Repository
What Will I Learn?
- Paginated system for forums and comments
Requirements
- Basic Javascript
- Install Firebase
Resources
- Firebase-https://firebase.google.com/
Difficulty
Basic
Tutorial Content
Hi everyone, in this tutorial, we will still be developing forum applications using firebase, this tutorial has developed every series of tutorials, now this time I will make one of the newest features of the following tutorial. So for those of you who are just following this tutorial, I suggest you follow the curriculum below, in this tutorial we will learn how to create a pagination system using the firebase database. we just start this tutorial.
Paginated system
Here, in general, we will learn how to manage how to display data with a horizontal database type. if you have used the Firestore database, you must have heard the database horizontally. If you previously knew MySql or other database drivers you would understand the tables and columns, but not with the firebase database we don't know that term. The database in Firebase is a type of NoSql database, this database has a different structure from MySql. In NoSql we have a database structure with documents and collections.
- Create system pagination
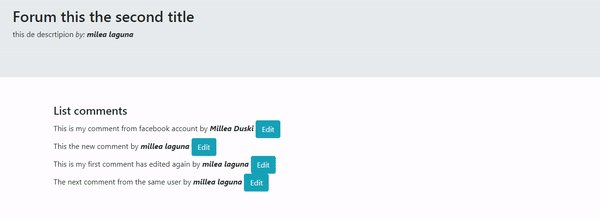
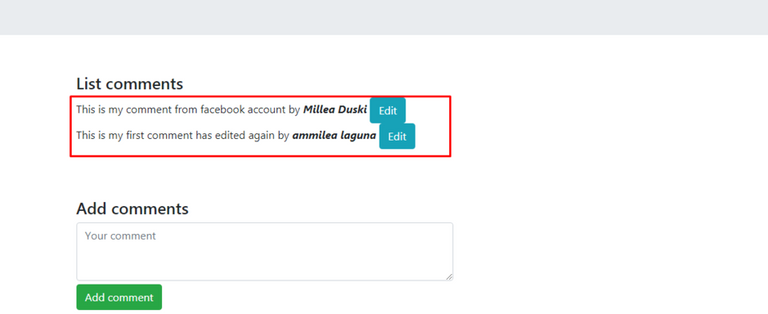
We already know what MySql and ***NoSql ***, Now we will start creating the system the paginations on our forum application, especially in the comments feature. as we know comments are very important features in interaction on social media applications. A post will have tens or even thousands of comments, then how do we maximize the comment so that it can be seen properly by the user. Well, here we will solve the problem. we can see how far the comments feature that we have made on our forum application, we can see in the picture below:
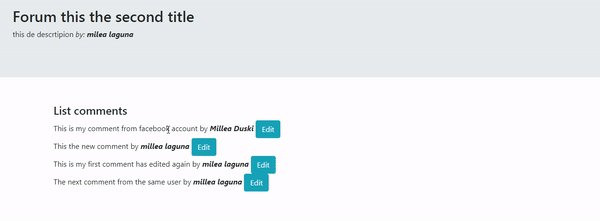
We can see in the picture above we still have a few comments, imagine if you have a lot of comments like we can see in the picture below:
.gif)
Well now we can see in the picture above we have 4 comments that we will use to make pagination and also in our database, we can see our database has 4 documents in the replies subcollection.
Make the pagination function
Here we will begin to understand and make the pagination system on the Firestore database, The first step that we will start is to provide a limit for the forum that we will display, here I will create a limit of 2 forum data. To save the data.
- Paginatied forums
It can start from the path '/ forum'. Because the forum data that we will display is located in the / forum. We will start pagination on the forum which is the main collection of the database that we created, we can use the limit () function provided by firebase. because firebase doesn't use MySql so we can use the functions provided by Firebase. For more details, we can see in the picture below:
functions/index.js
app.get('/forum', function(req, res) {
var forums = [];
db.collection('forums').orderBy('updated_at', 'desc').limit(2).get()
.then(snapshot => {
snapshot.forEach(doc => {
forums.push(doc.data())
})
res.render('home', {dataForums:forums})
}).catch(err => {
console.log(err)
})
})
The code is a query to retrieve forum data in our database, we have finished it in the previous tutorial, for more details you can see this tutorial. I will give limit 2 .limit(2) for the collection of forums that we use in this application.
.gif)
We can see in the picture above that we have succeeded in paginating the forum collections that we have, we can limit the applications we use, then we will create a paginated system in the comments.
