
This is another post in the spirit of the STEMGeek's Hackathon.
The prize pool for the Hackathon is over 12,000 Hive right now.
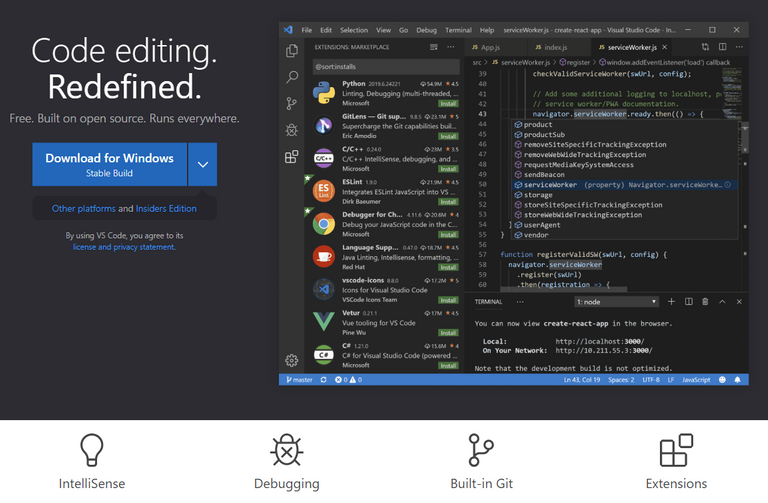
Introducing Visual Studio Code
I am a huge fan of VS Code, it is the only thing Microsoft has done right since Windows XP.
VS Code supports Windows, Linux, and MacOS, and any programming language you can think of. VS Code is completely free and has thousands of extensions that make it even better.
VS Code has built-in Intellisense, Debugging, Git Integration, and endless possibilities via the extension system.
If you have used Sublime Text, you are already familiar with many of the keyboard shortcuts and code functionality.
You can grab VS Code here.
Some of VS Code's best features
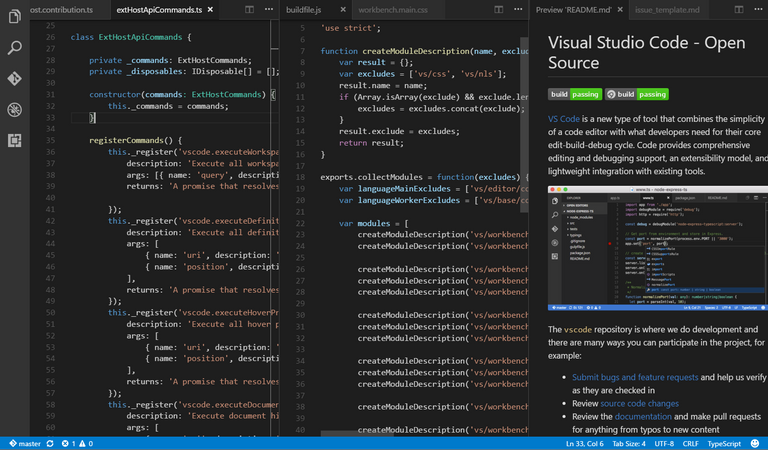
Side by Side Editing

