
Toolkit posts are designed to help new Steemians get acquainted with the ins and outs of Steemit. If you have requests on components or systems related to Steemit that you would like to see explained, please let us know in the comments below.
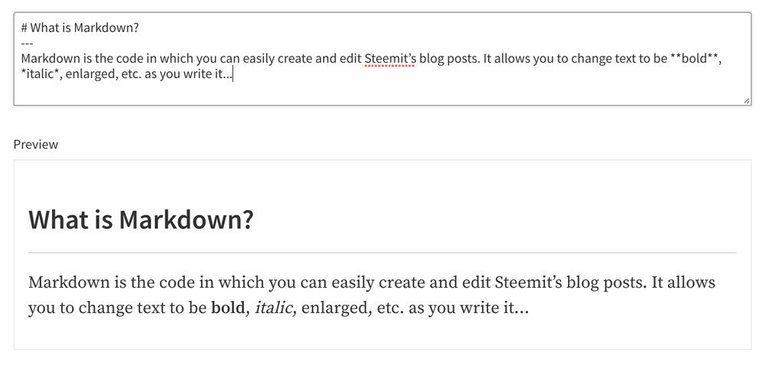
What is Markdown?
Markdown is the code in which you can easily create and edit Steemit’s blog posts. It allows you to change text to be bold, italic, enlarged, etc. as you write it.
Steemit text and comment boxes support markdown, giving you the flexibility to insert a wide range of formatting options like bullet points and charts. The full guide and extensive list of options can be found here

Why use Markdown?
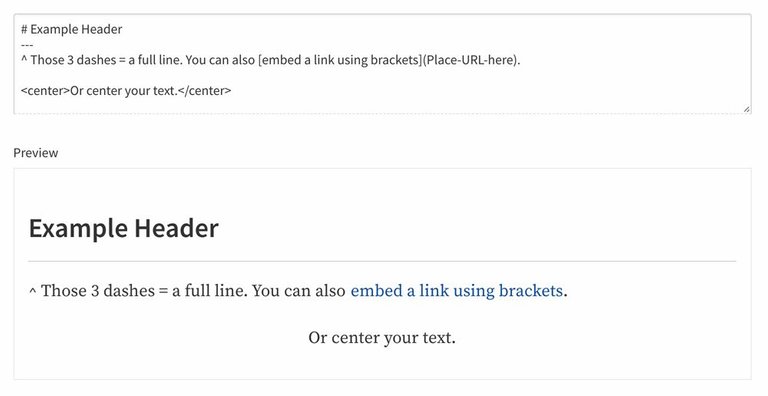
Markdown allows you to easily modify your content and text structure in the same place without depending on what the interface offers. Once you get used to simple methods like centering your headers or dropping in your images, using markdown will be the easiest way to spice up your Steemit posts.
However, for the new user, the full list of markdown or even how to use it efficiently can be a steep learning curve. Today’s post will be a ‘swiss-army knife’ of the select markdown options we use to format our writing our own posts and will serve as the preliminary reference for @Sndbox and Steemit users alike.
Markdown Tips and Tools

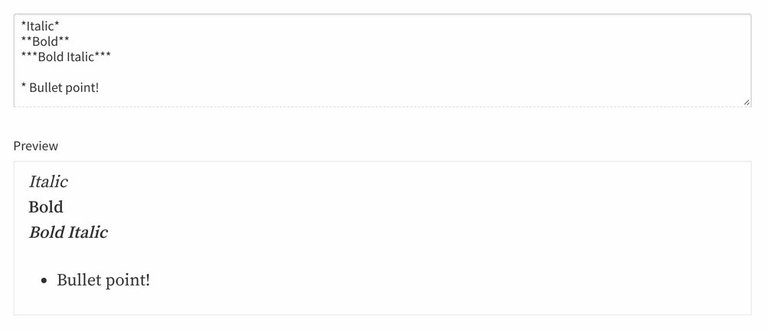
Asterisks (in markdown) can be used to alter and highlight content in your blog post. (See the example above.) Here are a handful of other helpful tricks, below:

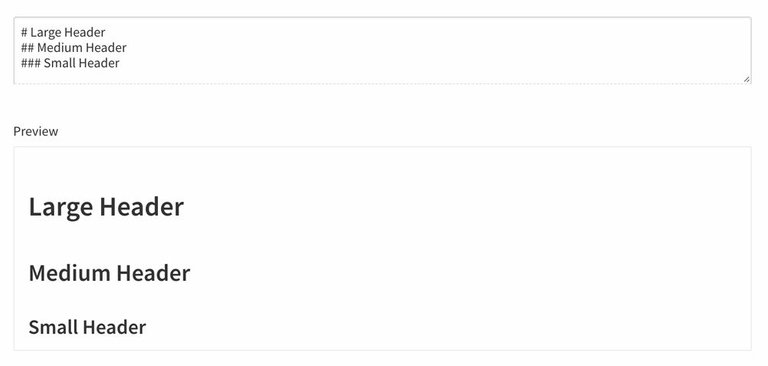
Pound signs can be used in succession to enlarge and bolden a text. They can really help structure sub-headers and other sections of a post. Here are some options:

Drag and Drop Images
Adding images to your post is as easy as dragging and dropping them from your computer folder right into the Steemit text box. Images can only be uploaded one at a time and it will take a moment depending on the size of the file. Once images are successfully uploaded onto Steemit, an address link will appear which you can cut and paste into any portion of your writing.
- Note 1: Uploaded images may appear in a different location in the text than you originally dropped.
- Note 2: If you are formatting images to be uploaded to Steemit and wish for them to span the whole post, we recommend making them at least 1000 pixels in width.
Exploring More Options
These tips should help you get started. The full list of options can be found here Feel free to reach out to us in the comment section with any markdown or formatting questions! Check out our other toolkit posts for helpful tips and ideas :

TEST
Testing
tested
embed a link using brackets
Haha well done A+!!!
It would be great to have formatting options for titles, too. Does Markdown apply in any way to a post's title? I see some titles are in bold, others not... And what about italics? Or underlining?
Titles are unfortunately all the same. You cannot underline... you can however, do a
strikethrough(but I guess that's a bit too high ;)Thanks for the introduction...it is very helpful :)
Thanks! Very useful for newbies like me :)
Glad you found it useful! Welcome aboard @paolospeaks :D
Thanks @sndbox! :) Keep creating great content! :)
Loved your post. It's amazing.
Your tutorials are neat as well as easy to learn. I always follow them to learn something new.
Great to hear thanks so much @vikasjaat, if there's a topic you'd like us to cover - give us a shout!
Cover basics to advanced for developers.
Steemit ecosystem is too much complex, a new developer can't understand anything about what the hell is happening here.
So please just cover developer related module. Guide him from the very basic to advanced topics.
This might be useful for newbies so I resteemed it ;)
Greetings from

Thanks for the support @juicypop! :)
How do you get the horizontal line?
Nevermind, figured it out lol. Thanks for the guides, your articles are going to do a great job helping Steemians to make their posts better.
Hah, looks like you've got it! Thanks for your continued support and great questions @erickpinos!
So is it this
<hr>tag for the horizontal line? Or is it a MarkDown specific feature?I just used the
<hr>tag and it worked. Is the line not content and therefore not part of MarkDown?<hr>works as well as---!Thanks! I'll be using
---now that I know.Thanks for the markdown refresher. I have been on Steemit a while but still don't remember all the tips. Perhaps @sndbox you can answer a related question about images: are uploaded images on steemit stored on an Amazon server or on the blockchain. I have read conflicting reports. My guess is that the url address is saved on the blockchain, but the actual image is on a centralized Amazon server that Steemit pays hosting fees for. Is that accurate?
That's a great question! I don't know exactly where the images are stored. Perhaps it is the Amazon server... they aren't saved on the blockchain (just the link.)
https://steemit.com/censorship/@timcliff/reminder-only-text-is-saved-on-the-blockchain
GREAT award winning post! Follow me @lurehound
Well written!
Thank you!
I found this post very useful, thank you for sharing! I've just now started to use markdown to liven up my posts a little bit. The first thing I learned was how to center a picture. That was before I came across more detailed instruction on how to use markdown.
I've wondered how some authors create such well-formatted posts and now I know :)
I'm resteeming this post as well. I think a lot of people can benefit from it if it reaches them.
Wonderful! So glad this was a help for you :) thanks for your support!
Bookmark comment. Thanks for posting.
Great, thanks!
Not exactly a newbie anymore but I definitely learned a lot from this post! Thank you very much!
Always new things to learn in Steemitland ;)
Congratulations @sndbox!
Your post was mentioned in the hit parade in the following category:
Parades are good! :P
BEST
Nice work!! ;)
nice tool, will test !
Glad you found it useful!
Other options for aligning images:
div class="pull-right"or alternativelydiv class="pull-left"Excellent! Nice tip!!
excelente, aunque este en ingles
muchas gracias @ceauvalh!
meep
MEEP!
meep
Just what I was looking for, thanks!
Awesome, glad you found it useful :)
Thanks for this - I'm still figuring this all out and it really helps to find articles like this. Need to try out the links one!
thanks I needed this
Thanks for the info! Im trying to figure this whole steemit thing out...lol
#Thank you!
cheers!! [steemit.com/@steveblack]
Thanks @sndbox for this post. It's very well laid out, simple and to the point.
I will continue reading, but my main stumbling block thus far is with adding pictures. You mentioned drag-and-drop. I've tried repeatedly from my iPhoto library. No luck. Can't copy/paste from my iPad photos either. I HAVE had success with pixabay photos, but they're not mine:(. Any suggestions?
Hi @violacasey, try dragging an image from iPhoto directly to your desktop - first - then drag the image file from your desktop into the Steemit blogpost screen. Let us know if that works!
I can't understand when you say "Adding images to your post is as easy as dragging and dropping them from your computer folder right into the Steemit text box." We can only upload images to Steemit through an external website right?
You can find Russian version of this post HERE
Русская версия тут