Travel-it iOS App
What is the project about?
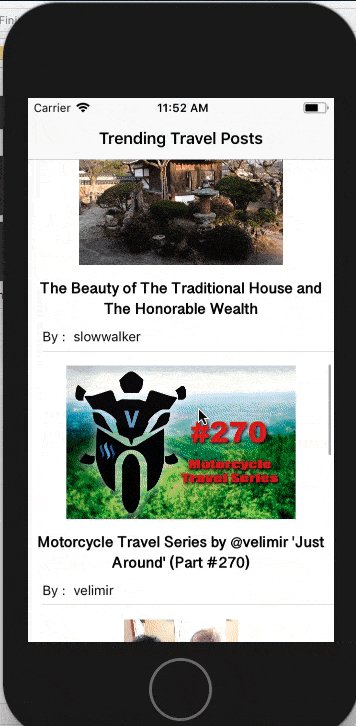
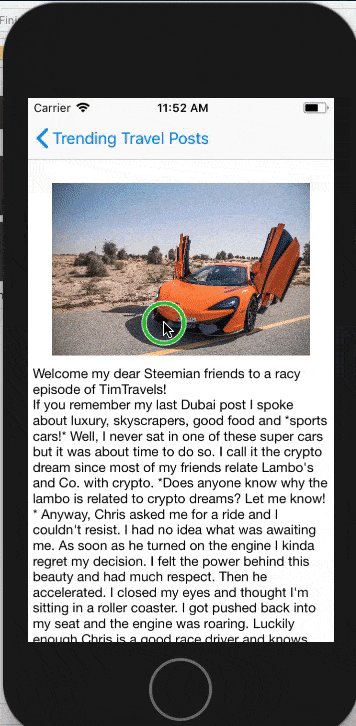
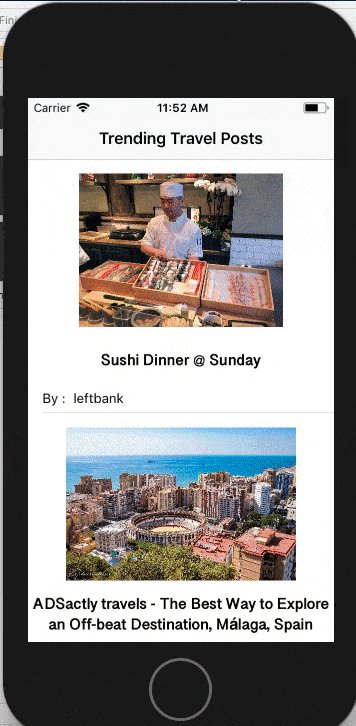
Travel-It is an open source iOS made for Steemit travel bloggers. It shows trending posts from travel category. This app is created to help minnows who used travel niche on Steemit. Using this app users can learn writing tactics from trending travel posts. Currently, the app shows list of Top 10 trending posts with image in travel category and full detail page of every post with image, title and post body when you click on any post in list. In next update i will improve UI and UX of app and also add more details in posts like posts upvotes, upvotes value on posts, comments on posts. I also try to add a list under every post which shows all images of post with pinch to zoom functionality.

Technology Stack
- Xcode
- Swift Programming Language
- Steemit api
- Cocoa Pods
How the app works
- The app fetch top 10 posts from trending section in travel category by making a URL request of Steemit api through this function :-
func getTredingTravelPosts() {
let url = URL(string: "https://api.steemjs.com/get_discussions_by_trending?query=%7B%22tag%22%3A%22travel%22%2C%20%22limit%22%3A%20%2210%22%7D")!
URLSession.shared.dataTask(with: url, completionHandler: {
(data, response, error) in
if(error != nil){
print("error")
}else{
do{
var json = try JSONSerialization.jsonObject(with: data!, options: []) as! [[String: AnyObject]]
for post in json {
self.allPosts.append(post)
}
DispatchQueue.main.async(execute: {
self.travelpostsTableView.reloadData()
})
}catch let error as NSError{
print(error)
}
}
}).resume()
}
- After getting data app store all data in a array of dictionaries
allPostsand then use that data to shows all the posts in a list with images, post title and author name through following function :-
func updateCellData(data: [String: AnyObject]) {
self.postTitle.text = data["title"]! as! String
self.authorNameLabel.text = data["author"] as! String
let metadata = data["json_metadata"]! as! String
let data = metadata.data(using: .utf8)!
do {
if let jsonArray = try JSONSerialization.jsonObject(with: data, options : .allowFragments) as? [String:AnyObject]
{
if let images = jsonArray["image"] as? [String] {
let finalImage = images[0]
if let url = URL(string: finalImage) {
postMainImage.sd_setImage(with: url)
}
}
} else {
print("bad json")
}
} catch let error as NSError {
print(error)
}
}
- If you want to see the others functions of app too, then clone the repository to your system and open
xcworkspacefile in Xcode.
Advantages of this app over Steemit Web App
Well this app is not a clone of Steemit web app because this app has its own features. Yes i am showing trending posts from travel tag same as Steemit web app does but in Travel-it you gonna get more advance features too. As i said before this app mainly for Steemit travel bloggers or minnows who thinking to become a travel blogger on Steemit. So i had some advance features for the app which are following :-
There will be a section in app which helps new user in guiding about What is Steemit, How it works, What you can achieve on Steemit, Why it is better than other platforms and much more. The benefit of this section is users can get all information about Steemit at one place, they don't have to google "What is Steemit", "How to earn more on Steemit", "How to get more followers on Steemit" and etc queries.
This app gives users freedom to filter posts. Users can filter trending post on basis of some filters like they can filter post by author name, they can filters posts by date, they can filter posts by highest likes, they can filter posts by highest comments, they can filter posts by highest Upvotes.
There will be a section named 'Teach Me'. This section teaches users about what things to keep in mind while writing a travel post on Steemit, How to write a good travel post on Steemit. In this section users learn How to write their travel post without Plagiarism, Spamming and other things which are not allowed on Steemit.
Sometimes you write your first post and you are so lucky to get place in tending or hot category. App keep track of such users and will suggest their posts to other minnows, so that they can interact, follow them.
App will provide users some more advance features like :-
a. Users can choose their favourite authors to get notification whenever their author posts a new post.
b. Users can set reminder of post in app. By default app reminds user daily to post on Steemit but users can change duration of reminder from daily to two days, three days, four days, five days, on weekends.
Not all finish there, i am daily working on this and thinking about new features in app as well as i working on app to add all these feature as soon as possible.
How to run app
The app is currently not available on app store but still you can install it on your iPhone. For this you need to have following things :-
Mac
Xcode
Apple developer account
If you had all of this, then download the repository to your system, open
xcworkspacefile in Xcode.Now go to project directory from your terminal and run
pod installto install all the dependencies for app.That's it now connect your device to system, go to Xcode and build the app on your device and enjoy the app.
Roadmap
- V0.1 App announcement with list of posts and their detail pages with content.
- V0.2 Improved UI and UX along with more information about posts, the priority for me in this version is improving post body formatting. Showing post body same as user see on steemit.com.
- V0.3 SteemConnect Login and Register, to give users ability to upvote the posts from app.
- V0.4 Adding Users and authors Steemit profile in app.
- V0.5 Android Version of app and a website(with more detailed and more actions).
- V0.6 Upload app to App store and Play store.
- V0.7 Adding more functionality and actions to apps for users like wallet, direct chat with authors, post creation etc.
- V0.8 Adding filtering and other main features like 'Teach me' section in app.
How to contribute?
You can contribute to the project development if you had knowledge in iOS Development by forking repository and making pull request after adding new feature. If you don't have any knowledge in iOS Development, still you can contribute in following fields :-
- Search for bugs in app, currently i don't think there are any bugs. But after new releases you can test the app for bugs.
- Provide suggestion for new feature in app.
- Suggest designs for the app and logo.
Posted on Utopian.io - Rewarding Open Source Contributors
Good Going ... a reasonably good iOS app is missing and this can bring lot of users.
thank you so much @bobinson
I download the app and look forward to the “teach me”. I resteemed in hopes of helping someone else with your app and to help you out as well. Cheers
Thank you very much @charisma1
You’re welcome
Hey @iamankit I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you so much sir!
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

Can you please describe a few advantages of the app. I don't see any added value of your app compared to when I call up the special tag "travel" on Steemit in my mobile browser.
You can contact us on Discord.
[utopian-moderator]
Sir, first of all thanks for pointing out things missing in post. I edited post according to your suggestion and add information about the features, on which i am working and soon add in app one by one. Review the post now and check if i am not missing something again.
Thanks
This post has been resteemed from MSP3K courtesy of @juliakponsford from the Minnow Support Project ( @minnowsupport ).
Bots Information:
Join the P.A.L. Discord | Check out MSPSteem | Listen to MSP-Waves
Great eye-opening app @iamankit
I am happy you like it!