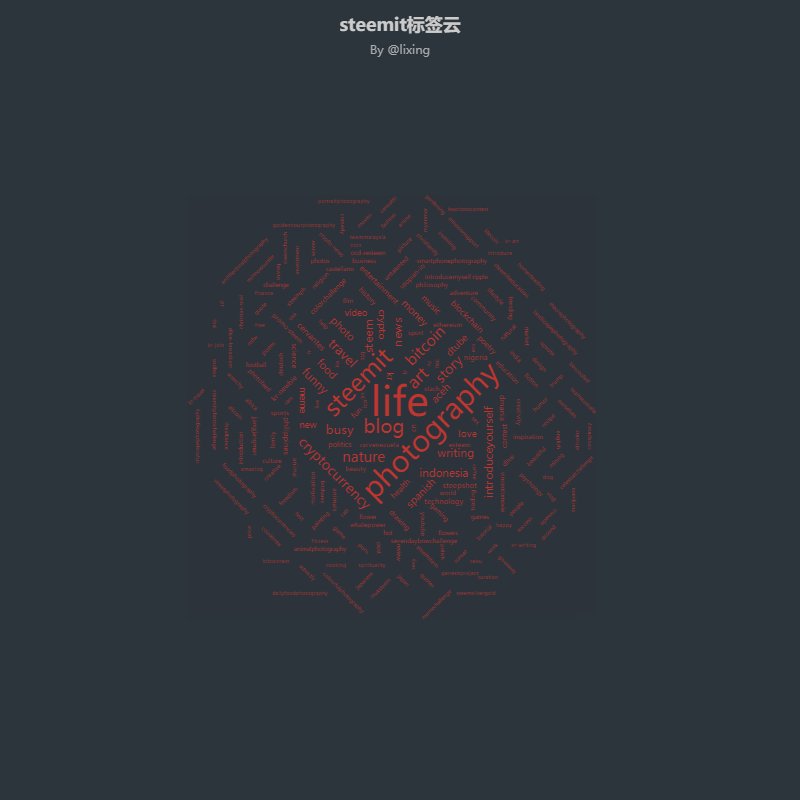
效果图如下:

关键结果3:设置字体大小的范围值
由于字体太大,所以显得圆形轮廓太粗糙。我们可以将字体缩小使词云轮廓更圆润,将如下代码写入series : [ { } ]中:
sizeRange: [5, 40],
其中5代表字体最小值,40代表字体最大值。
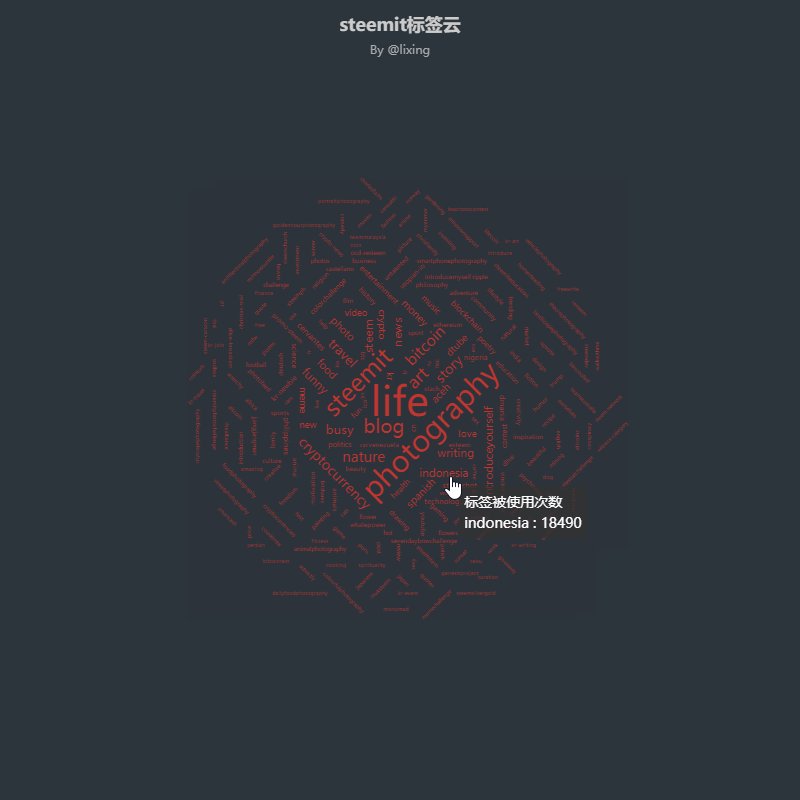
效果如下图:

关键结果4:设置标签云形状
除了圆形,词云形状还有cardioid , diamond , triangle, pentagon, star,写入以下代码,将circle替换为你想要效果的文本即可。
shape: 'cardioid',
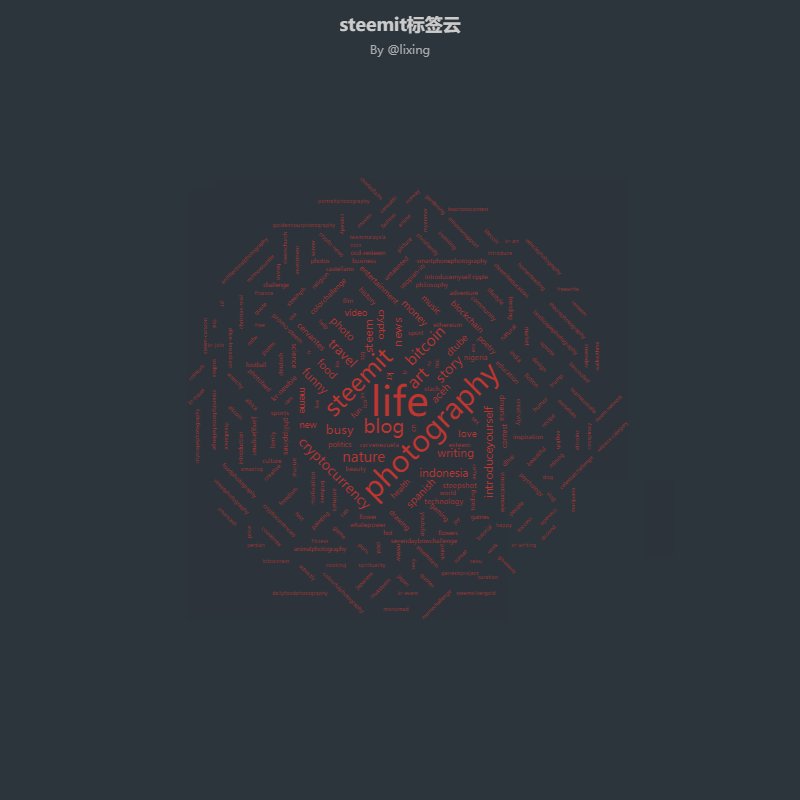
以star为例,效果如下图:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>steemit标签云</title>
(html comment removed: 引入 echarts.js )
<script src="echarts.js"></script>
<script src="echarts-wordcloud.js"></script>
<body>
(html comment removed: 为ECharts准备一个具备大小(宽高)的Dom )
<div id="main" style="width: 900px;height:900px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
backgroundColor: '#2c343c',
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}"
},
title: {
text: 'steemit标签云',
subtext: 'By @lixing',
right: 'center',
top: 10,
textStyle: {
color: '#ccc'
},
},
series : [
{
name: '标签被使用次数',
type: 'wordCloud',
// The shape of the "cloud" to draw. Can be any polar equation represented as a
// callback function, or a keyword present. Available presents are circle (default),
// cardioid (apple or heart shape curve, the most known polar equation), diamond (
// alias of square), triangle-forward, triangle, (alias of triangle-upright, pentagon, and star.
shape: 'star',
// Text size range which the value in data will be mapped to.
// Default to have minimum 12px and maximum 60px size.
sizeRange: [10, 60],
// Folllowing left/top/width/height/right/bottom are used for positioning the word cloud
// Default to be put in the center and has 75% x 80% size.
