
Another update on SteemitEva, yeah! In the new version there are some new features helping to use the evaluation tool SteemitEva. So let's get started!
Link to the evaluation
After the evaluation of a post, the user is shown a button. The button contains the link to this evaluation. Till now the settings aren't included in the link. It is something for future development.

The link contains the author and permlink of the post. On visiting the link Steemiteva checks if there are the GET-Parameters author and link. When they are both existing, the evaluation starts.
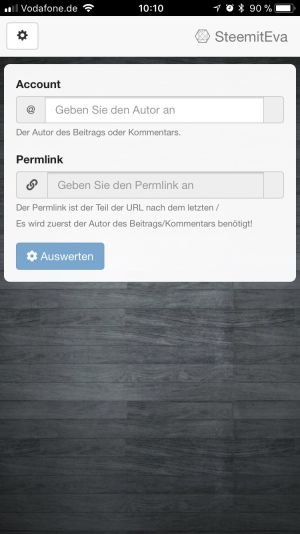
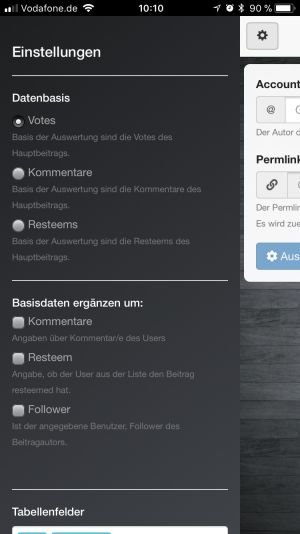
Web app features
Steemiteva is available as a web app. I was only able to test it for iOS on my iPhone 6. If there are some bugs on other devices, please document them in the issue section of the GitHub project.
The following icon is set as the image, which will be displayed if the user saves the website as a web app on his home screen.

Additionally I put some meta settings in the html-file. Those made the look and feel of the web app a bit smoother.
The viewport is set fix to 100% scale. If the users types something in the input fields, the site won't zoom in.
The title of the web app is set to SteemitEva. There is no browser frame around the site and the status bar is colored black. The apple-touch-icon is the one shown before.
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-title" content="SteemitEva">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="apple-touch-icon" href="img/touch-icon-iphone.png">
Till now there is no link, which points to a other side than http://steemiteva.cteipen.de itself. Never the less I put a script on the site. It allows the call of links in the web app, but the users stays in the app instead of switching to the smartphone browser.
<script>
(function(a,b,c){if(c in b&&b[c]){var d,e=a.location,f=/^(a|html)$/i;a.addEventListener("click",function(a){d=a.target;while(!f.test(d.nodeName))d=d.parentNode;"href"in d&&(d.href.indexOf("http")||~d.href.indexOf(e.host))&&(a.preventDefault(),e.href=d.href)},!1)}})(document,window.navigator,"standalone")
</script>
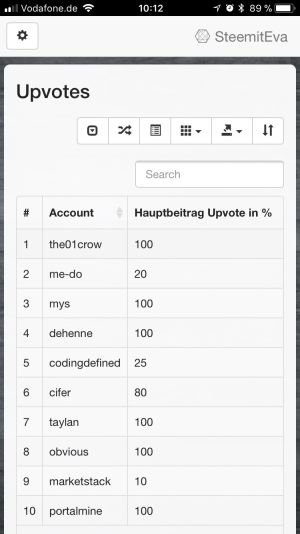
Here are some screenshots I made:




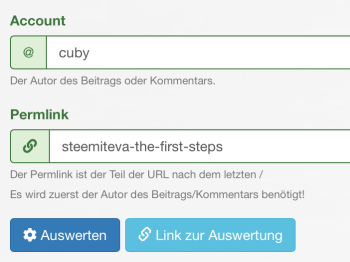
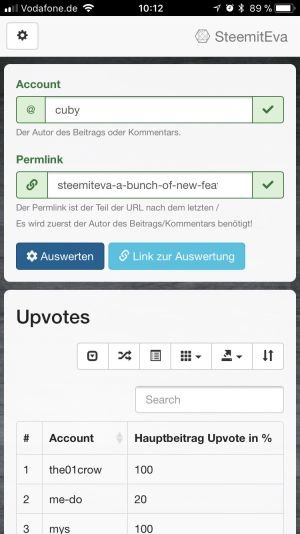
Added input for post url
Cause there are some lazy steemians out there (@dehenne) and they only want to paste the post url into a input field instead of typing their username and the permlink of their post, I included a url input field to the ui. Here is an example of @yoo1900's post:

Till now it is only displayed on devices with a large screen. The reason why I did that is, that the web app can't handle the event of pasting something into the input field. When I have found a solution for this problem (maybe you know some sort of fix for this :) ) it will be available in the web app too.
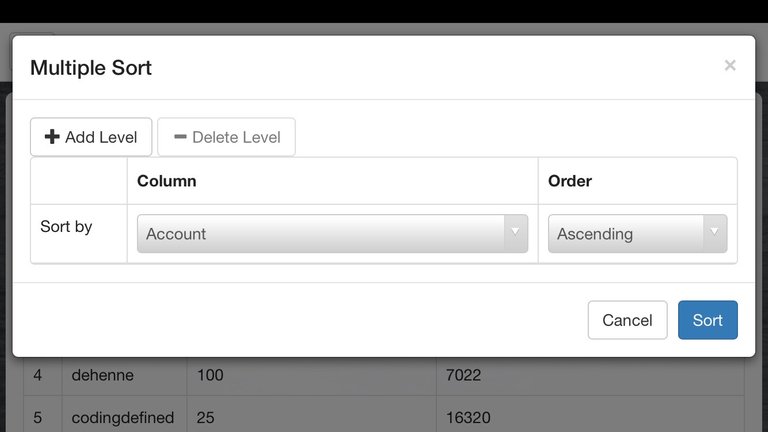
Added multiple sort feature
In the last post I have already shown the select feature per column. Of course it is possible to sort multiple columns with it, but it could be a bit unhandy to do it with that. So I added a multiple sort button.

After clicking it a interface is shown, which allows to add and delete sort criteria for the table.

Changed boolean output
The last version display true and false for Follower and Resteem with pictograms. As an effect of this, the excel export didn't work probably anymore. So I changed it into "Ja" and "Nein".
Added weight to Upvote
Because I wanted to calculate the value of an upvote in the future I added the weight to the displayed data.
Clean up
After I realized that my project folder and the code isn't really clean, I tidied up both of them. Old code, unneeded files were optimized or removed.
Thank you
@detlev is a steemit user. He provides a challenge about the most delicious drink in the world: beer. With the tag #BeerSaturday he creates every week new post for other users to take part at this challenge.
@dehenne develops SteemPunk. He sends me good advices and got nice ideas to improve SteemitEva.
Thank you for your attention,
CuBy
PS: Errors on grammar are used as a stilistic method and were deliberately placed by the author. :-D
- GitHub Project: CTeipen/SteemitEva
- SteemitEva: Link
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vladimir-simovic, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey, das Tool wird Cool!
Toll wie Du Dich da reinhängst!
@cuby, Contribution to open source project, I like you and upvote.
@me-do vielleicht auch was für deine Bundesliga Aktion? :)
This post has received a 0.06 % upvote from @speedvoter thanks to: @chriddi.
Danke @chriddi 😁
Congratulations @cuby! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @cuby! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!