Repository
https://github.com/artolabs/steemax

SteemAX helps minnow content-creators and whale curators
by automating an exchange of upvotes between their quality blog posts, allowing both a 1 to 1 as well as disproportional exchanges that grant bigger curations, better support than a bid bot, and the long-term support they both deserve.
SteemAX 1.2 Has Several New Features
While some of the pages for SteemAX wait to get a face-lift (which they sorely need) a couple of new features have been added as well as the fixing of some critical bugs.
Optimized Exchanges
The exchange process has now been optimized, which now runs much faster and is much less consuming on node resources. Instead of fetching an account's information for each exchange (silly, I know), the information for each account's most recent post and vote history for that post are stored in a dictionary during runtime. Because SteemAX ensures that it does not broadcast a vote if a vote has already been cast, by storing the vote history SteemAX can search to see if a post has already been voted on much more quickly.
To do this the verify_post method was modified to check the dictionary named self.post_list for a record: if the record doesn't exist, fetch it, use it, then add it; if it does just use it.
def verify_post(self, account1, account2):
""" Gets only the most recent post, gets the
timestamp and finds the age of the post in days.
Is the post too old? Did account2
vote on the post already?
"""
from_memory = False
if account1 in self.post_list:
identifier = self.post_list[account1]["id"]
from_memory = True
else:
identifier = self.steem.recent_post(account1, 0, 1)
self.post_list[account1] = {"id":identifier,"votes":None}
if identifier is False or identifier is None:
self.msg.message("No post for " + account1)
return False
else:
permlink = self.steem.util.permlink(identifier)
if from_memory:
votes = self.post_list[account1]["votes"]
else:
votes = self.steem.vote_history(permlink[1], account1)
self.post_list[account1]["votes"] = votes
if votes is not None and len(votes) > 0:
for v in votes:
if v['voter'] == account2:
self.msg.message(account2 +
" has already voted on " + permlink[1])
return False
return permlink[1]
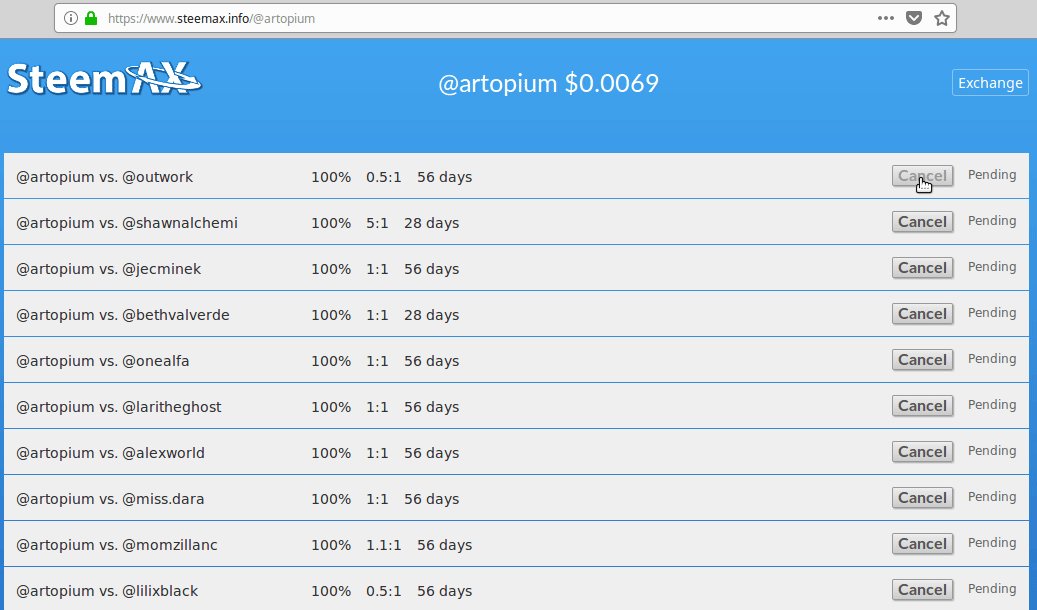
Instantly Send Invites
The SteemAX website only allows a user to create an invite. To send the invite the user must enter the memo id and steemax command into the memo field and send $0.001 SBD or more to @steem-ax. SteemAX was designed this way because:
- The only polite way to send a message to another Steemian on the blockchain is via the memo field when sending funds.