This feature is extremely powerful when working with Version control and viewing history.
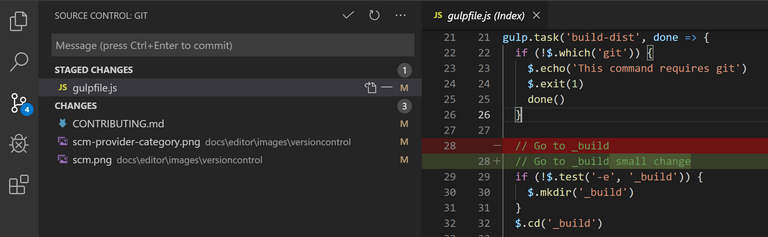
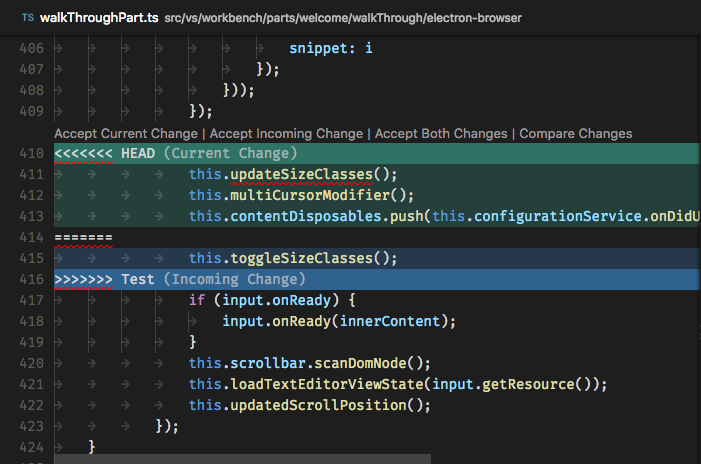
Native Git Support


Most editors that support git offer mostly just a wrapper to git, making it easier to run git commands. VS Code takes it much further and has true Git integration. View diffs side by side, view branching history, handle merge conflicts, with GitLens extension you can even see recent commit data right in your documents as comments.
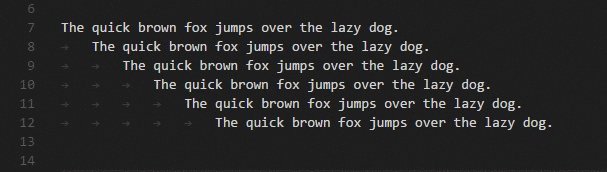
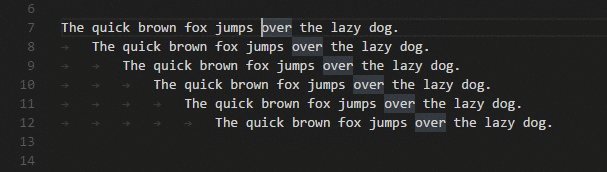
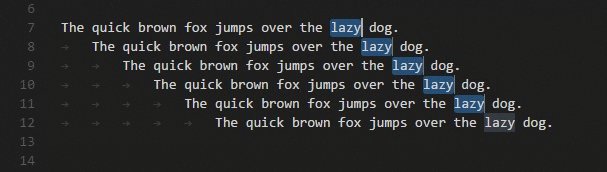
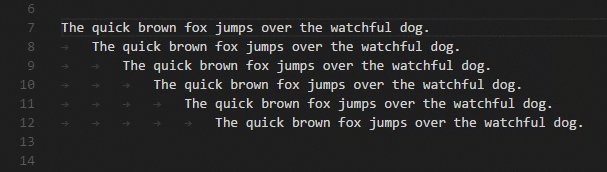
Multi-Selection


This is something I loved in Sublime Text and VS Code has full support for Multi-Selection. This feature alone can save you so much time and help reduce errors.
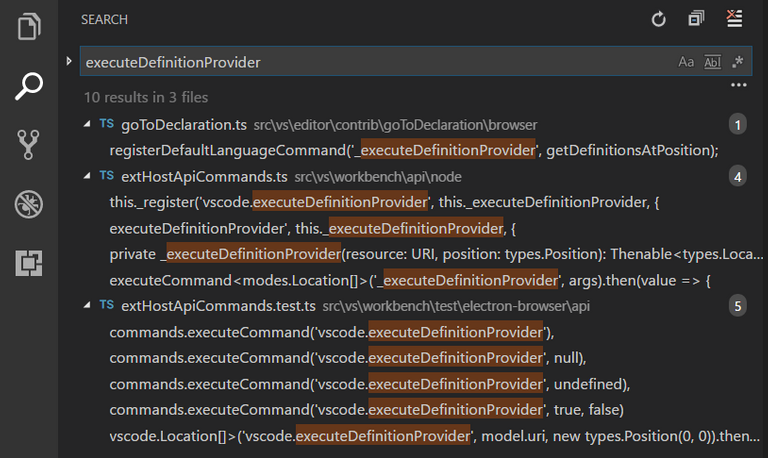
Search Across Files

Developers frequently use find and replace and when they do it isn't uncommon to need to do this across multiple files. You can do this all in one step with VS Code.
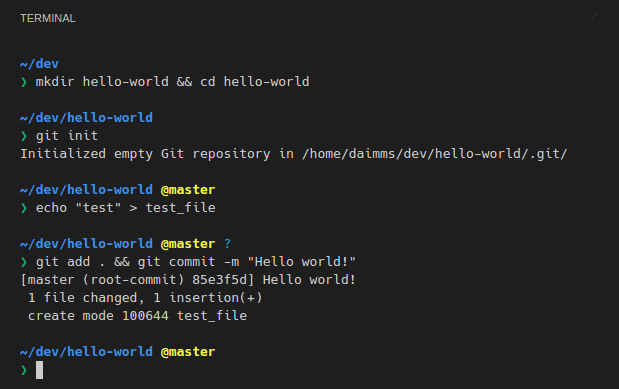
Integrated Terminal

One feature I use a lot is the integrated terminal. This is great for running git commands manually, running scripts, and doing file management via CLI.
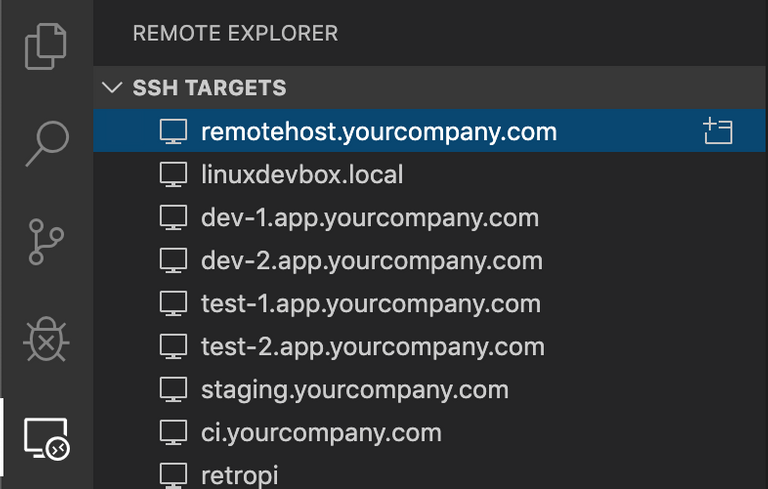
Remote Editing

If you are like me, you frequently are working on remote servers. VS Code allows you to use SSH edit documents locally from remote servers without having to download, edit, upload.
I haven't even remotely come close to introducing VS Code, I could literally go on for hours listing features.
I recommend watching this video to give yourself a real introduction to VS Code and see what you are missing out on.
Image Sources: 1 2 3 4 5 6 7 8 9

"The only thing Microsoft has done right!" #truth
VSC FTW
@tipu curate
Upvoted 👌 (Mana: 0/12)
Can't agree more. The frontrunner used to be Eclipse for sure, but that had turned into big pile of heaving bloatware when I last used it (probably about 5 years ago at least). I did go through a phase of using IntelliJ Idea for my Java dev work and liked that a lot but as the useful stuff isn't free and since I started doing more dev work in MERN and MEVN, VSC is definitely the devenv of choice for me now.
Thank. Need to try. I'm just looking for a new editor for myself. Why did you abandon Sublime Text?
I used VS Code, but I prefer Atom.
VS Code is the best product Microsoft ever released ;)
I've been using Brackets for a while but this might be better for me to use.
That is some technical stuff! So glad to have someone so on top of the finance and business side of things that is deeply technical as well.
Kickass man!
hi - from a vim user
ah coders, reminds me of cutehtml, and hand coding turbo pascal, C++ etc now i just dabble with my own joomla php site, that does look an impressive application
This is my go to editor, I use it for all my website work.
It's a really good editor. It is my favorite.
In VS Code constantly.