What Will I Learn?
In this code example by using Java programming language displaying a Html image on the Applet window will be explained,
- You will learn the usage of Java Applet (graphic) generation,
- You will learn the basics of making an Applet,
- You will learn the usage of ide to run and test your codes.
Requirements
- Eclipse IDE or any other IDE for java developers,
- Basic knowledge on Java.
- Basic knowledge about Applet.
Difficulty
This program is designed for indivuduals who have a basic knowledge in java and programming languages,
- Intermediate.
Tutorial Contents
To begin with we should clarify our task and goal in order to check whether we reached or not in the end. The aim of this tutorial is to display any html page by using Applet library in Java. Since we ve a basic knowledge about Applet we may proceed to generation of the code and its varieties,
The very first thing we need to do in each Java class projects, is to define the libraries that we are plannig to use. Of course you may extend add/delete them while working on your code but it's highly recommended that you define frequent ones before going further,
To use applet library below code was added,
import java.applet.Applet;
Then for graphics, drawing and painting we need to add awt library that contains most of the classes related to visualty,
import java.awt.Graphics;
import java.awt.Scrollbar;
import java.awt.Image;
import java.awt.event.AdjustmentListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.AdjustmentEvent;
import java.awt.Label;
And one last optnal library that will help us to the prompt a dialog panel with user,
import javax.swing.JOptionPane;
Now to begin definig classes we should first add an applet organizer or lister,
public class SlideBars extends Applet implements AdjustmentListener
Then we need to add Horizontally scrolling object, by changin this you may make the scrollbar vertical too like in the majority of websites.
Scrollbar SlideHorizontally=new Scrollbar();
We can also add a text file next to the scrollbar showing the range and its current position by using the below code,
Label WriteDimension=new Label()
Now we need to create an initialization function which will begin when the function runs. This is needed in Applet creation since we let the Applet what to do in the first run,
Label WriteDimension=new Label(){
Now we can set the properties of scrollbar. Firstly we want it to be horizontal,
SlideHorizontally.setOrientation(SlideHorizontally.HORIZONTAL);
Secondly we want it to be on top,
SlideHorizontally.setLocation(10, 10);
Thirdly we can set its width and height or in other words size. Setsize function gets two integers width and height then arrange the scrollbar according to these values. we wanted its width to be 250 and height to be 20 pixels. You may change these values according to your design,
SlideHorizontally.setSize(250, 20);
And then adding the slider,
add(SlideHorizontally);
Then we need to define the inital position of the slider, where should it began when the applet runned,
SlideHorizontally.setValue(SlideHorizontally.getMaximum())
Amd then we can adjust the position of text field which we will show where the scrollbar is,
WriteDimension.setLocation(280, 10);
This will generate a text field having x coordinate 280 and y 10. Then we can define its width and height,
WriteDimension.setSize(20, 20);
and add the field,
add(WriteDimension);
You may change these coordinate or size value or hide the text field in your design.
Now we need to proceed on adding image and resizing part. To do that another method was defined called adjustmentValueChanged. Our aim in this method is to change the picture when user scrolls or slides it in different positions.
Firstly we get the value of the object that calls this function inside the dimension size tag. Then arrange the scrollbar according to the pictures width and size. You can change or add different parameters to display your picture when in a unique range.
//Max. width * value of the scroll bar / max value of the scroll bar
NewWidth = (PictureWidth*Tetikleyici.getValue())/SlideHorizontally.getMaximum();
//Max. size * value of the scrollbar / value of the scrollbar max
NewHeight = (PictureHeight*Tetikleyici.getValue())/SlideHorizontally.getMaximum();
to reshape the image after arranging the scroll we should add repaint(),
repaint()
Now finally we need to call our image, to do that another method called graphics screen defined,
public void paint(Graphics Screen){
We then take the picture object in a specific address,
Image PaintingObj = getImage(getDocumentBase(), "flower.jpg");
we can take the picture size and width to arrange it once the user changes the scroll value.
PictureWidth = PaintingObj.getWidth(this);
PictureHeight = PaintingObj.getHeight(this);
Moreover if the image does not have a new width or is smaller than zero, we get the original size.
