
Hello There
In this lesson, We will draw vector page curl effect with the inkscape program.
Lest start.
Merhaba arkadaşlar bugün açık kaynak kodlu Inkscape vektörü düzenleme ve oluşturma aracı ile vektörel sayfa kıvrım efekti tasarımı yapacağız adım adım ders şeklinde ilerleyeceğiz. İnşallah beğenirsiniz.

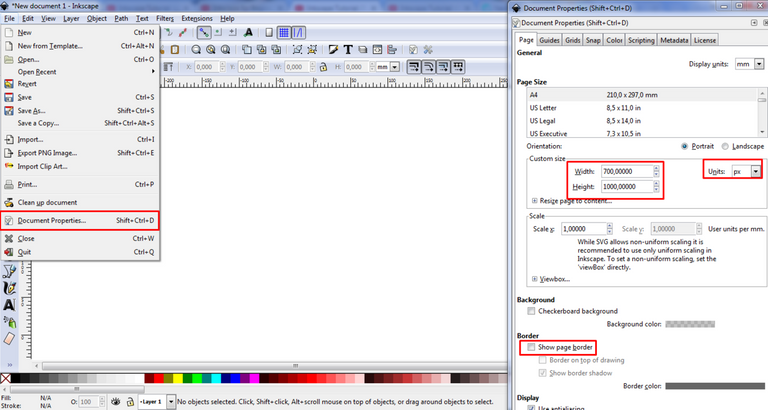
1- İnkscape sayfası açıldıktan sonra öncelikle “file” pencersinden “document properties” komutuna tıklayıp belge düzenleme sayfasını açıyoruz. Ve yandaki değerleri giriyoruz, isterseniz biraz daha artırabilirsiniz. Ardından aynı sayfayı px olarak ayarlıyoruz. Border bölümünden show page border alanında ki tik'i kaldırıyoruz.

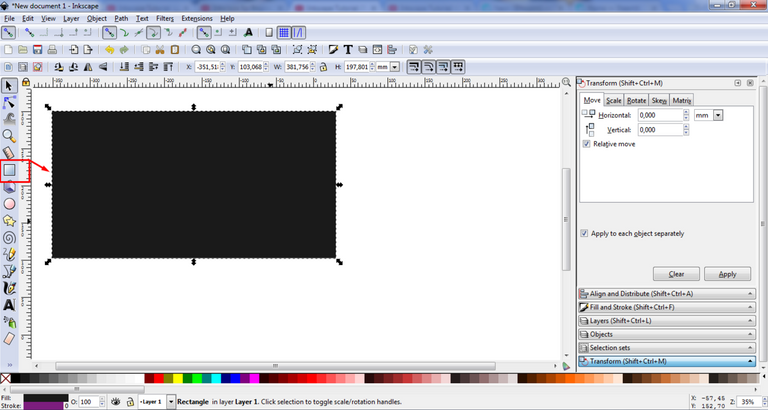
2- Sol yardım menüsünden seçim araçlarından kare şeklini seçiyorum. Ardından bir dikdörtgen yapıyorum.

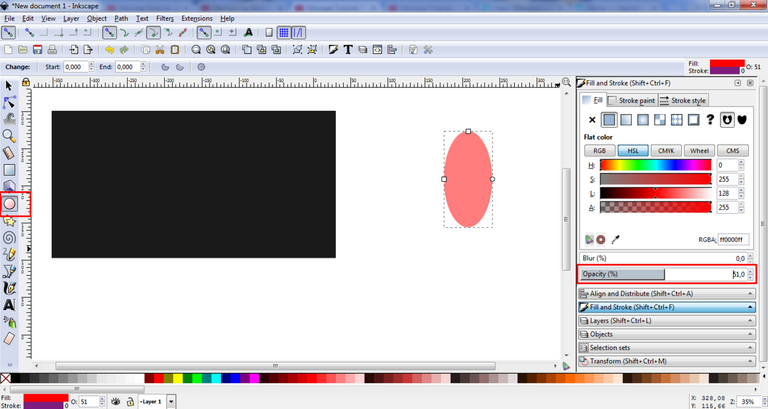
3- Sol yardım menüsünden seçim araçlarından daire şeklini seçiyorum. Ardından bir elips yapıyorum. Yapmış olduğum elipsin opaklığını ctrl+shift+F kısayolunu açarak yapıyorum.