- Paginated comments
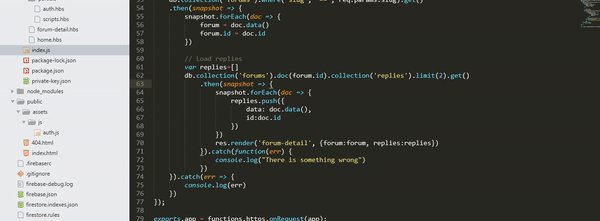
It can start from the path'/ forum/:slug'. Because the forum data that we will display is located in the '/ forum/:slug. The routing application that we have created is in the backend cloud function located at functions/index.js. For more details, we can see the code below:
app.get('/forum/:slug', function(req, res) {
var forum = null;
db.collection('forums').where('slug', '==', req.params.slug).get()
.then(snapshot => {
snapshot.forEach(doc => {
forum = doc.data()
forum.id = doc.id
})
// Load replies
var replies=[]
db.collection('forums').doc(forum.id).collection('replies').limit(2).get()
.then(snapshot => {
snapshot.forEach(doc => {
replies.push({
data: doc.data(),
id:doc.id
})
})
res.render('forum-detail', {forum:forum, replies:replies})
}).catch(function(err) {
console.log("There is something wrong")
})
}).catch(err => {
console.log(err)
})
});
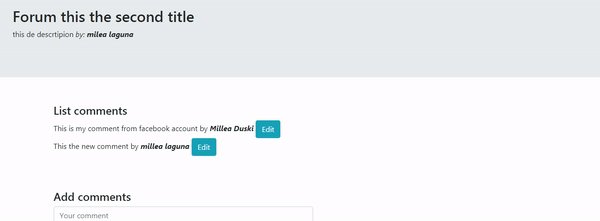
The code above is the path of /forum/:slug, unlike MySql in Firebase we use a function that has been provided by firebase, to do the limit we can use the limit () and the parameter is the amount to be copied in the code above I will limit(2). For the results we can see in the picture below:

We can see we have also succeeded in creating a pagination system on the applications we use. we can see in the picture above we have limited the comments.
- Create button for interface
To make an interface button next and previous, we must use a marker to retrieve the last data so that it can be used to retrieve the next or previous data, we can see the example in the code below:
functions/index.js
app.get('/forum', function(req, res) {
var forums = [];
db.collection('forums').orderBy('updated_at', 'desc').limit(1).get()
.then(snapshot => {
snapshot.forEach(doc => {
forums.push(doc.data())
})
var lastItem = forums[forums.length - 1 ];
res.render('home', {dataForums:forums, lastForumTime: Date.parse(lastItem.updated_at)})
}).catch(err => {
console.log(err)
})
})
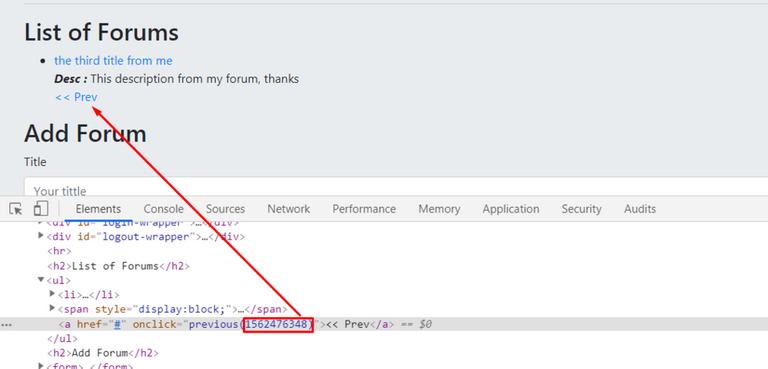
Well in this code we will pass the last time from the data in the forum, to get it we can use this method var lastItem = forums[forums.length - 1 ];. We can take the index value that we have reduced -1.
Then we can render it by passing it to the home.hbs template as follows res.render('home', {dataForums:forums, lastForumTime: Date.parse(lastItem.updated_at)}). Because the form of time is still in Y-m-d then we must pass it to the timestamp first in this way Date.parse(lastItem.updated_at). we passed the time with key lastForumTime
And now we can switch to the home.hbs template whether the data was successfully rendered properly:
Well we can see in the picture above we have succeeded in rendering the last time from the data forums that we have. Thank you for following this tutorial, hopefully, it will be useful for you
Curriculum
- Forum app
Firebase app#1, Firebase app#2, Firebase app#3, Firebase app#4, Firebase app#5, Firebase app#6, Firebase app#7, Firebase app#8, Firebase app#9, Firebase app#10,



Thank you for your contribution @duski.harahap.
After reviewing your contribution, we suggest you following points:
This tutorial is interesting and well structured and explained. Good job again!
In the sections of your code put more comments. It helps a lot the comments in the code.
Thanks for following some of our suggestions in your previous tutorials.
Thank you for your work in developing this tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @duski.harahap!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!