
Introduction
In this tutorial I will explain framework for converting Left-To-Right (LTR) Cascading Style Sheets (CSS) to Right-To-Left (RTL). as some languages like Arabic, Hebrew, Persian, and Urdu are RTL writing. so in this tutorial will make an example for utopian-io website interface.
What Will I Learn?
- Installing Node.js
- Understand RTLCSS
- Convert Utopian to RTL as example.
Requirements
- Windows 10,8.1,7 (x64)
- Text Editor
- Node.js
Difficulty
- Intermediate
Install Node.js
I recommend installing LTS version.


Animated GIF
Install RTLCSS Package
Open command prompt
Then type npm i rtlcss -g to instally it globally so we can call it later by typing just rtlcss
- You may need to run your command shell as Administrator.

Animated GIF
Understand RTLCSS
To use RTLCSS from command line
Simply Type
rtlcss [option option=parameter ...] [source] [destination]
Example
rtlcss style.css style.rtl.css
- If no destination is specified, output will be written to the same input folder as
{source}.rtl.{ext}
Config
Configuration can be set using one of the following methods:
- Specify the configuration file manually via the --config flag.
- Put your config into your projects package.json file under the rtlcssConfig property.
- Use a special file .rtlcssrc or .rtlcssrc.json.
Default .rtlcssrc
{
"options": {
"autoRename": false,
"autoRenameStrict": false,
"blacklist":{},
"clean": true,
"greedy": false,
"processUrls": false,
"stringMap":[]
},
"plugins": [ ],
"map": false
}
So that can be used inside your project folder.
For command line options use
rtlcss -h or rtlcss -help
| Option | Description |
|---|---|
| -h,--help | Print help (this message) and exit. |
| -v,--version | Print version number and exit. |
| -c,--config | Path to configuration settings file. |
| - ,--stdin | Read from stdin stream. |
| -d,--dirctory | Process all *.css files from input directory (recursive). |
| -e,--ext | Used with -d option to set the output files extension. |
| Default: ".rtl.css". | |
| -s,--silent | Silent mode, no warnings or errors are printed. |
Apply on Utopian-IO
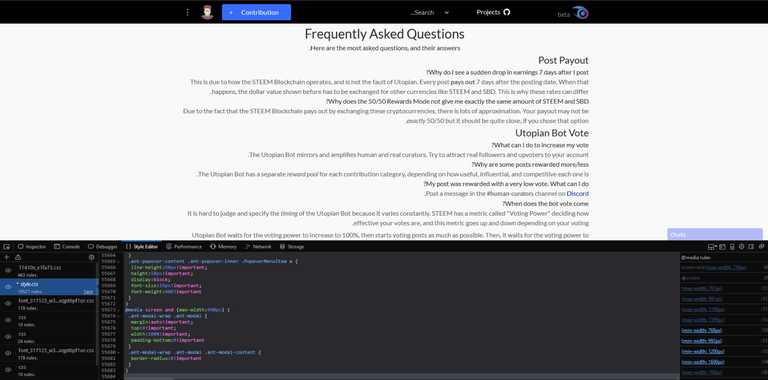
For example I will go to https://utopian.io/faq
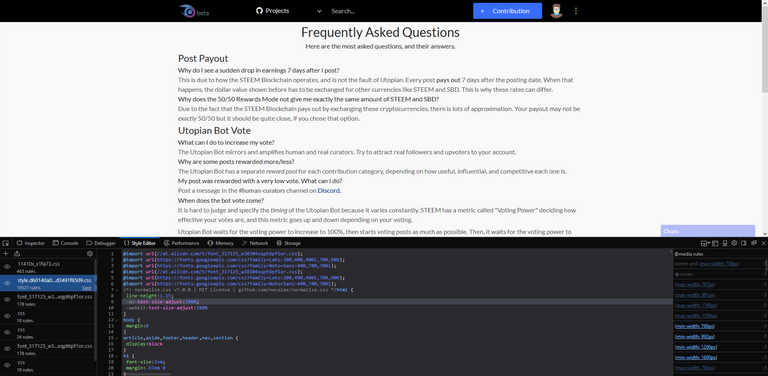
Then I will extract the main style.css that is supposed to be LTR
Press Shift + F7

Save it and rename to style.css

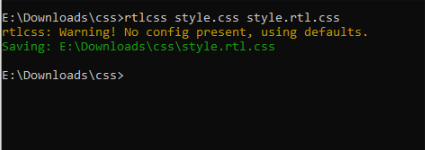
Then open command prompt again then type rtlcss style.css style.rtl.css
Hit Enter

Then Edit style.rtl.css by any text editor
Like the following:

Add to body direction: rtl if not exist.
Notes
- You may need to rtl css some divs instead of
bodyas that can result in bad effect - Also you may need to make some manual edits on the css file to make sure everything in the right place
then paste it to shift + F7

Now we have RTL interface for Utopian.io.
That's it
All images has been taken/created by @Jinzo for an open source project.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Great Tutorial.
@OriginalWorks
Very useful.
Thanks
This post has received a 0.52 % upvote from @drotto thanks to: @taheressam.
@OriginalWorks
Hey @jinzo I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x