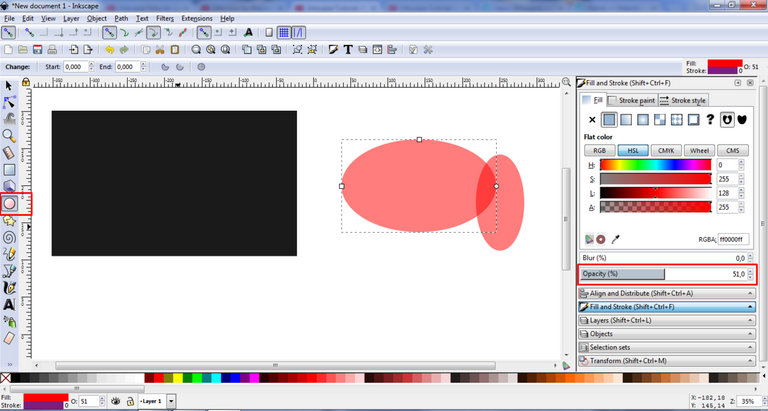
4- Şimdi daire seçim aracıyla ilk şeklimden daha büyük bir elips yapıyorum.

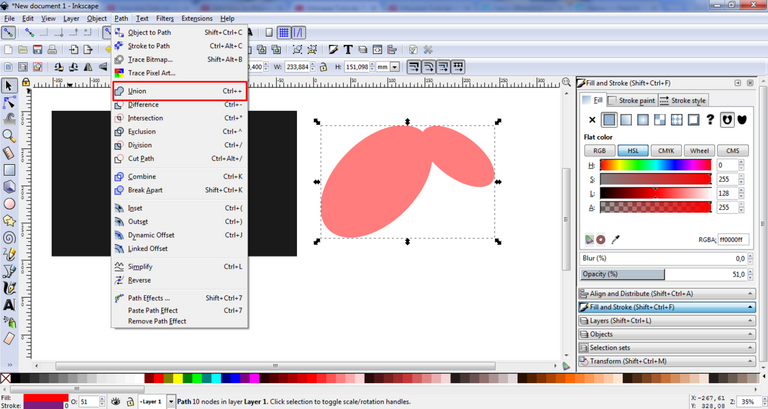
5- Arkadaşlar yapmış olduğum iki elipsi seçerek path+union bölümünden birleştiriyorum

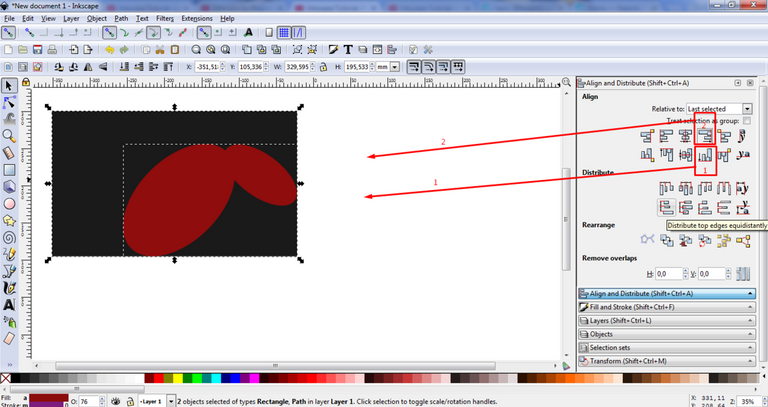
6- Elipsleri birleştirdikten sonra karenin içine yerleştirmek istiyorum. Onun içinde ctrl+shift+A kısayolunu açıyorum. Görselde yolları takip ederek içine yerleştiriyorum.

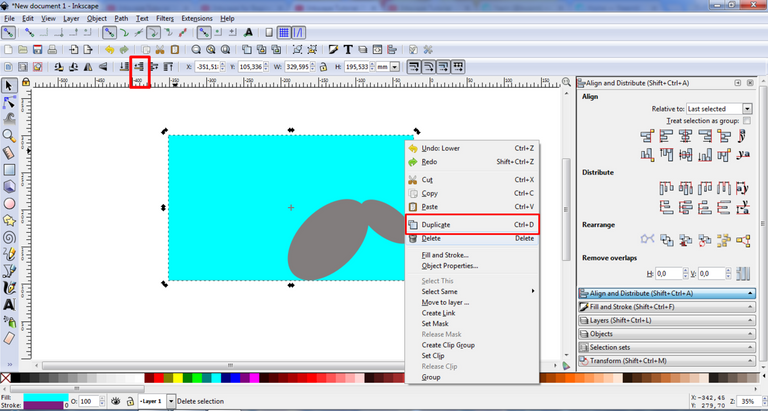
7- İlk yaptığım karenin üzerine gelerek ctrl+D yaparak kopyalıyorum. Kopyaladıktan sonra üst yardım menüsünde ki kısayollardan alta al alanıyla alt kısma alıyorum.

