In this article, I will explain how to implement Client-side validations. Client-side validations are implemented using jQuery validation plug-in files i.e. jquery.validate.min.js and jquery.validate.unobtrusive.min.js. Client-side validations are implemented to the specific view that receives data from to user and submit to the database in ASP.NET MVC. Before submitting data to the server it must be validated either on client side or server side.
Benefit of Client-side validation:-
- The main benefit of client side validation is to validate data at client side and save server resources.
How to Implement Client-side validations:-
The following code is implemented at the end of the specific view on which you have enabled it.
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
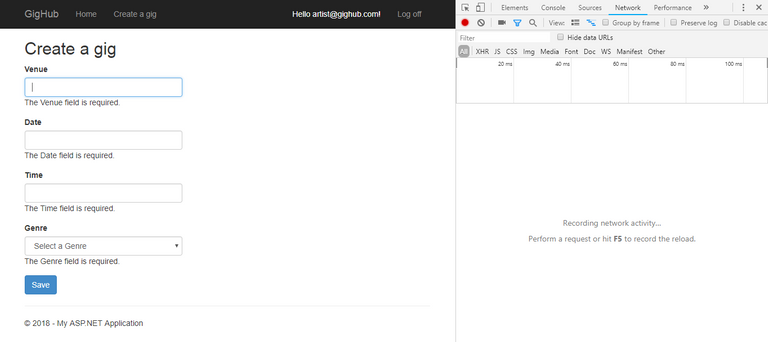
Data is submitted to server When Client-side validation is activated:-
To check that Client-side validation is activated is implemented or not. Open inspect element, go to network tab and click on save button. There is no server activites are performed in network tab, so client-side validation is activated.

i like your research and information
Hi bro what is the benefits of this?
It save server resources and validate data before send to server rather than validate data on server.
Thanks for sharing this.