
Hello people,
In the meanwhile, I want to dive into JavaScript and how it is used on the web.
JavaScript are computer lines of code that run inside a web page loaded into a browser. Creating these webpages you need a text editor for example notepad++ and web browser, such as chrome, mozilla and other web browsers since they are equiped with javascript interpreters. You will sometimes hear javascript referred to as ECMA (Europian Computer Manufacturers Association) which is a private organisation that develops standards in information and communication systems.
However, while ECMA sets standards for the actual language, it does not specify how it is used by various hosts and by host I mean the hosting environments that is web browsers and other hosts such as web servers, Macromedia flash applications, pdf files and many others.
What about the W3C (world wide web Consortium)???
This sets standards for the web pages specifically HTML, XHTML, and XML, but also how jaascript interacts with web pages inside a web browser.
For starters, the majority of web pages that you will create for study purposes will be stored on your hard drive which will be loaded directly into your web browser from the hard drive itself!!
NB: The internet is really just one great big network connecting computers and access to sites such as steemit.com, google, e.t.c., is a special service provided by particular computers on the internet known as web servers.
why choose JavaScript?
Javascript is not the only scripting language; there are others such as VBScript and Perl that provide seemingly the same job. So why choose javascript over the others?
The main reason for choosing JavaScript is its widespread use and availability. Most of the most commonly used web browsers literally support javascript.
Javascript is also very versatile and not just limited to use within a web browser. For example it can be used in windows to automate computer-administration tasks and inside adobe Acrobat PDF files to control the display of the page just as in web pages, though acrobat uses a more limited version of javascript.
What can JavaScript do for me?
First of all, the most common use of javascript are interacting with users, getting information from them, and validating their actions. For example, say you want to put a drop down menu on a page so that users can choose where they want to go on your site. The drop-down menu might be plain old HTML but needs JavaScript behind it to actually do something with the users input.
Javascript can also be used for various tricks. One example is switching an image in a page for a ddifferent one when the user hovers or scrolls her mouth over it, something often seen in web page menus.
Modern javascript is used for much more than a few clever clicks. In fact, quite advanced applications can be created. Examples of such applications include Google Maps, Google calender, and even full-fledged word processor, Google Docs. These applications provide a real service.
Where do my scripts go?
Enough talk about the subject of javascript; it's time to look at how to put it into your web page.
By including the type attribute is a good practice, but within a web page it can be left off. Browsers such as firefox use javascript as their default script language. This means that if a web browser encounters a script tag with no type attribute set, it assumes that the script block is written in JavaScript. However, use of the type attribute is mandatory by W3S (the World Wide Web Consortium), which sets standards for HTML.
To link to an external JavaScript file, you need to create a script tag with the src attribute to specify he location of the external file. For example, imagine you had created a file called "xxx.js" that you wish to link to, and the file is in the same directory as your web page.
The script tag would look like this:

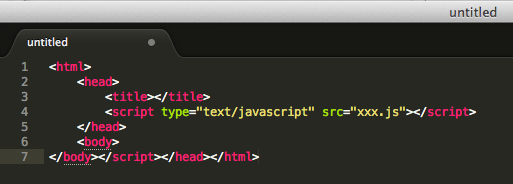
The web browser will read this code and include the file contents as part of your web page. When linking to external files, you must not put any code within the script tags; for example the following would be invalid
.png)
However, beware of linking to external files if they are controlled by other people. It would give those people the ability to control and change your web page, so you need to be very sure you trust them.
Thanks for reading, and if you have any questions leave a comment in the comment section.
Love
@kiddady.
Good information!
Thanks a lot for your appreciation @devrajsinghrawat.