Create a Pop-Out Image Using GIMP
The Pop-Out or Pop-Through Effect
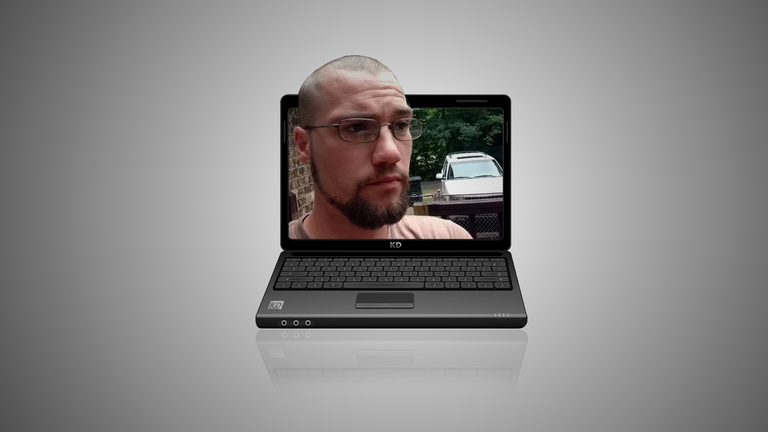
Because GIMP uses layers, this effect can be achieved using just about any image. Make sure the images you use are free to use or your own before publishing with rights. Below I have two examples of the pop-out effect; one is an image of me, one is a free to use image. The image of me has a scaled down laptop to fit the image.

 Notice the smaller laptop to fit the image behind it. Also the reflection is longer in this image.
Notice the smaller laptop to fit the image behind it. Also the reflection is longer in this image.
Let me know if you found this video or others helpful. Follow me for more tutorials. I may do some more code as well.
Sources
Software: GIMP 2.0 (gimp.org)
Laptop: Pixabay (pixabay.com)
Woman: Pixabay (pixabay.com)

thank you for sharing this video
You're welcome, I enjoy sharing what I learn.
I haven't tried Gimp. I have used the adobe products for many years. Still, I am a self taught and still learning. May play around with Gimp this weekend. Thanks for the tut.
That's the best way to learn, @cyncarlton. I spent 4 years learning Software Engineering at ITT, but taught myself how to program in PHP and JS, as well as using GIMP. There are a lot of tutorials online for just about anything you want to learn. Thanks for checking it out.
Thank you!
GIMP is a great piece of software, if you can't afford Photoshop. In my experience GIMP can do most things with Photoshop can, but it will usually take a little longer and it is not as intuitive. That's why I thinks having some small tutorials here on Steemit is a great idea!
Thanks a lot for your tutorial!
Thanks for sharing your experience, @kbcndh6b. While GIMP is not as intuitive as Photoshop, it can do everything Photoshop can. It's not a matter of affordability, but proprietary vs. open source.
This post was resteemed by @resteembot!
Good Luck!
Learn more about the @resteembot project in the introduction post.
Also - check out @reblogger, by reading this post.
Check out the other content resteemed by @resteembot.
Some of it is really cool!