
Repositories https://github.com/kibriakk/bootstrap-dev/blob/master/Reg-login
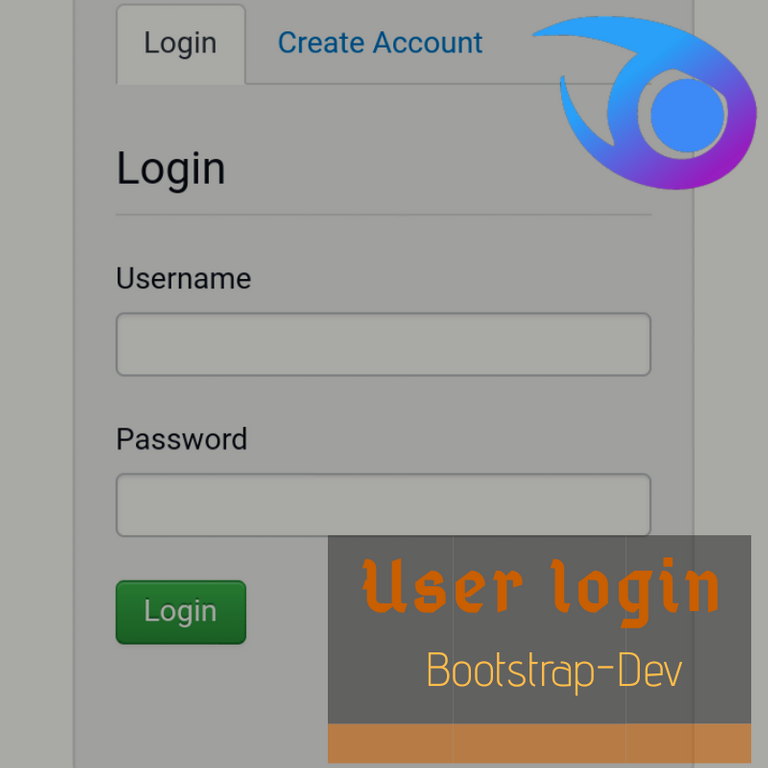
Today i am going to share Bootstrap Development tutorial part -1. In this part i will share the code of "user login and registration tabbed content ". I also explain the development methood.
Requirement:
Bootstrap-combined.min.css
Bootstrap.min.js
jquery-1.11.1.min.js
Development & Coding
Step-1: First go to the head section of your web page and insert the code given in bellow:
<link href="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" id="bootstrap-css">
<script src="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
Use it in <head>...</head> tag
Step-2: Now you should write the full code of user login and registration tabbed content in <body>...</body> tag.
Full code :
<div class="container">
<div class="row">
<div class="span12">
<div class="" id="loginModal">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3>Have an Account?</h3>
</div>
<div class="modal-body">
<div class="well">
<ul class="nav nav-tabs">
<li class="active"><a href="#login" data-toggle="tab">Login</a></li>
<li><a href="#create" data-toggle="tab">Create Account</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane active in" id="login">
<form class="form-horizontal" action='' method="POST">
<fieldset>
<div id="legend">
<legend class="">Login</legend>
</div>
<div class="control-group">
(html comment removed: Username )
<label class="control-label" for="username">Username</label>
<div class="controls">
<input type="text" id="username" name="username" placeholder="" class="input-xlarge">
</div>
</div>
<div class="control-group">
(html comment removed: Password)
<label class="control-label" for="password">Password</label>
<div class="controls">
<input type="password" id="password" name="password" placeholder="" class="input-xlarge">
</div>
</div>
<div class="control-group">
(html comment removed: Button )
<div class="controls">
<button class="btn btn-success">Login</button>
</div>
</div>
</fieldset>
</form>
</div>
<div class="tab-pane fade" id="create">
<form id="tab">
<label>Username</label>
<input type="text" value="" class="input-xlarge">
<label>First Name</label>
<input type="text" value="" class="input-xlarge">
<label>Last Name</label>
<input type="text" value="" class="input-xlarge">
<label>Email</label>
<input type="text" value="" class="input-xlarge">
<label>Address</label>
<textarea value="Smith" rows="3" class="input-xlarge">
</textarea>
<div>
<button class="btn btn-primary">Create Account</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
(change the value="" with your site registration system value in "")
The code is fully written in HTML language.
You need to change some depend on your website. All class and script are based on the step-1 files.
Note: All the code is written by me and there is no mistake. if you find any bug please comment here. I would be very happy if you help me.
sorry for bad English.
Thank you for your contribution. Some thoughts:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined!
So far this week you've reviewed 1 contributions. Keep up the good work!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Steem-contest from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations @kibriakk! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPYour post was resteemed by @resteemza
Please upvote this reply to help us grow