Repository & Pull Request
https://github.com/Steemia/Steemia
https://github.com/Steemia/Steemia/pull/70
Bug Fixes
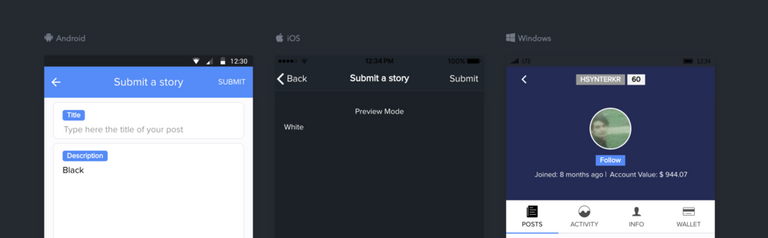
- Dark Theme Color Issue
The font color on the post page was black, so the font was not visible when switching to the dark theme. The text color is set to black in blue theme and set to white in dark theme, so the error is resolved.
- Reblog Button Removed From Logged-in User's Post
The reblog button is removed from the user's own posts, because users can not reblog their own posts.
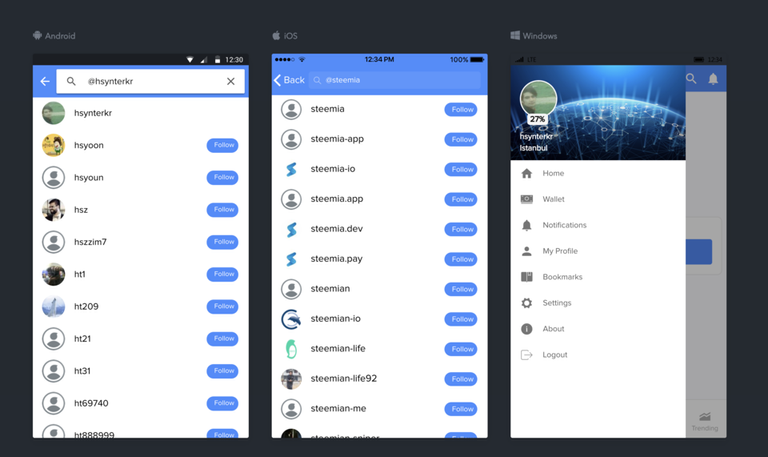
- Follow/Unfollow Buttons Removed From Current User Item in Search Results
Follow/ Unfollow buttons are removed from the user's own names in search results.
New Features
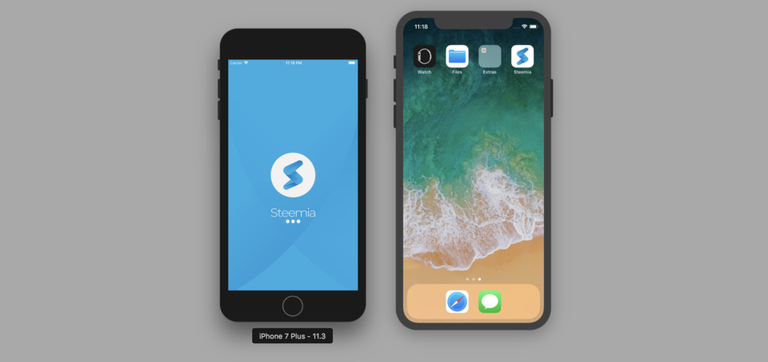
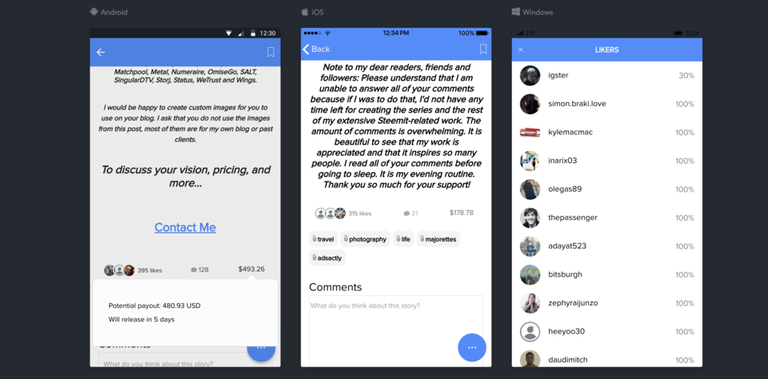
iOS Resources 🌞
iOS icons and splash screen files were generated and added to the GitHub repository. I'm working on the iOS version and we will release the iOS version of Steemia as soon as possible.
Set Global Currency in Settings 💴
Our work on localization and internationalization continues. Steemia was using USD globally as currency. 12 different currencies added to Steemia with new update. Now users can use many different currencies.
You can comment below for currencies you want to see in Steemia.
- Remaining Time for Pending Payouts
To implement remaining time feature; 7 days added to the posting date to determine the exact date of the pending payout. Then the exact remaining time determined by taking the difference between the current time and the pending payout date with Moment.js
let now = moment().toDate();
let cashout_time = moment(this.created).add(7, 'd').toDate();
let hours = moment(cashout_time).diff(now, 'hours');
let minutes = moment(cashout_time).diff(now, 'minutes');
let days = moment(cashout_time).diff(now, 'days');
- Pending Payouts with Custom Currencies
The pending payout feature was added to the previous pull request. Now pending payout can be viewed with 12 different currencies. For example, when you select any currency from the settings page, Steemia automatically calculates author reward with the currency you specify.
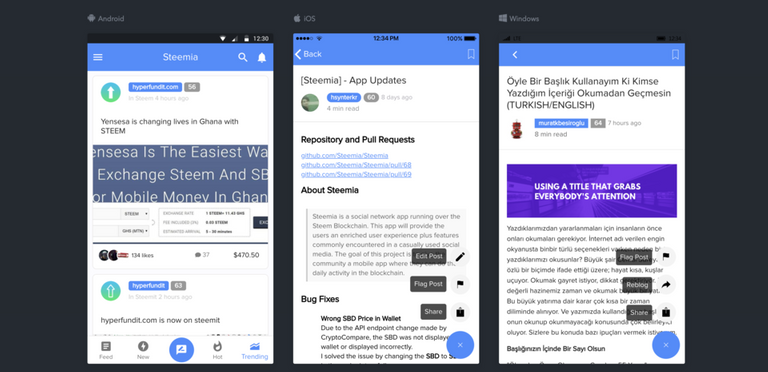
- Voting Power on Side Menu
The voting power has started to be shown in the menu so that users can use the voting power more effectively. So users can easily see their voting power without dealing with third party sites or software.
- Readme Updates
Invite link of our Discord channel has been added to the README file so that people who have reviewed the Github repository can communicate with us more easily. However, the Google Play URL has also been added to make it easier to implement. I also prepare a document for developers who interested in Steemia. Thanks @codingdefined for this suggestion.
- Auto claim rewards
For some users it can be annoying to check the wallet every day and claim reward. When you activate the auto claim option from the Settings page, Steemia checks your wallet and claim the rewards automatically.
this.storage.get('auto_claim').then(data => {
if (data === true) {
if (this.rewards > 0 ) {
this.claim_rewards();
}
}
});
- Post single page improvements
Upvote number, comment number, reward amount information added to post single page. When the upvote count is clicked, the votes modal will be open and the list of upvoters will be displayed. In addition, pending payout has been implemented on the post single page to calculate rewards easily.
- Roadmap
- Localization & Internationalization 🏁
- Push Notifications 🔔
- Filtering by Tags 🎁
- Chat Implementation 💬
- iOS Release📱
- How to contribute?
You just need to fork the following repository, feel free to send us a Pull Request... 🎊🎉
https://github.com/Steemia/Steemia








this app has given a giant growth, I recommend it openly
Thanks for the contribution!
Great contribution, I'm sure those features will be very useful! I was also wondering what it's like working on the iOS version? Is it difficult to port everything over or is it bearable?
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you very much @amosbastian
iOS release is harder than Android :) They want a lot of information, Privacy Policy etc. Even a steem account to test your app 😄
Hey @hsynterkr
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!