I Just started learning how to make android apps and I just created a login application and I wanted to share it with the community. This is the picture of the finish product. I will try and explain whatever it is made up of this app.
 )
)
In making of this app you will need two textviews, two editTexts, button, image view. Choose these options from the palette. The EditText is where the user will enter his name and his password. Also the textView act as labels so that it can give information to what the user should do. The button act as when the user click on the button it can take the user to another page of the app called Activity.

Moreover, android has two options called activity_main.xml, MainActivity.java. The activity_main.xml is where you make your app attractive while the MainActivity.java is where you add functionality to your app. The activity_main.xml is coded in xml and the MainActivity is coded in java
 )
)
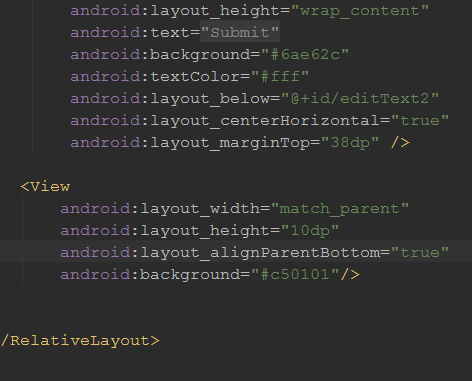
Open the activity_main.xml and follow my code. I will explain every code in the screenshot
 )
The first six lines of the code are default codes that is generated by android studio so you don’t have to worry about it. There are other types of layout called LinearLayout, TableLayout and so on.
• ImageView :
I will start by the explaining the imageView. The imageView act as background where you can put your image to distinct it from the original background. The id just mean the name of the imageView you choose to call it. I chose to gave mine imageView. The layout width is set to wrap content so that it can fill some part of the background of the app. Also the layout height is set to “200dp” , the measurement here is in “dp”. Moreover the scale type position the image. To put your image, copy and paste your image in the drawable.

The first six lines of the code are default codes that is generated by android studio so you don’t have to worry about it. There are other types of layout called LinearLayout, TableLayout and so on.
• ImageView :
I will start by the explaining the imageView. The imageView act as background where you can put your image to distinct it from the original background. The id just mean the name of the imageView you choose to call it. I chose to gave mine imageView. The layout width is set to wrap content so that it can fill some part of the background of the app. Also the layout height is set to “200dp” , the measurement here is in “dp”. Moreover the scale type position the image. To put your image, copy and paste your image in the drawable.
 )

 )
)
The android:hint as you will suspect mean that it give the user a hint. Copy the code and paste in your app.
![third screenshot.PNG] ( )
)
The view is what that will appear beneath your app. I chose to give it background color which is red the code is #c501001, you can change yours by clicking on the color, it will bring you more options so that you can choose yours. I hope you enjoy this simple tutorial, cheeeeeers!!!!!
VERY nice! Thanks for helping to learn programming by the Ghanian Community!
is a pleasure,ackza.
Really cool! Nice design <3
thanks