left: 'center',
top: 'top',
width: '100%',
height: '100%',
right: null,
bottom: null,
data:[
{value:115835, name:'life'},
{value:78562, name:'photography'},
{value:62453, name:'steemit'},
{value:45831, name:'blog'},
{value:38690, name:'art'},
{value:32495, name:'bitcoin'},
{value:29032, name:'nature'},
{value:27722, name:'cryptocurrency'},
{value:27675, name:'story'},
{value:25752, name:'travel'},
{value:24354, name:'busy'},
{value:23617, name:'news'},
{value:22315, name:'steem'},
{value:21568, name:'funny'},
{value:20074, name:'writing'},
{value:19844, name:'introduceyourself'},
{value:18490, name:'indonesia'},
{value:17766, name:'food'},
{value:16985, name:'photo'},
{value:16761, name:'spanish'},
{value:16632, name:'crypto'},
{value:16433, name:'aceh'},
{value:16345, name:'money'},
{value:14900, name:'love'},
{value:14315, name:'dtube'},
{value:13415, name:'kr'},
{value:12226, name:'new'},
{value:11889, name:'meme'},
{value:11603, name:'video'},
{value:11310, name:'music'},
{value:10737, name:'blockchain'},
{value:9595, name:'cervantes'},
{value:9575, name:'health'},
{value:8545, name:'fun'},
{value:8464, name:'entertainment'},
{value:7916, name:'poetry'},
{value:7629, name:'steepshot'},
{value:7616, name:'cn'},
{value:7558, name:'nigeria'},
{value:7499, name:'technology'},
{value:7459, name:'dmania'},
{value:7434, name:'science'},
{value:7191, name:'philippines'},
{value:6367, name:'contest'},
{value:6231, name:'politics'},
{value:6112, name:'colorchallenge'},
{value:5960, name:'kr-newbie'},
{value:5716, name:'drawing'},
{value:5567, name:'history'},
{value:4845, name:'motivation'},
{value:4722, name:'utopian-io'},
{value:4627, name:'animals'},
{value:4606, name:'venezuela'},
{value:4542, name:'esteem'},
{value:4462, name:'gaming'},
{value:4392, name:'ethereum'},
{value:4267, name:'education'},
{value:4147, name:'beauty'},
{value:4146, name:'tr'},
{value:4051, name:'animal'},
{value:3909, name:'stach'},
{value:3884, name:'deutsch'},
{value:3859, name:'philosophy'},
{value:3837, name:'sport'},
{value:3824, name:'whalepower'},
{value:3699, name:'creativity'},
{value:3672, name:'community'},
{value:3647, name:'dlive'},
{value:3614, name:'sports'},
{value:3500, name:'promo-steem'},
{value:3482, name:'trading'},
{value:3414, name:'world'},
{value:3368, name:'untalented'},
{value:3346, name:'introducemyself'},
{value:3345, name:'ico'},
{value:3307, name:'youtube'},
{value:3198, name:'sevendaybnwchallenge'},
{value:3176, name:'family'},
{value:3163, name:'natural'},
{value:3097, name:'flower'},
{value:3091, name:'ksi'},
{value:2985, name:'india'},
{value:2964, name:'photofeed'},
{value:2959, name:'btc'},
{value:2925, name:'poem'},
{value:2911, name:'adventure'},
{value:2892, name:'steemph'},
{value:2843, name:'smartphonephotography'},
{value:2843, name:'vincentb'},
{value:2783, name:'inspiration'},
{value:2776, name:'painting'},
{value:2760, name:'castellano'},
{value:2731, name:'fiction'},
{value:2643, name:'business'},
{value:2634, name:'religion'},
{value:2548, name:'freedom'},
{value:2492, name:'humor'},
{value:2490, name:'culture'},
{value:2481, name:'sex'},
{value:2461, name:'jjangjjangman'},
{value:2402, name:'beautiful'},
{value:2397, name:'games'},
{value:2394, name:'creative'},
{value:2392, name:'lifestyle'},
{value:2381, name:'game'},
{value:2354, name:'market'},
{value:2296, name:'africa'},
{value:2290, name:'nsc'},
{value:2268, name:'flowers'},
{value:2249, name:'ocd-resteem'},
{value:2231, name:'recipe'},
{value:2182, name:'design'},
{value:2167, name:'trending'},
{value:2151, name:'post'},
{value:2122, name:'psychology'},
{value:2112, name:'nsfw'},
{value:2033, name:'steemiteducation'},
{value:2000, name:'picture'},
{value:1996, name:'ripple'},
{value:1980, name:'porn'},
{value:1968, name:'christianity'},
{value:1878, name:'movie'},
{value:1865, name:'film'},
{value:1851, name:'steemstem'},
{value:1849, name:'review'},
{value:1814, name:'hot'},
{value:1802, name:'football'},
{value:1798, name:'introduction'},
{value:1781, name:'photos'},