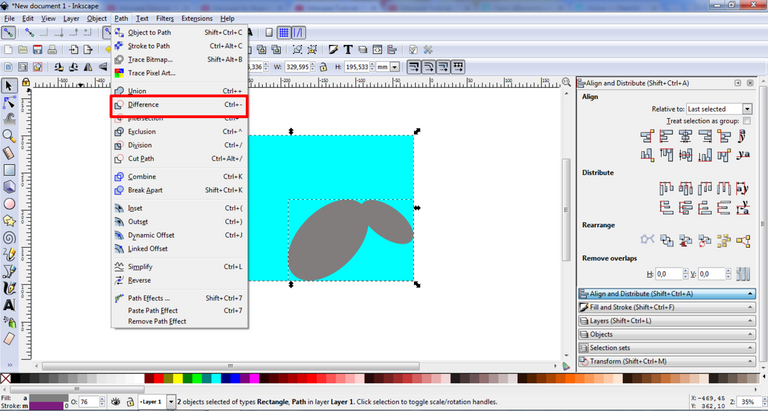
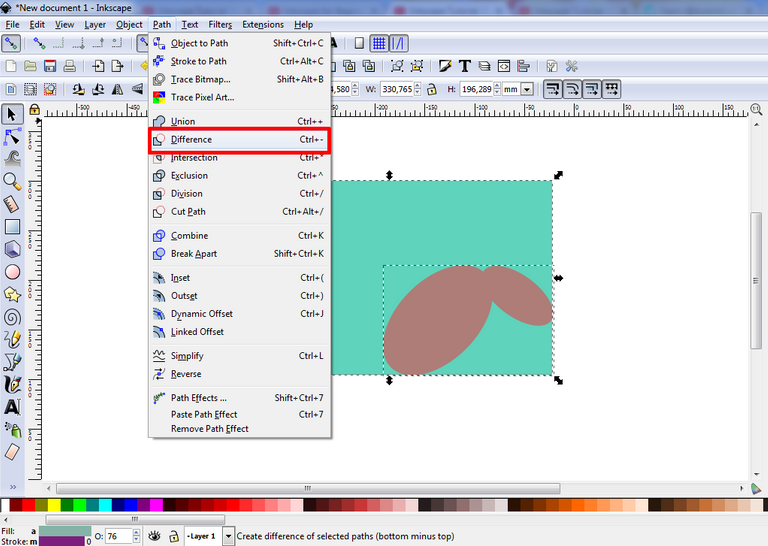
8- Arkadaşlar şimdi de elipsimi kopyalıyorum. Ardından elips ve dikdörtgeni seçerek path + difference yapıyorum.


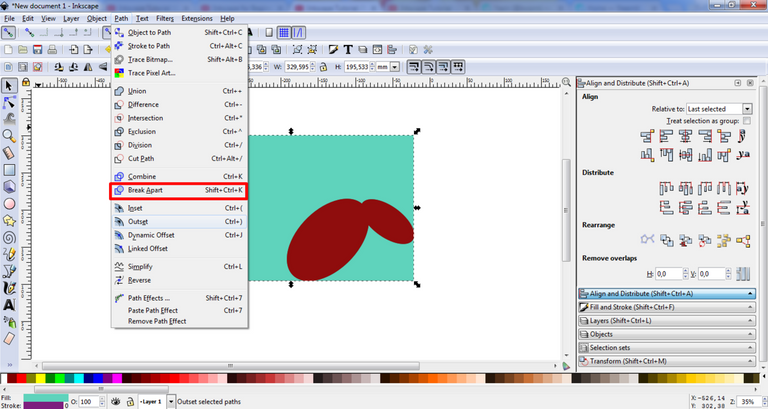
9- Difference yaptıktan sonra aynı kısayolda ki path+break apart işlemini uyguluyorum.

10- Break apart yaptıktan sonra sayfanın üst kısmı ayrılıyor. Ayrılan bu parçayı seçerek siliyorum. Sildikten sonra ki görünüm görselde ki gibi oluyor.

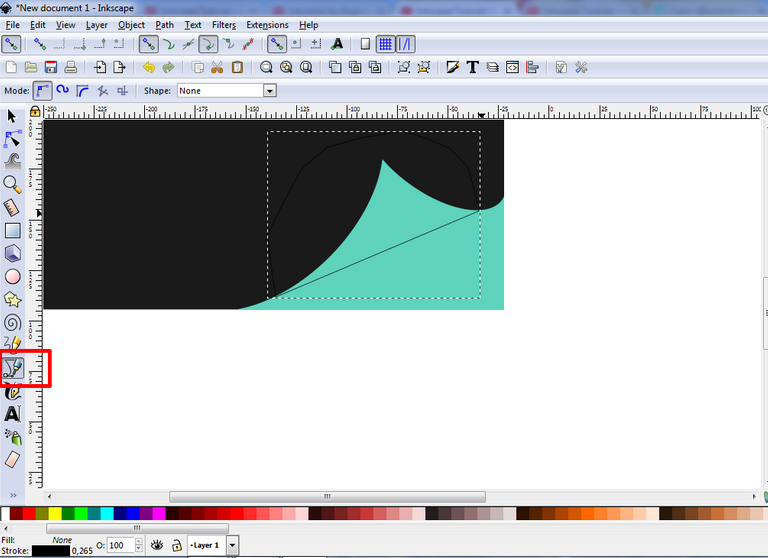
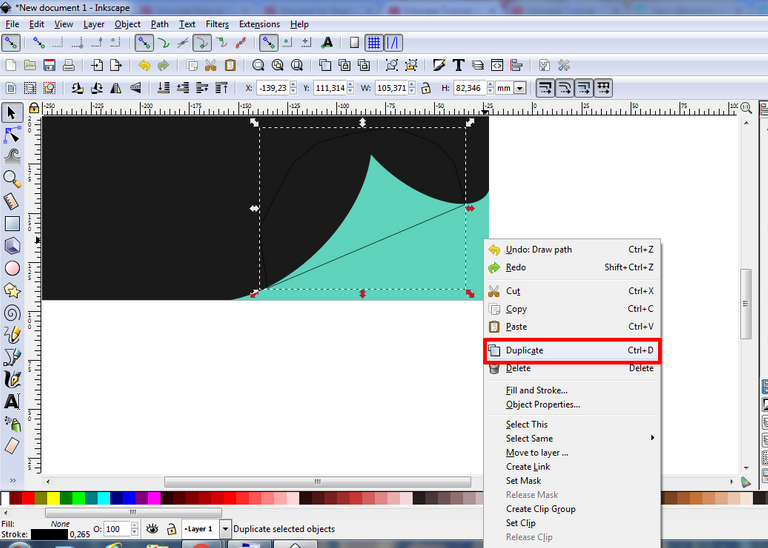
11- Öncelikle sol yardım menüsünde ki "draw bezier curves" "shift+f6" kalemini seçiyorum. Seçtiğim kalemle görselde ki gibi çizim yapıyorum. Çizim işlemini bitirdikten sonra ayrılan parçayı kopyalıyorum.

12- Path+ intesection yapıyorum ve kesişim alıyorum. Kesişimin hali görselde ki gibi olmalı.

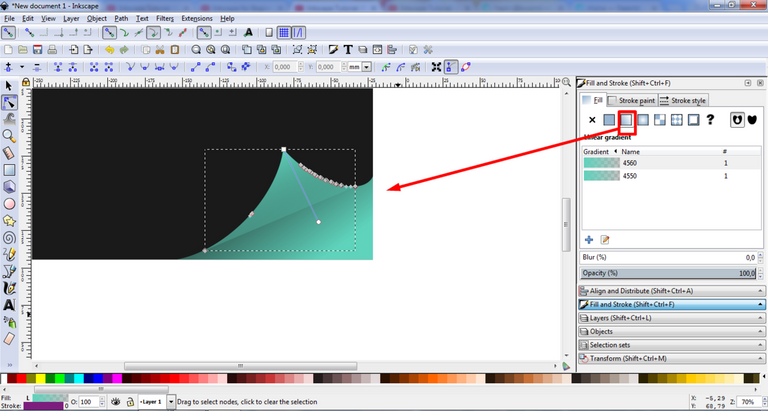
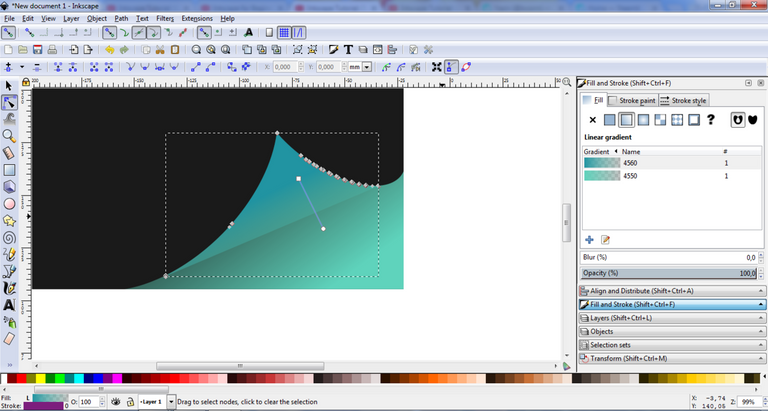
13- Kesişim alındıktan sonra soyfayı renklendirip düzenleme bölümünden gradient uygulaması yapıyorum.

14- Gradient göz kararı uygulanıyor. Ve benim yaptığım bu şekilde görünüyor.

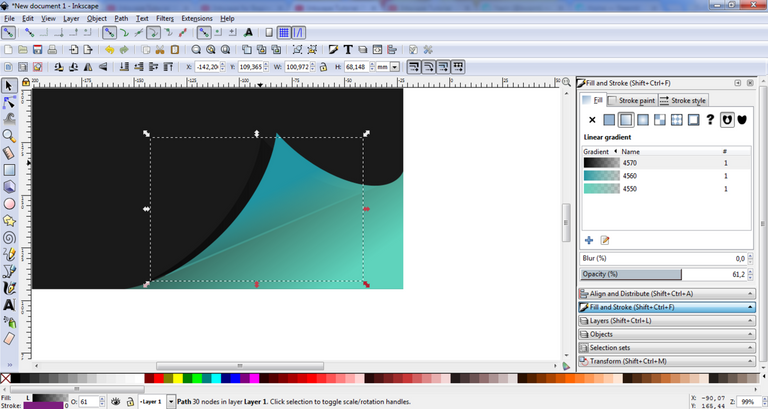
15- Şimdi yaptığım üst kesişimi kopyalıyorum. Ve rengini gölgelendirme oranında ayarlıyorum. Renginin ayarını yaptıktan sonra taşıma aracıyla hafif sola doğru çekiyorum. Bu şekilde gölge efekti veriyorum.

16- Şimdi ana karemize de gradient uyguluyorum. Bu işlemi ctrl+shift+F kısayoluna girerek yapıyorum.

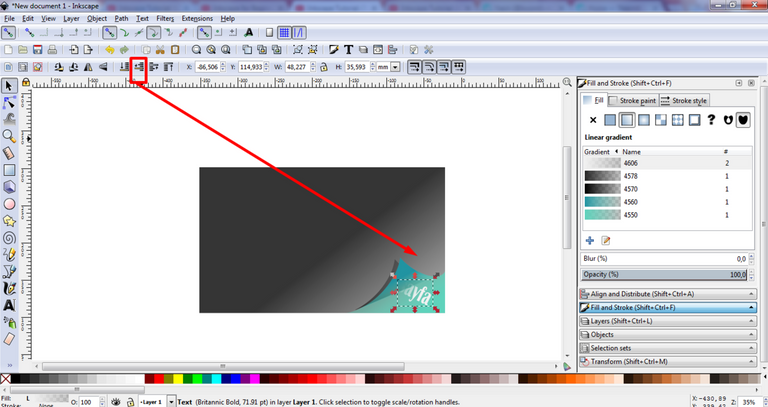
17- Bu işlemleri tamamladıktan sonra sol yardım menüsünden yazı aracını seçiyorum. Seçtikten sonra yazı olarak "sayfa" yazıyorum. Bu yazıyı kesişim bölümüne taşıyorum. Ve üst yardım menüsünden alta al sekmesiyle alt kısma alıyorum.

18- Alta alma işlemini görselde ki gibi yapıyorum. Yazım seçili iken üst yardım menüsünde ki kısayolu kullanıyorum.

19- Arkadaşlar bu da sayfamızın son hali. Son halinde ki yazıları sol yadım menüsünde ki yazım aracıyla yaptım. Benim elimden gelenler bu kadar. Sizler sayfanın ve yazının rengini ve ne olacağını dilediğiniz gibi yapabilirsiniz.
Sabırla buraya kadar okuduğunuz için çok teşekkür ederim. :)
Sağlıcakla kalın. Allah'a emanet olun. :)
Github Link: https://github.com/inkscape/inkscape
Download Link: https://inkscape.en.softonic.com/?ex=BB-39.3
Posted on Utopian.io - Rewarding Open Source Contributors
Çok emek vermişsiniz.
teşekkür ederim 2 aydır kullanıyorum daha yeniyim :)
Emeğinize sağlık. Çok iyi düşünülmüş
Teşekkür ederim hocam beğenmenize sevindim
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]