Repository
https://github.com/jerry95loyal/SIDMM
About SIDMM
SIDMM is a government application that is used to monitor the utilization of funds used for infrastructure development concerned with the government, this application is expected to help the government in monitoring regional development
New Features
- add access for the public to view reports
previously only accessible by two types of users, now I have added one more type to the public as shown below.

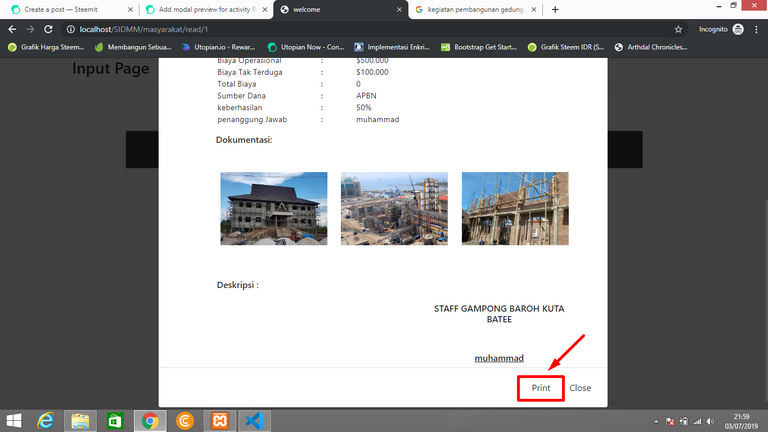
- add print function for the data that was previously displayed in the modal
I have added a print function to the activity report, you can see in the picture below.

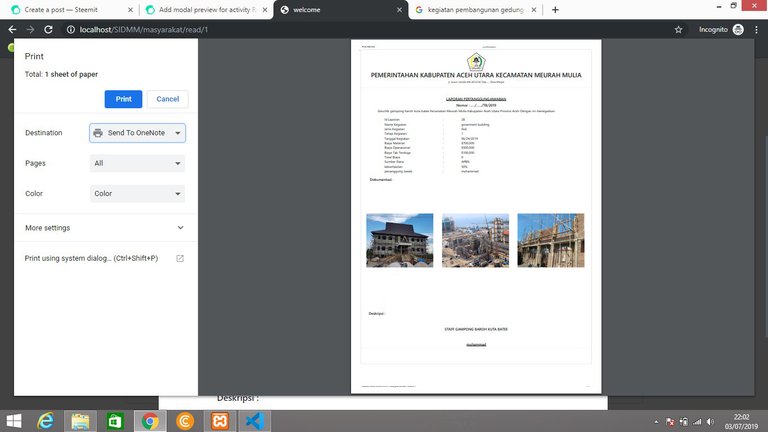
when clicked it will appear the page as below.

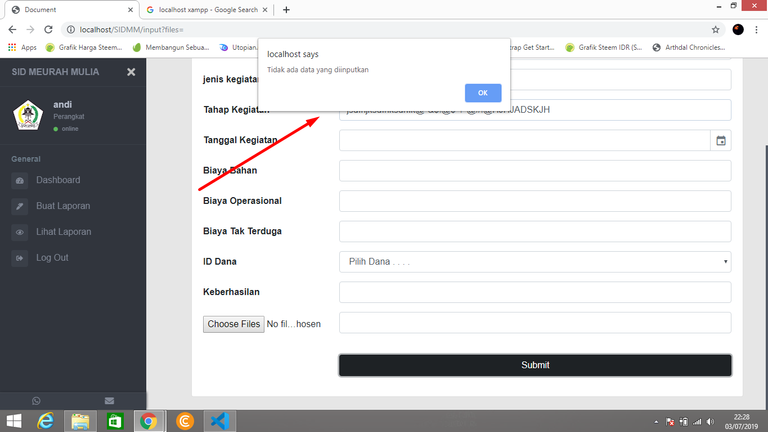
- add a warning when the inputted data is invalid
previously, when the data entered was invalid, the system did not display a warning that the entered data failed to enter the database, but now I have added it.

How did you implement it/them?
- below, this is a snippet of script to add a button on the welcome page, here I add one button to the public login process.
<a href="<?php echo base_url()?>plogin" type="button" class="btn btn btn-danger btn-lg btn-block"><h3 class='fas fa-user-cog'></h3> goverment</a>
</div>
<div class="col-md-4 mb-3">
<a href="<?php echo base_url()?>login"type="button" class="btn btn-primary btn-lg btn-block"><h3 class='fas fa-user-edit'></h3>contractor</a>
</div>
<div class="col-md-4 mb-3">
<a href="<?php echo base_url()?>opsidesamas" type="button" class="btn btn-success btn-lg btn-block"><h3 class='fas fa-users'></h3>>>society<<</a></div>
- Furthermore, adding the print function to the activity report, I will display the coded snippet below.
this for adding the print button, for the full script you can see it in the java script file printThis.js
<button type="button" class="btn btn-default" id="print">Print</button>
- the last one to bring up a warning box if the data entered is invalid, you can see the snippet script below
$(document).ready(function(){
$('#datepicker').datepicker({
uiLibrary: 'bootstrap4'
});
$('#submit').click(function(){
if($('#nama_kegiatan').val()==""){
alert("invalid data entered")
}
else{
$.ajax({
url:'input/tambah',
method:'POST',
data:{
pnamakegiatan:$('#nama_kegiatan').val(),
pjeniskegiatan:$('#jenis_kegiatan').val(),
ptahapkegiatan:$('#tahap_kegiatan').val(),
ptanggalkegiatan:$('#datepicker').val(),
pbiayabahan:$('#biaya_bahan').val(),
pbiayaoperasional:$('#biaya_operasional').val(),
pbiayatakterduga:$('#biaya_takterduga').val(),
piddana:$('#id_dana').val(),
pkeberhasilan:$('#keberhasilan').val(),
puploaded_images:$('#uploaded_images').val(),
this alert("invalid data entered") the part for the message you want to display
Commits on Github
https://github.com/jerry95loyal/SIDMM/commit/8eaeffe5b0a4ae02aa38a145a4f1d20c569b4f2c
I see you repeat a lot of code on View layer. Doesn't Codeigniter has a templating engine?
Using local languages instead of English on variable names is not a feasible way to develop open-source projects. Variable naming is an important part of understanding the project by reading its source code as a 3rd party contributor.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @emrebeyler! Keep up the good work!
Hi @jerryloyal!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @jerryloyal!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!