{value:1775, name:'tutorial'},
{value:1770, name:'altcoin'},
{value:1746, name:'animalphotography'},
{value:1731, name:'cryptocurrencies'},
{value:1731, name:'ru'},
{value:1722, name:'landscapephotography'},
{value:1705, name:'challenge'},
{value:1660, name:'anarchy'},
{value:1650, name:'people'},
{value:1642, name:'teammalaysia'},
{value:1641, name:'quote'},
{value:1630, name:'investing'},
{value:1622, name:'test'},
{value:1618, name:'free'},
{value:1610, name:'trump'},
{value:1609, name:'cat'},
{value:1601, name:'foodphotography'},
{value:1598, name:'english'},
{value:1590, name:'amazing'},
{value:1551, name:'dlive-broadcast'},
{value:1551, name:'mining'},
{value:1542, name:'live'},
{value:1541, name:'upvote'},
{value:1523, name:'crypto-news'},
{value:1513, name:'investment'},
{value:1498, name:'ourselves'},
{value:1485, name:'fitness'},
{value:1477, name:'happy'},
{value:1464, name:'help'},
{value:1443, name:'steemitphotochallenge'},
{value:1439, name:'sunset'},
{value:1434, name:'spirituality'},
{value:1386, name:'minnowsupport'},
{value:1381, name:'howto'},
{value:1369, name:'finance'},
{value:1362, name:'christian-trail'},
{value:1350, name:'work'},
{value:1344, name:'coin'},
{value:1343, name:'usa'},
{value:1337, name:'dog'},
{value:1329, name:'success'},
{value:1326, name:'sexy'},
{value:1323, name:'cooking'},
{value:1319, name:'comedy'},
{value:1305, name:'movies'},
{value:1280, name:'fashion'},
{value:1280, name:'minnowsunite'},
{value:1279, name:'altcoins'},
{value:1261, name:'anime'},
{value:1260, name:'genesisproject'},
{value:1259, name:'fr'},
{value:1244, name:'myanmar'},
{value:1242, name:'coinkorea'},
{value:1241, name:'introduce'},
{value:1230, name:'homesteading'},
{value:1217, name:'sndbox'},
{value:1207, name:'quotes'},
{value:1176, name:'winter'},
{value:1171, name:'macrophotography'},
{value:1136, name:'celestialchallenge'},
{value:1132, name:'japan'},
{value:1125, name:'litecoin'},
{value:1117, name:'polish'},
{value:1104, name:'bescouted'},
{value:1090, name:'cars'},
{value:1079, name:'japanese'},
{value:1065, name:'kr-writing'},
{value:1058, name:'teamaustralia'},
{value:1022, name:'thealliance'},
{value:1012, name:'coffee'},
{value:1006, name:'vlog'},
{value:995, name:'streetphotography'},
{value:978, name:'kr-join'},
{value:971, name:'openmic'},
{value:965, name:'ita'},
{value:960, name:'cats'},
{value:947, name:'colourfulphotography'},
{value:918, name:'muksteem'},
{value:895, name:'conspiracy'},
{value:890, name:'adsactly'},
{value:879, name:'thai'},
{value:877, name:'goldenhourphotography'},
{value:873, name:'steemchurch'},
{value:850, name:'portraitphotography'},
{value:839, name:'cebu'},
{value:836, name:'eos'},
{value:832, name:'gardening'},
{value:803, name:'giveaway'},
{value:796, name:'bitconnect'},
{value:790, name:'architecturalphotography'},
{value:789, name:'marijuana'},
{value:788, name:'pt'},
{value:771, name:'curation'},
{value:754, name:'cannabis'},
{value:740, name:'dsound'},
{value:729, name:'memechallenge'},
{value:615, name:'price'},
{value:601, name:'bwphotocontest'},
{value:590, name:'kr-art'},
{value:554, name:'cityscapephotography'},
{value:543, name:'bitshares'},
{value:527, name:'steemsilvergold'},
{value:519, name:'kr-travel'},
{value:512, name:'dailyfoodphotography'},
{value:511, name:'vehiclephotography'},
{value:505, name:'cointurk'},
{value:496, name:'norway'},
{value:495, name:'joy'},
{value:471, name:'steemdev'},
{value:402, name:'freewrite'},
{value:396, name:'kr-event'},
{value:393, name:'monomad'},
{value:342, name:'resteem'},
{value:338, name:'steem-cartoon'},
{value:216, name:'walkwithme'},
{value:165, name:'persian'},
{value:160, name:'witness-category'},
{value:143, name:'smartcash'},
{value:28, name:'charlesfuchs'},
{value:17, name:'steem-network'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
系列教程列表
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
没点代码基础的,感觉看天书样 。我是不是没救了!
😄没关系,在steemit里发挥自己特长就好,不一定要写代码。
不过,学一些代码将来总会有好处的。
Congratulations @lixing! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP