
GitHub, a very useful tool for developers.
GitHub provides a very useful space to "backup" your project. Though GitHub is not just that.
It is a centralized place for all developers, and can provide lots of good things for your project.
Not only can you backup your project to the cloud, you can also get feedback from the community.
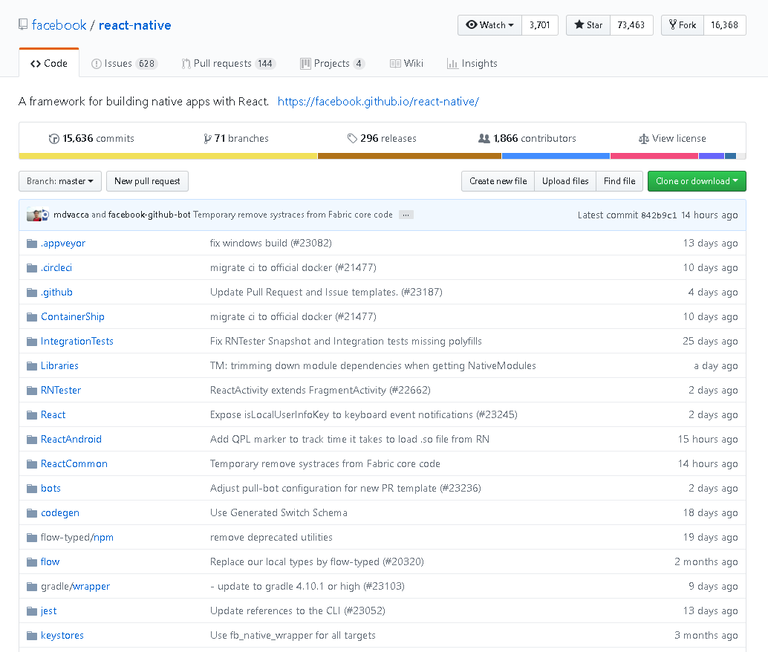
Take a look at this example GitHub repo:

Let's break it down
At the top is the name and the author of the repo "facebook/react-native", in this example the author is Facebook and the project is called React Native
You can also see to the right there are buttons labelled "Watch", "Star", and "Fork"
- Watching, as the name suggests watches the post for you. You can get notified every time there is an update or an issue.
- The star button simply adds the repo to your favourites list.
- The fork button is perhaps the most useful of all. Forking a GitHub repo (that is public and allows forking) simply allows you to copy the source code and make it into your own version. For example, Airbnb has their own fork of react-native https://github.com/airbnb/react-native.
Next, there are a few tabs labelled Code, Issues, Pull Requests, and Wiki.
Code is simply where is code is.
Issues are issues brought up by the community.
Pull Requests are a bit too complicated, though if you want to learn more about them then read this article: https://help.github.com/articles/about-pull-requests/
Lastly, the Wiki is simply the Documentation on the repo. For example, this repo's wiki would reroute to this website https://facebook.github.io/react-native/docs/getting-started
GitHub, a very useful tool for developers.
GitHub provides a very useful space to "backup" your project. Though GitHub is not just that.
It is a centralized place for all developers, and can provide lots of good things for your project.
Not only can you backup your project to the cloud, you can also get feedback from the community.
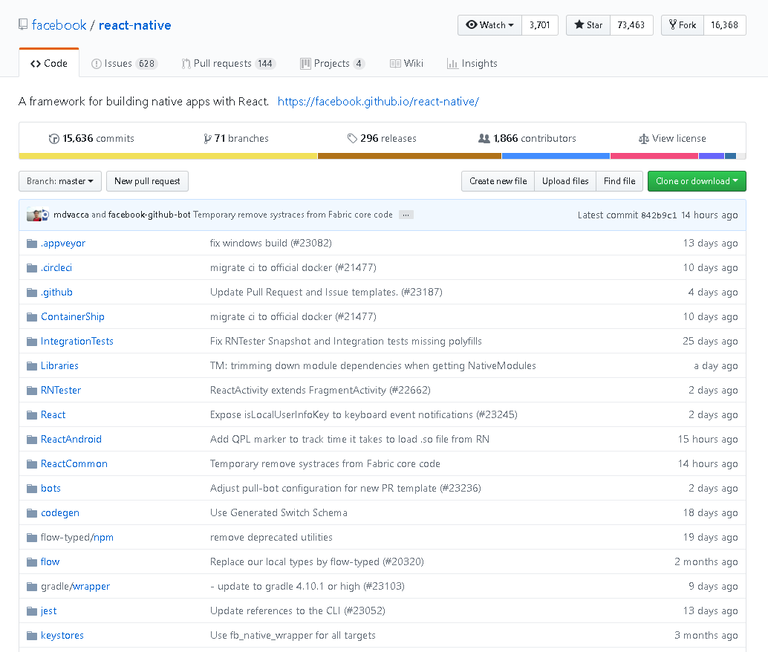
Take a look at this example GitHub repo:

Let's break it down
At the top is the name and the author of the repo "facebook/react-native", in this example the author is Facebook and the project is called React Native
You can also see to the right there are buttons labelled "Watch", "Star", and "Fork"
- Watching, as the name suggests watches the post for you. You can get notified every time there is an update or an issue.
- The star button simply adds the repo to your favourites list.
- The fork button is perhaps the most useful of all. Forking a GitHub repo (that is public and allows forking) simply allows you to copy the source code and make it into your own version. For example, Airbnb has their own fork of react-native https://github.com/airbnb/react-native.
Next, there are a few tabs labelled Code, Issues, Pull Requests, and Wiki.
Code is simply where is code is.
Issues are issues brought up by the community.
Pull Requests are a bit too complicated, though if you want to learn more about them then read this article: https://help.github.com/articles/about-pull-requests/
Lastly, the Wiki is simply the Documentation on the repo. For example, this repo's wiki would reroute to this website https://facebook.github.io/react-native/docs/getting-started

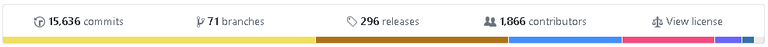
This little bar here has a lot of information.
You might notice a large number right next to the work "Commits". This is how many times the repo has been updated by the developer.
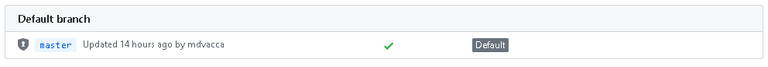
The "71" branches tells us that there are 71 branches of this project. This simply means that there are 71 alternate versions of React Native still on the repo. A branch is a "pointer" to a specific commit
Generally the default branch (most likely the master branch) is the most recent version of the project.

The releases, similar to branches are all of the stable released versions of React Native. The ones pushed by the developers.
The contributors are essentially the developers of the project, people that have read-write access and who commit to the project on a semi-regular basis.
Last but not least, the Clone or Download button.
This button allows anyone viewing the source to get a cloned version of the repo. This means that the most recent version (latest commit) is downloaded and cloned onto the system.
From here you could modify the source code to your liking, or actually use the project like it is intended.
There are actually two options, Clone or Download. Cloning requires the use of the "Git" command, and the syntax would be like so:
git clone https://github.com/developer/nameofprojectThis simply downloads the entire repo onto your system. The Download option is essentially the same time but instead you get a *.zip file downloaded onto your system.
Again, why do developers use GitHub?
As shown here, GitHub can be an amazing tool. So many options with the community (issues, forking, cloning, pull requests, documentation) and such a great place to put it all.
Having your project hosted on the cloud (as well as locally) has so many great benefits. If you mess up in a local version, you can just as easily roll back to a previous version and go from there. Or if your project gets corrupted you can just roll back to a previous version again.
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Ether from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.