- Requiring a monetary send deters spammers from using SteemAX to gain exchanges for spam accounts.
- SteemAX only has permission to vote on behalf of your account, and never has permission to transfer funds.
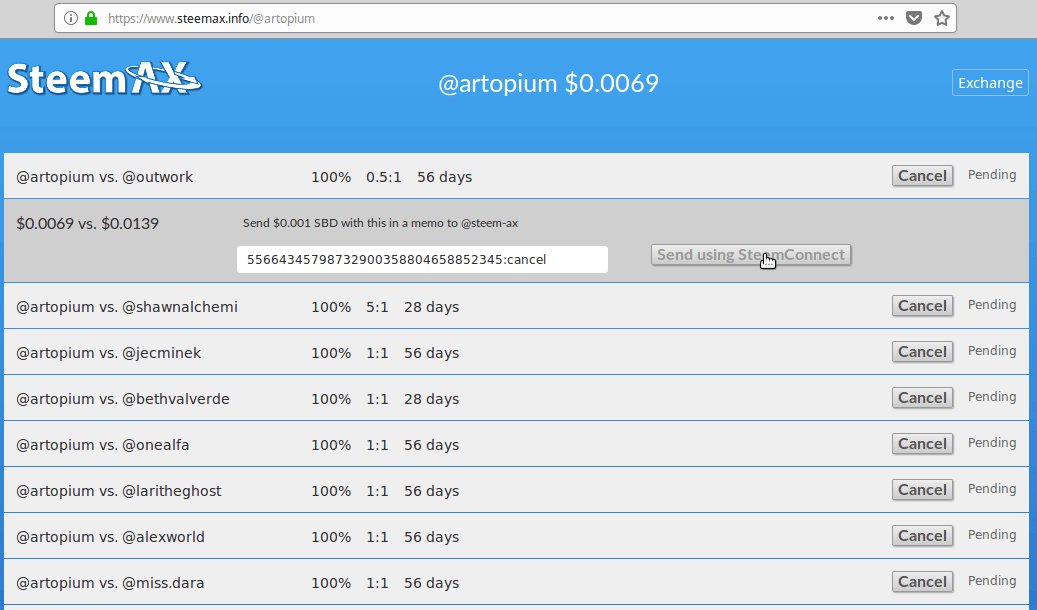
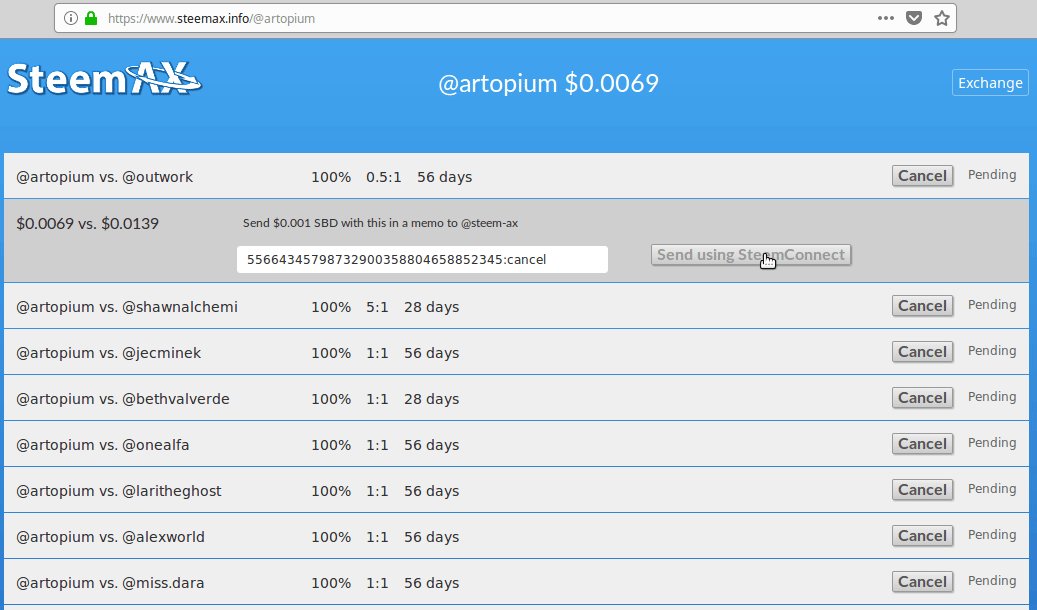
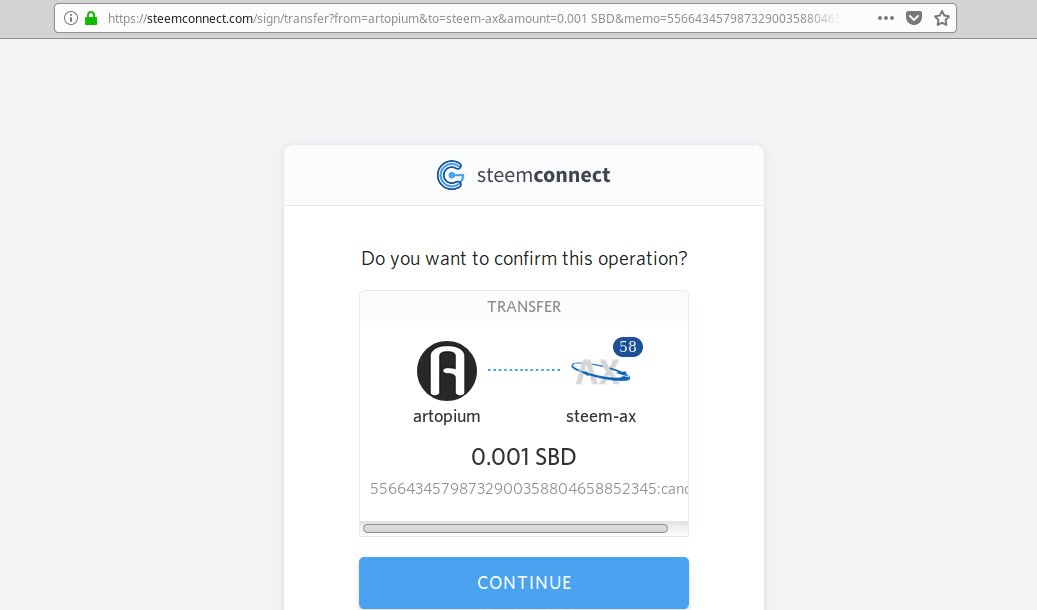
However, although this is good for security and courtesy, it's not necessarily a good user experience. To make it easier for the user, a button was added to the exchange information box (seen on SteemAX.info/@steemit-account-name) that allows the memo id and command to be sent directly from SteemAX using Steem Connect. This new button can be seen when the user clicks either "Accept", "Cancel" and after a new barter has been created using the "Barter" button. Not only does this make it easier for the user to send their invite, but it also ensures the correct command is being sent to the correct account (@steem-ax).

The link to Steem Connect must include the correct SteemAX command, which depends on what is in the memo id reveal box at the time. Javascript was used to append the appropriate values together into the Steem Connect hot signing URL.
function sendSbdToSteemax(account, id) {
// Filter input
regex = new RegExp('[^A-Za-z0-9\\:\\.]', 'g');
// Get the memoid and command from the reveal box
var memoid = document.getElementById("memoid"+id).value.replace(regex, '');
// Create the hot signing url
var url = "https://steemconnect.com/sign/transfer?from="
+account+"&to=steem-ax&amount=0.001%20SBD&memo="
+memoid+"&redirect_uri=https://steemax.info/@"+account;
// go there
window.location = (url);
}
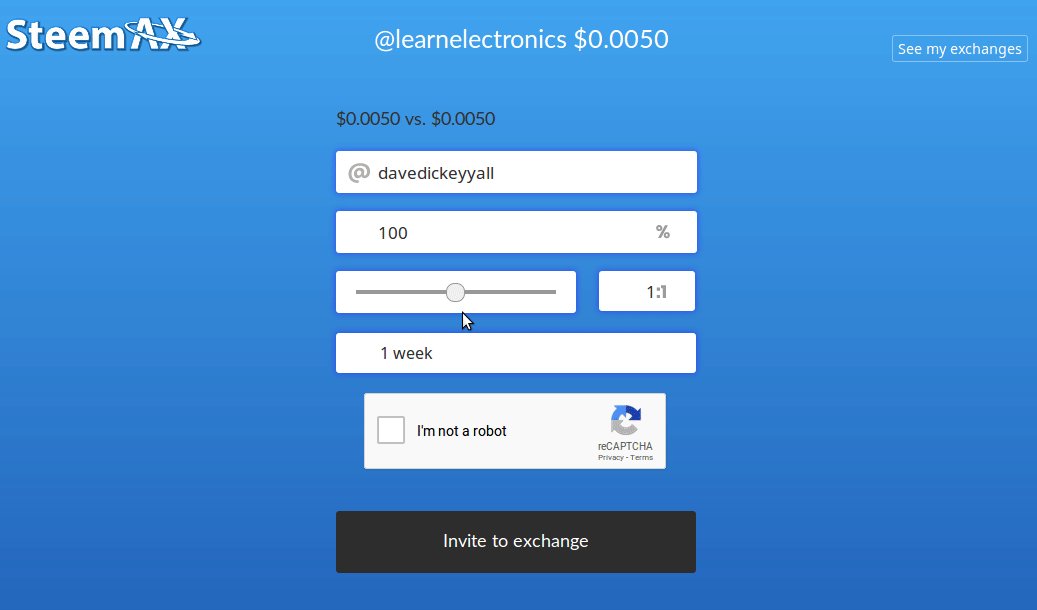
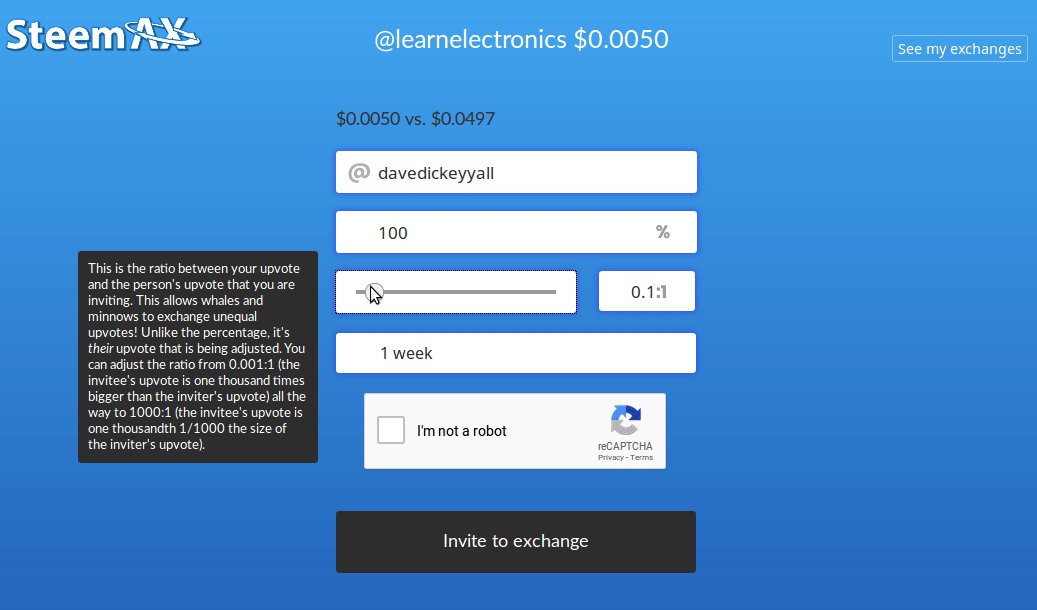
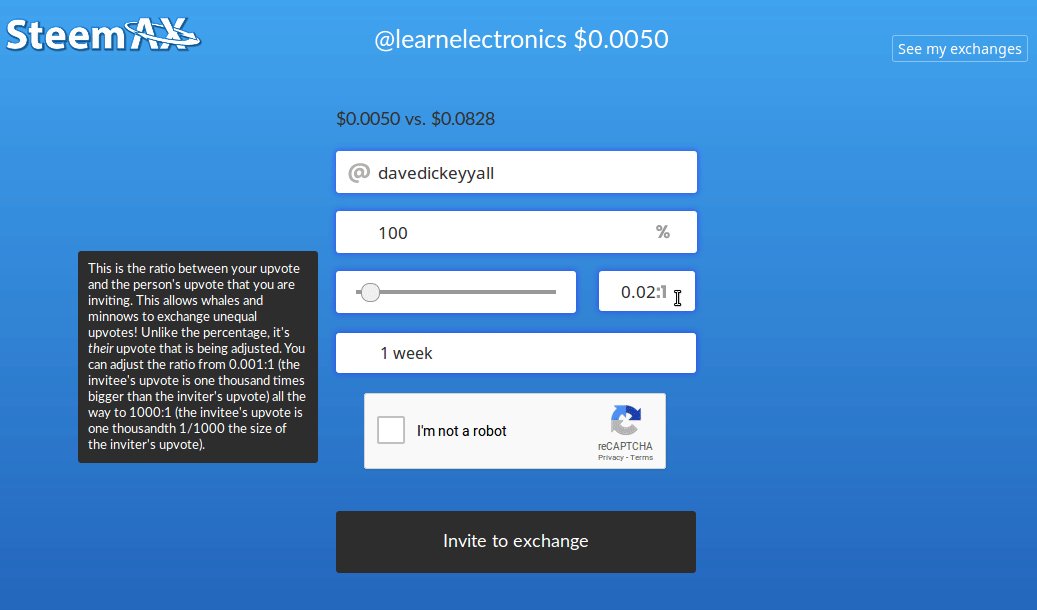
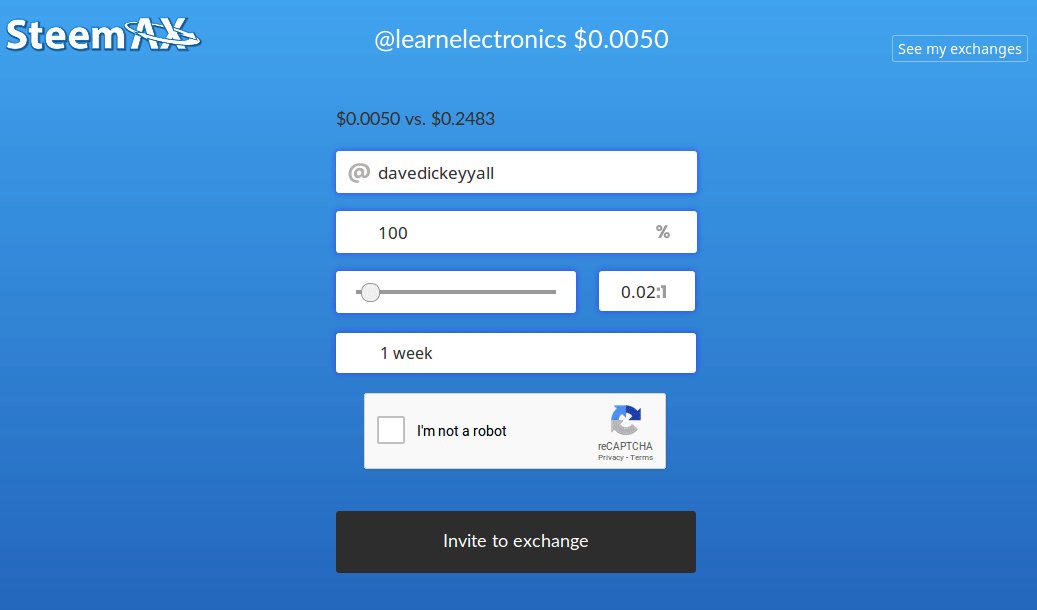
Ratio Slider
Another crucial design feature was added enabling SteemAX users to adjust the ratio between upvotes in a much more visual and intuitive way. Instead of just entering ratio values until the optimal ratio has been achieved, the user can now move an HTML slider left or right to find the right ratio, whether high or low.

To implement this was a little bit tricky because the HTML5 range input isn't entirely browser-friendly and does not seem to work on most mobile browsers. To get around this an event listener was added to the range input which seems to work on most browsers. The OnRangeChange() function is called once when the page loads to append the listener function to the range input. When the myListener callback function is triggered by the slider's movement it updates the ratio input box which is in turned looked at when updating the upvote values. Because the slider must adjust numbers both above 1 and below 1 (0.1 etc.), a scale of 1 to 200 was used, converting values above 100 (101 to 200) to a scale of 1 to 100 (X – 100) and converting values below 100 (1 to 100) to a scale of 0.01 to 1 (X / 100). These functions are used on both the invite creation form as well as the barter pop-up box on steemax.info so the currentbarterid is used to determine which reveal box has been clicked on the page.
function onRangeChange(rangeInputElmt, listener, id) {
// We create an event listener for both input and change in order
// to be cross browser and mobile friendly.
// inputEvtHasNeverFired ensures only one of the two is used.
var inputEvtHasNeverFired = true;
var rangeValue = {current: undefined, mostRecent: undefined};
rangeInputElmt.addEventListener("input", function(evt) {
inputEvtHasNeverFired = false;
rangeValue.current = evt.target.value;
if (rangeValue.current !== rangeValue.mostRecent) {listener(evt);}
rangeValue.mostRecent = rangeValue.current;
});
rangeInputElmt.addEventListener("change", function(evt) {
if (inputEvtHasNeverFired) {listener(evt);}
});
}
var myListener = function(myEvt) {
// The listener callback function adjusts the sliders value then
// inserts it into the ratio box for further calculating.
var ratio = 1;
if (myEvt.target.value > 100) { ratio = myEvt.target.value - 100; }
else if (myEvt.target.value === 100) { ratio = 1; }
else if (myEvt.target.value < 100) { ratio = myEvt.target.value / 100; }
if (currentbarterid > 0) {
document.getElementById("ratio"+currentbarterid).value = ratio;
}
document.getElementById("ratio").value = ratio;
compare_votes_index(currentbarterid);
};
Resolved Issues
The following issues were discovered and documented on github, then resolved and documented with the following commits.
Issue #6: Inputs allow invalid characters was resolved by commit 056a2f6.
Issue #7: Invalid account name not recognized by other inputs
was resolved by commit ddedb9b lines 292 to 295.Issue #8: Multiple commands allowed was resolved by commit 0a769f4.
Issue #9: Barter form allows empty values was resolved with commit ddedb9b lines 371 to 385.
Technology Stack
SteemAX is written to use Python 3.5 and MySQL. The web interface for https://steemax.trade and https://steemax.info has been written in HTML, CSS and Javascript.
Roadmap
In the future more contributors will be brought into the fold
via Task Requests to help improve the functionality of the site and most especially the look and feel. After all, projects always benefit from the synergistic action of teamwork.
Contact
Please contact Mike (Mike-A) on Discord
https://discord.gg/97GKVFC
Thank you learnelectronics! You've just received an upvote of 55% by @ArtTurtle!
@ArtTurtle Wants To Upvote Your Art & Music!
The quickest and easiest way to start receiving an upvote for each and every single one of your art and music posts is by delegating 20 SP or more to @ArtTurtle using this delegate button. It's fully automatic and once your delegation has hit the blockchain @ArtTurtle will begin upvoting your art and music content within 45 minutes.
Don't want to give up your SP? You can also get @ArtTurtle's upvotes by signing up for free to Artopium.com! For more detailed information about @ArtTurtle and how it works be sure to check out this recent article by @Artopium titled @ArtTurtle Will Upvote Each & Every One of Your Art/Music Posts
Hi @learnelectronics!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @learnelectronics!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!