Repository
https://github.com/jerry95loyal/SIDMM
About SIDMM
SIDMM is a government application that is used to monitor the utilization of funds used for infrastructure development concerned with the government
What feature(s) did you add?
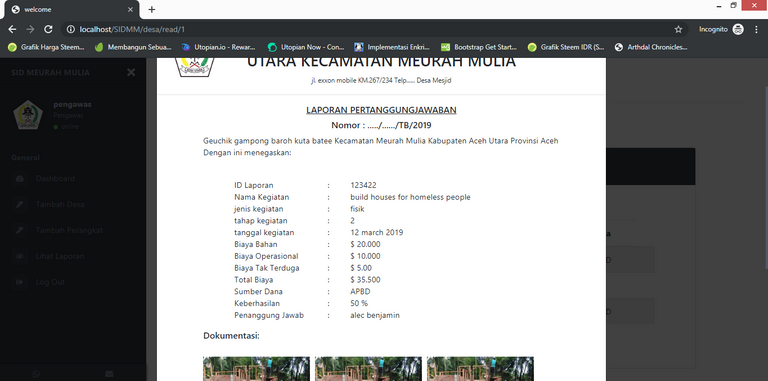
- add previews for activity reports into modals sourced from the database data which will then be printed as PDF files.
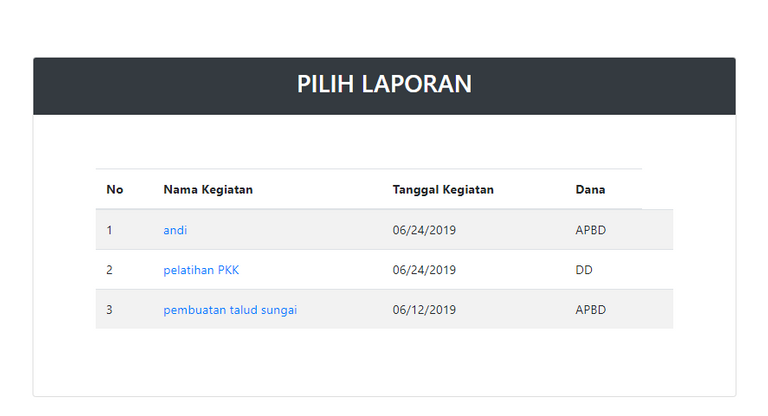
report list view which will bring up the modals when one of them is selected.

when selected, it will bring up modals as below:

- Changing the image upload mode from a single picture to mulitple picture in a database field, this feature aims to reduce the number of fields in the database.
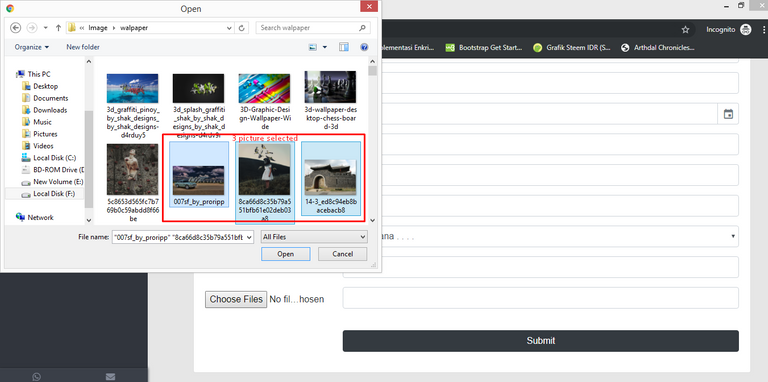
now we can add multiple images in the report, not just one image.

we can choose 3 or more:

- add several menus in the sidebar that aim to increase application features.
in the presence of several additional menus will make the sidebar look more perfect

How did you implement it/them?
I will display a few lines of code that I am revising and I added, it below:
- displays previews in the form of modals
(html comment removed: Modal )
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header text-center">
<div class="row">
<div class="col-sm-2">alt="Chania" width="80" height="80"></div>
<div class="col-sm-8"><h3>PEMERINTAHAN KABUPATEN ACEH UTARA KECAMATAN MEURAH MULIA</h3>
<small >jl. exxon mobile KM.267/234 Telp...... Desa Mesjid</small>
</div>
<div class="col-sm-2"></div>
</div>
</div>
<div class="modal-body">
<h6 class="text-center"><u>LAPORAN PERTANGGUNGJAWABAN</u></h6>
<h6 class="text-center">Nomor : ...../....../TB/2019</h6>
<div class="row">
<div class="col-sm-1"></div>
<div class="col-sm-10">
<p>Geuchik gampong baroh kuta batee Kecamatan Meurah Mulia Kabupaten Aceh Utara Provinsi Aceh Dengan ini menegaskan:
<div class="row">
<div class="col-sm-1"></div>
<div class="col-sm-3">
<br>ID Laporan
<br> Nama Kegiatan
<br> jenis kegiatan
<br>tahap kegiatan
<br>tanggal kegiatan
<br>Biaya Bahan
<br>Biaya Operasional
<br>Biaya Tak Terduga
<br>Total Biaya
<br>Sumber Dana
<br>Keberhasilan
<br>Penanggung Jawab
</div>
<div class="col-sm-1">
- create multiple upload features in one field of database.
on views file
<div class="form-group row">
<input type="file" name="files" class="col-sm-3 col-form-label" id="files" multiple />
<div class="col-sm-9">
<input type="text" class="form-control" id="uploaded_images" placeholder="">
</div>
</div>
<div class="form-group row" id="tampil_gambar">
</div>
then on the controller: here I add the * array * function to separate the name of the image in the database with a comma
function upload()
{
sleep(3);
if($_FILES["files"]["name"] != '')
{
$output = array();
$config["upload_path"] = './asset/images/';
$config["allowed_types"] = 'gif|jpg|png';
$this->load->library('upload', $config);
$this->upload->initialize($config);
for($count = 0; $count<count($_FILES["files"]["name"]); $count++)
{
$_FILES["file"]["name"] = $_FILES["files"]["name"][$count];
$_FILES["file"]["type"] = $_FILES["files"]["type"][$count];
$_FILES["file"]["tmp_name"] = $_FILES["files"]["tmp_name"][$count];
$_FILES["file"]["error"] = $_FILES["files"]["error"][$count];
$_FILES["file"]["size"] = $_FILES["files"]["size"][$count];
if($this->upload->do_upload('file'))
{
$data = $this->upload->data();
// var_dump($data);
array_push($output, $data["file_name"]);
}
}
echo implode( ",", $output);
}
}
- The last one I added was a menu on the sidebar
<div class="sidebar-menu">
<ul>
<li class="header-menu">
<span>General</span>
</li>
<li>
<a href="Dashboardpen">
<i class="fas fa-tachometer-alt"></i>
<span>Dashboard</span>
</a>
</li>
<li>
<a href="tambahdesa">
<i class="fas fa-marker"></i>
<span>Tambah Desa</span>
</a>
</li>
<li>
<a href="<?php echo base_url(); ?>Inputper">
<i class="fas fa-marker"></i>
<span>Tambah Perangkat</span>
</a>
</li>
<li>
<a href="<?php echo base_url(); ?>Opsidesa">
<i class="far fa-eye"></i>
<span>Lihat Laporan</span>
</a>
</li>
<li>
<a href="<?php echo base_url(); ?>login/logout">
<i class="fas fa-sign-out-alt"></i>
<span>Log Out</span>
</a>
</li>
</div>
Commits on Github
https://github.com/jerry95loyal/SIDMM/commit/f8ad54c983a63cc093e86d0310462f418837d1dd
Github Account
https://github.com/jerry95loyal
Thank you for your contribution. I wouldn't suggest your squeeze all your changes into one-single commit. Instead, it is better to
git checkout -ba new branch, have several commits, each commit is dedicated for its purpose, and merge to your master branch.sleep(3);inupload()is a code smell.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @justyy! Keep up the good work!
Hi @jerryloyal!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @jerryloyal!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!