NewWidth = (NewWidth<=0) ? PictureWidth :NewWidth;
NewHeight = (NewHeight<=0) ? PictureHeight
As a result we can draw the picture
Screen.drawImage(PaintingObj, 10, 30, NewWidth, NewHeight, this);
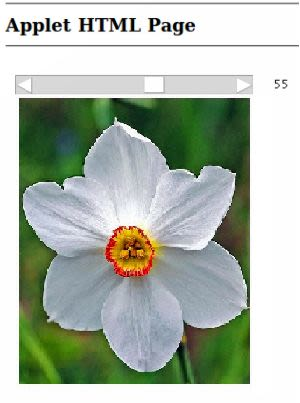
To check the code and output we may run it in Eclipse or in any other java supoorted ide and see the output as shown below,

Note that flower.jpg image was a sample one obtained from you may pick your own images or create them. Moreover you can combine them with the shapes that we generate in our previous tutorial
The overall code for the application is shown below,
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Scrollbar;
import java.awt.Image;
import java.awt.event.AdjustmentListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.AdjustmentEvent;
import java.awt.Label;
import javax.swing.JOptionPane;
//Addition of applet organizer or listener (add clasa for scroll bars).
public class SlideBars extends Applet implements AdjustmentListener {
Scrollbar SlideHorizontally=new Scrollbar(); //Horizontally scrolling object is added.
Label WriteDimension=new Label(); //Let's add a text field here.
int NewWidth, NewHeight, PictureWidth, PictureHeight;
public void init() { //Let's determine the first function of the class that will run when our applet is running.
setLayout(null); //We will determine the place of the elements here.
//We use the following code block to determine that the scrollbar is horizontal.
SlideHorizontally.setOrientation(SlideHorizontally.HORIZONTAL);
SlideHorizontally.setLocation(10, 10);
SlideHorizontally.setSize(250, 20);
add(SlideHorizontally);
//Activate the listener for the scroll bar.
SlideHorizontally.addAdjustmentListener(this);
SlideHorizontally.setValue(SlideHorizontally.getMaximum()); //We defined the initial value of the scroll bar.
WriteDimension.setLocation(280, 10);
WriteDimension.setSize(20, 20);
add(WriteDimension);
}
public void adjustmentValueChanged(AdjustmentEvent Tetikleyici){
//We get the value of the object that calls this function inside the dimension size tag.
WriteDimension.setText(Integer.toString(Tetikleyici.getValue()));
//Max. width * value of the scroll bar / max value of the scroll bar
NewWidth = (PictureWidth*Tetikleyici.getValue())/SlideHorizontally.getMaximum();
//Max. size * value of the scrollbar / value of the scrollbar max
NewHeight = (PictureHeight*Tetikleyici.getValue())/SlideHorizontally.getMaximum();
repaint(); //tetikleyiciden sonra paint fonksiyonunun yeniden çalıştırıyoruz resmin yeniden çizilmesini sağldık
}
public void paint(Graphics Screen){
//We take the picture object in a specific address
Image PaintingObj = getImage(getDocumentBase(), "flower.jpg");
//We are taking the picture and the size
PictureWidth = PaintingObj.getWidth(this);
PictureHeight = PaintingObj.getHeight(this);
//If the image does not have a new width or is smaller than zero, we get the original size
NewWidth = (NewWidth<=0) ? PictureWidth :NewWidth;
NewHeight = (NewHeight<=0) ? PictureHeight :NewHeight;
//As a result we are drawing the picture
Screen.drawImage(PaintingObj, 10, 30, NewWidth, NewHeight, this);
}
}
In our next tutorail we will implement static objects and drawing on Applet and continue learning the properties of various functions/libraries.
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @disturbia, your contribution was rejected by the supervisor @espoem because he found out that it did not follow the Utopian rules.
Upvote this comment to help Utopian grow its power and help other Open Source contributions like this one. Do you want to chat? Join me on Discord.
Hello,
We have found that all or part of the above post may have been copied from: http://www.dijitalders.com/icerik/3264/linkler.html
Not indicating that the content you post including translations, spun, or re-written articles are not your original work could be seen as plagiarism.
These are some tips on how to share content and add value:
Repeated plagiarized posts are considered spam. Spam is discouraged by the community, and may result in action from the cheetah bot.
If you are actually the original author, please do reply to let us know!
Thank You.
More Info: Abuse Guide - 2017.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Rejected. Content taken from http://www.dijitalders.com/icerik/3264/linkler.html
You can contact us on Discord.
[utopian-moderator]