Welcome to the first Video Tutorial of Mobile Apps Development using Ionic Framework

What Will I Learn?
- You will learn how to develop amazing mobile apps using Ionic Framework and Cordova
- You will learn how to inject Ionic and Cordova modules into node.js
- You will learn about different templates of Ionic Framework for mobile apps
- Your will learn how to deploy mobile apps into mobile device or Android or IOS emulator
Requirements
System Requirements:
- Node.js for building apps
- Visual Studio Code for code editing
- Git (Optional) or Command Prompt or Terminal
- An Android or iOS Emulator or mobile device for testing
OS Support:
- Windows 7/8/10
- macOS
- Linux
Difficulty
- Intermediate
Required Understanding
- You just need a little bit of knowledge of HTML,CSS and JS
- A fair understanding of Programming
- A thirst for learning and developing something new
Description
- This particular video tutorial Series is for everyone who would like to build amazing Android and iOS apps. In this tutorial, you will learn about Ionic Framework with AngularJS from the beginning, that allows you to develop amazing mobile apps with just HTML, CSS and JS.
- All you need is a little bit of understanding of web design . If you are a web developer and want to build mobile apps, Ionic will probably be your piece of cake. You will be able to create amazing apps that will work on both Android and iOS.
What is Ionic Framework ?
Ionic is an HTML5 mobile app development framework targeted at building hybrid mobile apps. Hybrid apps are essentially small websites running in a browser shell in an app that have access to the native platform layer. Hybrid apps have many benefits over pure native apps, specifically in terms of platform support, speed of development, and access to 3rd party code.
Think of Ionic as the front-end UI framework that handles all of the look and feel and UI interactions your app needs in order to be compelling. Kind of like “Bootstrap for Native” but with support for a broad range of common native mobile components, slick animations, and beautiful design. Source
Some of the key steps that are used in this tutorial
Below I discuss important coding steps that are must required in this video tutorial
STEP 1:
After installingNode.js,Visual Studio Code and GIt we have to check the versions of our Node.js and Node Package Manager Using Git commands


STEP 2:
Now we install Ionic and Cordova module globally using the same command line
npm install ionic cordova -g

STEP 3:
Now we have our modules installed using the npm,we are going to type Ionic commands to build our first app
Ionic start FirstApp blank
We name our first app as FirstApp.

STEP 4:
As we have build our first app we used ionic servecommand to open this app on the web browser

As you see the app is just holding a header as Ionic Blank Starter. To improve its readability and functionality we use
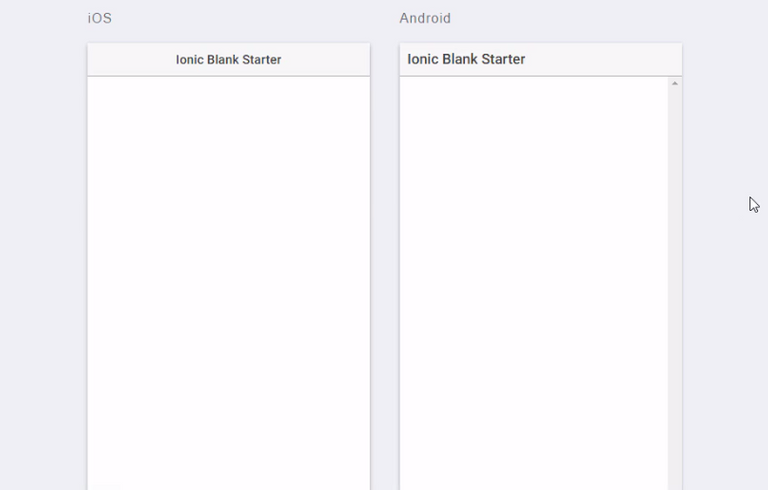
ionic serve --l command which opens the app in the lab mode

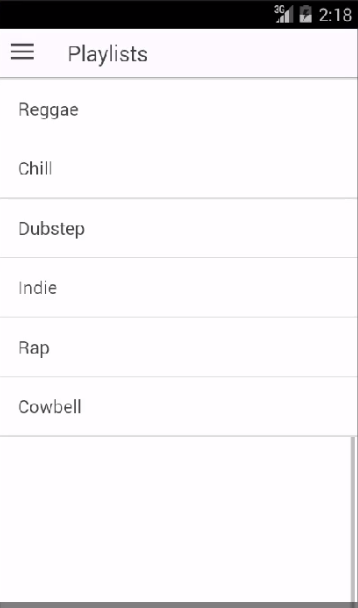
STEP 5:
At the end we have our first app deployed to android emulator

Video Tutorial
Curriculum
This video is first video of the Develop Mobile Apps Using Ionic Framework Series. When next parts are uploaded, links to previous parts will be place here.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules/Guidelines.
Violated Rule(s)/Guideline(s):
My Opinion(s):
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Sir,This is the first part of the video so there will be ground for every tutorial or course.So maybe it contains some basic concepts but they are essential concepts.But my voice is correct and I will try to give more better on the voice section in the upcoming posts
Tnanks
Hey @yokunjon, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!