Repository
https://github.com/node-muneem/fast-freeze
About
I was working to create a fast, secure web framework in nodejs, where I had to freeze configuration object so that any accidental change in the configuration can be avoided. I tried many js libraries and Object.freeze() and Object.seal() methods available in javascript. They impacted the performance of the application badly. Hence I decided to create another tool which can protect original object from any delete or write operation. And I came up with fast-freeze.
How to use it
It's fairly simple to use. Install the npm package. And include it in your node module.( I'll generate the browser bundle in next few days.) Now pass the object in its method to freeze it. See below example;
var fastFreeze = require("fast-freeze");//import the package
var testConfig = {
name: 'John',
surname: 'Johnson',
age: 26,
address: {
street: '1st Street',
city: 'Los Angeles',
country: 'USA'
},
vehicles: [
'BMW',
'Ferrari',
'Lamborghini'
]
};
var frozenConfig = fastFreeze(testConfig);//freeze it
console.log( frozenConfig("vehicles")[1] );//access existing properties
console.log( testConfig["vehicles"][1] );//access existing properties from original object
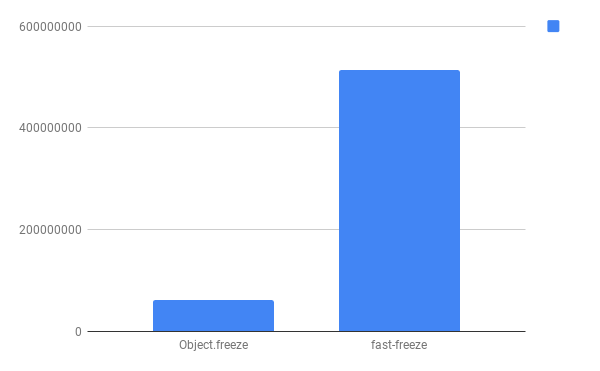
When you freeze an object with fast-freeze library, it basically converts the object into a series of nested functions. As a result, accessing of any internal property becomes ugly but many times faster.

The best thing is that it becomes faster than even direct access of the properties.
.png)
Support
Though this library is very small and there is very less scope of new features, I welcome your suggestion and contribution.
This review is going to be a little harsh, I'm afraid. This is because I believe you'll be able to take it in, and apply it in future posts to get better.
In my previous moderation comment about a different post of yours, I wrote "We expect posts in the Blog category to have significantly more content." This post had significantly less content than that one did. I'm going to promote my own work here by recommending that you read my recent post How To Write a Great Utopian Blog Post. In that post, I talk about what we mean by "editorial content," and why we want more of it.
As short as the post is, it still has issues of style, grammar, and proofreading.
"Now pass the object in it's method to freeze it" is a confusing sentence to begin with, but I'm willing to accept that may be due to my own lack of technical proficiency. What isn't is the fact that "it's" means "it is," and I'm pretty sure you meant to write "its."
"In result" is not a phrase in English. I think you meant "as a result."
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
@didic thanks for your in depth review. Learning a language along with these posts is not a bad deal for non-English people. So I welcome your harsh comments. However you were so kind while writing this.
As I mentioned that this application is very small and has very less scope for any new feature, I also meant that there is nothing left to add in this post. I would be happy to know what exactly we miss in this post which makes this post insufficient.
As I was going through reviews, I've something to mention on "What is the timeframe of the events and announcements discussed in the blog post, and does it include reference to similar projects?"
As I've mentioned, there is very less scope for any new features so timeframe is NA. Moreover, as I've mentioned in code and comparison with 'Object.freeze()' and normal access of object's internal properties, I believe it covers the second part.
I would be happy to know if we're expecting something particular so that it can be improved in future posts.
Thank you for your review, @didic!
So far this week you've reviewed 15 contributions. Keep up the good work!
Hey, @amitguptagwl!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @amitguptagwl! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP@amitguptagwl, thank you for supporting @steemitboard as a witness.
Click on the badge to view your Board of Honor.
Once again, thanks for your support!
Congratulations @amitguptagwl! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @amitguptagwl! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: