You know the Elgato Stream Deck? I think it's a really nice idea to have some shortcuts while livestreaming or working with some complex software like Final Cut or Adobe Photoshop and so on. But I dont have a 100 bucks to spend them for this little piece of hardware, so I just asked myself: "Can I develop some alternative?"
And well it seems like I can.
THE IDEA
For sure I needed some Client-Server thing. I am a webdeveloper, specialized on PHP and Javascript, so there were little choices.
My flatmate recently just gifted me some old Android Tablet, so I wanted to develop a webapp that could run on this android device, because a tablet on the streaming desk doesn't need much space. Furthermore it has almost the same size as the Elgato Streamdeck.
THE SERVER

Build on node.js with express as framework I started to develop the server. Via socket.io it listens for some client connections.
The magic happens all on the server. So the shortcuts are saved there in a JSON file. Via robotjs I execute the saved commands, lik opening a specific website or muting the microphone.
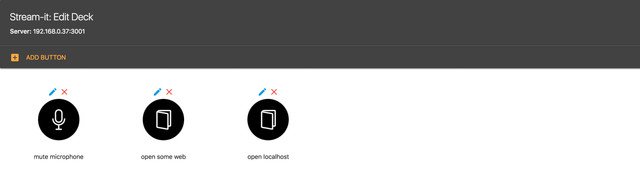
It's still a node.js application, so you have to start it via commandline. For better user experience there is an integrated webserver with a web gui, in order to add some shortcuts to the deck. These information will be sent to the client then.
THE CLIENT

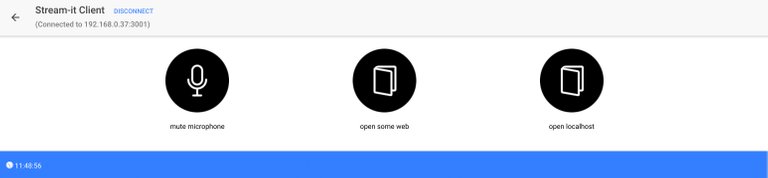
At first I wrote some little .html test app. As soon as this thing worked with the node server I started to switch to an ionic app, because I kept the android system at the back of my mind. First test on the android tablet worked like a charm. The client only knows the ID and the current image of the buttons in the deck.
So no real logic happens on the client.
On start the server notifies the Client: "Display these buttonIds, with this images and titles"
Then on button Click the Client tells the Server "Hey buddy, button 5 was clicked!"
The Server then get the button command, executes it and notifies the Client: "Thank you! I just executed the command, so please now show this image for button 5 instead."
CURRENT PROBLEMS
You cannot set the server url dynamically in the client app, because socket.io needs the information right on start. I don't know how to fix this at the moment, so the deck is not very easy to handle for users without any experience with the command line.
Nontheless I am very proud of my work and it was a good practice to understand how sockets and this all client-server-thing works.
----
Would you like to see this in action? Leave some comment!
Congratulations @the5kyliner! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Croatia vs England
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes