Hi ,
This is the fourth part in React project.I translated 530 words.
React 1
React 2
React 3
React 4
React : A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
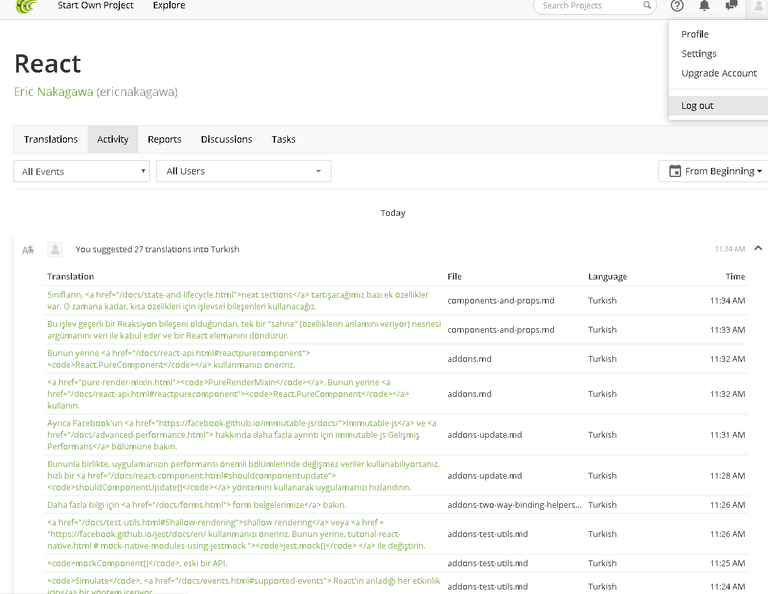
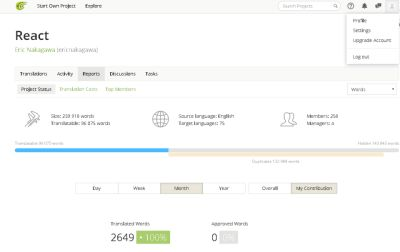
Project Activity Page
My Crowdin Profile
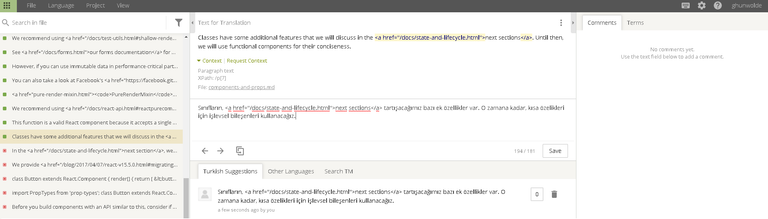
Some Examples
Translation File Language Time
Sınıfların, next sections tartışacağımız bazı ek özellikler var. O zamana kadar, kısa özelikleri için işlevsel bileşenleri kullanacağız. components-and-props.md Turkish 11:34 AM
Bu işlev geçerli bir Reaksiyon bileşeni olduğundan, tek bir "sahne" (özelliklerin anlamını veriyor) nesnesi argümanını veri ile kabul eder ve bir React elemanını döndürür. components-and-props.md Turkish 11:33 AM
Bunun yerineReact.PureComponentkullanmanızı öneririz. addons.md Turkish 11:32 AM
PureRenderMixin. Bunun yerineReact.PureComponentkullanın. addons.md Turkish 11:32 AM
Ayrıca Facebook'un Immutable-js ve hakkında daha fazla ayrıntı için immutable-js Gelişmiş Performans bölümüne bakın. addons-update.md Turkish 11:31 AM
Bununla birlikte, uygulamanızın performansı önemli bölümlerinde değişmez veriler kullanabiliyorsanız, hızlı birshouldComponentUpdate()yöntemini kullanarak uygulamanızı hızlandırın. addons-update.md Turkish 11:28 AM
Daha fazla bilgi için form belgelerimize bakın. addons-two-way-binding-helpers.md Turkish 11:26 AM
shallow rendering veyajest.mock()ile değiştirin. addons-test-utils.md Turkish 11:26 AM
mockComponent(), eski bir API. addons-test-utils.md Turkish 11:25 AM
Simulate, React'in anladığı her etkinlik için bir yöntem içeriyor. addons-test-utils.md Turkish 11:24 AM
Sığ render oluşturucureact-test-renderer/shallowbölümüne taşındı.
Referans sayfasında sığ oluşturma hakkında daha fazla bilgi edinin. addons-test-utils.md Turkish 11:24 AM
Jest'i, Jest web sitesinin React Tutorial'i ile nasıl başlatacağınızı öğrenin. addons-test-utils.md Turkish 11:23 AM
shallowRenderer.render(),ReactDOM.render()'e benzer, ancak DOM gerektirmez ve yalnızca tek bir seviyeyi derinleştirir. addons-shallow-renderer.md Turkish 11:21 AM
React.PureComponentortaya çıkmadan önce, aynı kodu elde etmek içinshallowCompareyaygın şekilde kullanıldı. React ile ES6 sınıflarını kullanırken, işlevselliğiPureRenderMixinolarak ayarlayın. addons-shallow-compare.md Turkish 11:20 AM
shallowCompare, eski bir eklentidir. Bunun yerineReact.PureComponentkullanın. addons-shallow-compare.md Turkish 11:19 AM
Posted on Utopian.io - Rewarding Open Source Contributors



follow and voted all post please vote back
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
Please see the new updated rules
add more translated words for this post to be approved.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
sorry, edited and i hope i didn't miss something.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x